一 术语
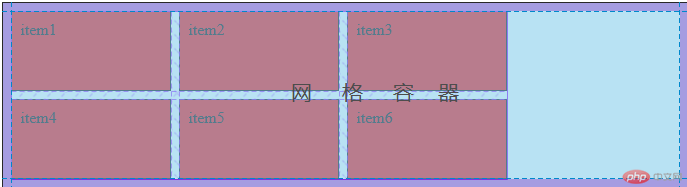
网格容器
基于二维网格布局的容器,由若干个矩形网格单元构成,其子元素默认为块元素

网格项目
网格容器中的子元素,必须放在网格单元中
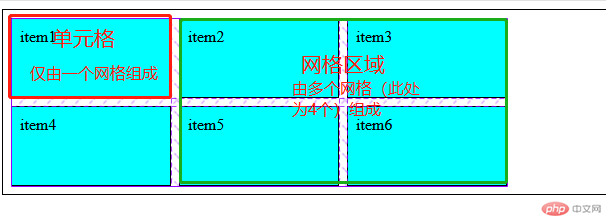
网格单元
多种组成方式,有单元格和网格区域两种表现形式

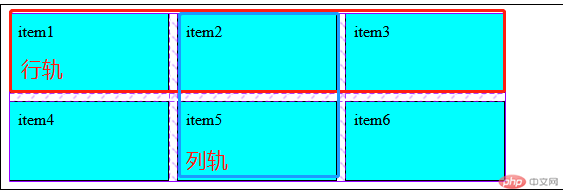
- 网格轨道
水平方向(行轨)和垂直方向(列轨),由多个网格单元组成,就是轨道

轨道间距 gap:行 列;
容器中轨道之间的间距,行规间距和列轨间距

二 设置网格单元尺寸的新单位: fr
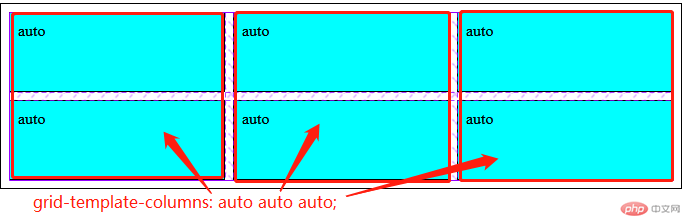
- auto: 只能等分,如果列宽或行高不统一的时候 就需要用fr,两者不要一起用,一旦混用 auto 会被压缩为内容大小

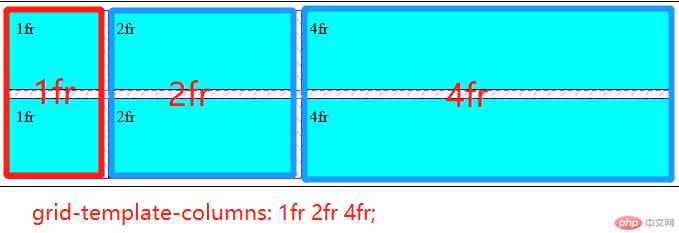
- fr(fraction) :类似于flex布局中的收缩因子,类似于百分比,fr 可以识别轨道间距 但是 百分比不能识别,两者可以共存,计算方式是总宽度-百分比的宽度,然后将剩下的全部给fr .

- auto fr % 都是相对单位,均可触发自动计算机制,尽可能不要同时出现
- 如果fr 与 em px 等混合用,计算方式 与百分比 计算方式相同
三 设置网格单元尺寸的新函数
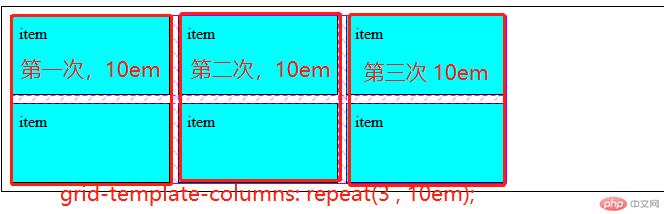
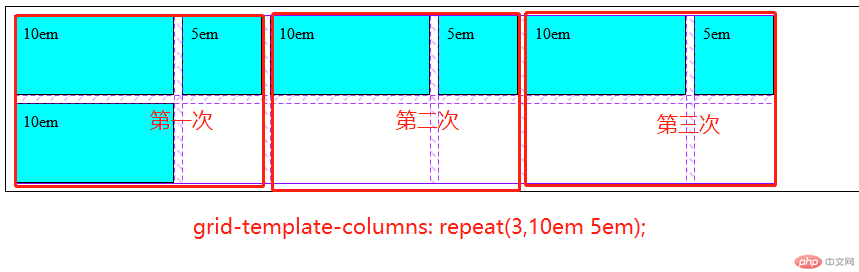
1 repeat(数量,尺寸,尺寸) :重复设置后面的尺寸,尺寸可多值,有几个值就是重复一次的时候设置几个尺寸,见图片

2 minmax(min,max) 最小尺寸是min,最大尺寸是max
四 显式轨道与隐式轨道及项目的排列
当声明的网格单元数量不够存入所有的网格项目时,多出的网格项目会放入到自动生成的网格空间中
原来声明的网格单元 叫 显示轨道
自动生成的网格单元 叫 隐式轨道
1 显示轨道的声明:例:两行三列
.container{grid-template-columns: 1fr 1fr 1fr;grid-template-rows: 5em 5em;}
2 项目排列顺序:
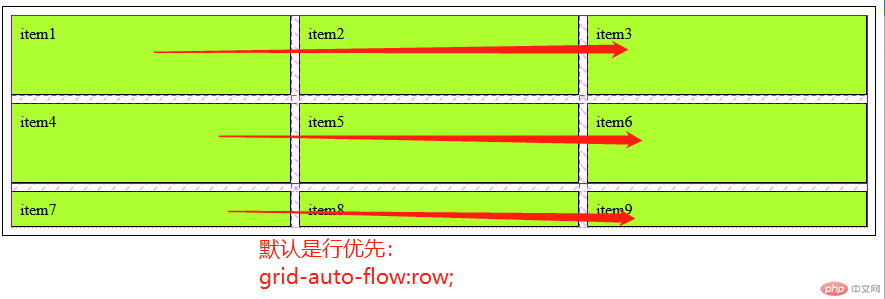
行优先(默认)
.container{grid-auto-flow:row;}

列优先
.container{grid-auto-flow:column;}

3 隐式轨道的设置:
行优先时,要设置隐式轨道的行高
.container{grid-auto-flow: row;/*行优先*/grid-auto-rows: 10em; /*设置隐式轨道的行高*/}

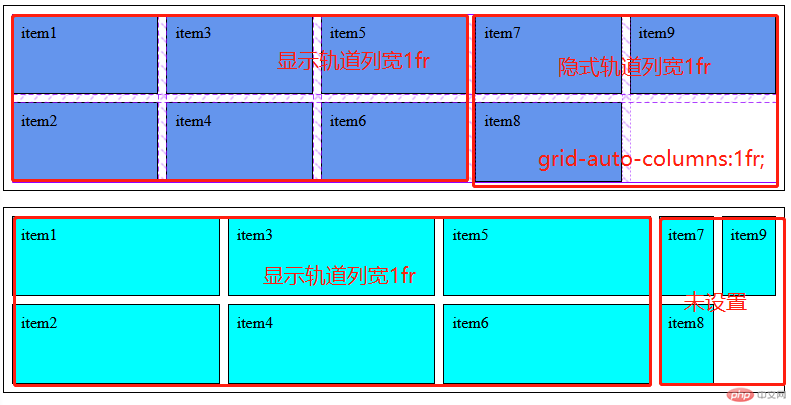
列优先时,要设置隐式轨道的列宽
.container{grid-auto-flow: column;/*列优先*/grid-auto-columns: 1fr; /*设置隐式轨道的列宽*/}

五 自定义项目在容器中显示的位置
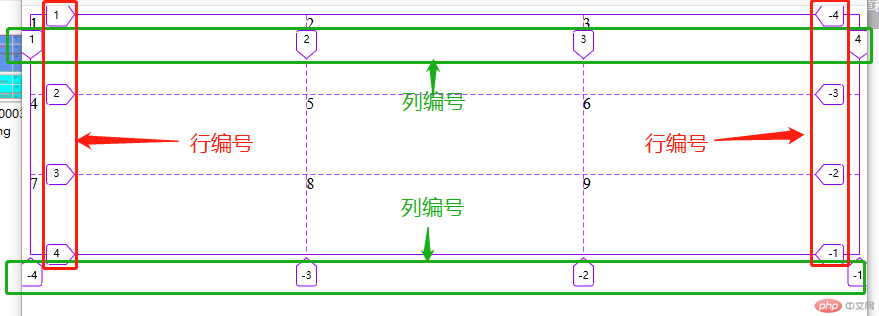
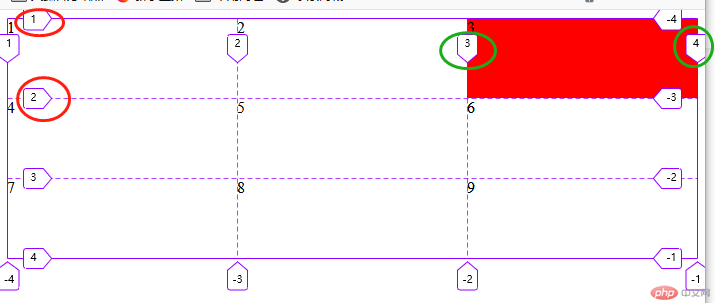
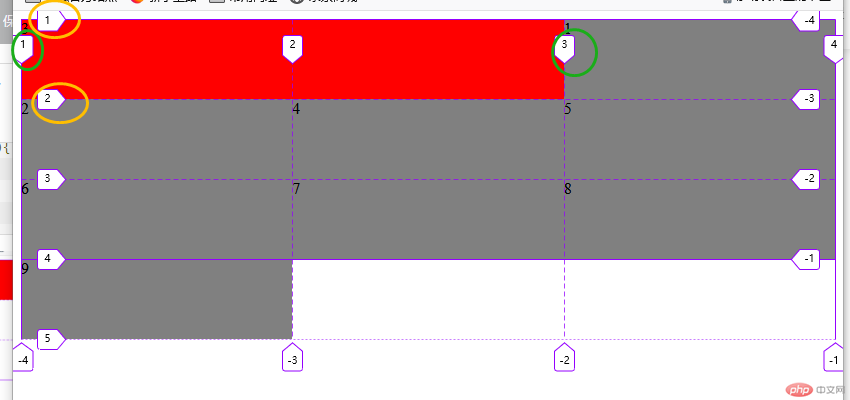
编号指的是基线的编号,可分为行编号 和 列编号 ,编号从左上角开始(1,1)到右下角递增,反之负数为右下角(-1,-1)向左上角递减,具体见图示:
设置项目所在网格单元的区域的属性为: grid-area
属性格式为:
- grid: 行开始编号 / 列开始编号 / 行结束编号 / 列结束编号
- grid: 行开始编号 / 列开始编号 / 跨几行(span 1) / 跨几列 (span 2)
根据参数个数的不同 所代表的意义也不同
1. 完整的语法(四值) 选中第3个元素
- 全是编号,默认展示位置
.container > .item:nth-of-type(3){background:red;grid-area:1/3/2/4;}

- 编号和span 共存 , 默认展示位置 效果如上图
.container > .item:nth-of-type(3){background:red;grid-area:1/3/span 1 / span 1;}
- 全是编号, 放在第一第二个单元格组成的网格区域
.container > .item:nth-of-type(3){background:red;grid-area:1/1/2/4;}

- 编号和span 共存 , 放在第一,二,四,五单元格组成的网格区域,即跨两行两列
.container > .item:nth-of-type(3){background:red;grid-area:1/1/span 2 / span 2;}

2 三值写法 即 省了列结束编号或跨的数量 意味着默认跨了一列
.container > .item:nth-of-type(3){background:red;grid-area:1/1/span 2;/*跨了两行*/}
等同于
.container > .item:nth-of-type(3){background:red;grid-area:1/1/3;/*跨了两行*/}

3 两值写法
没有span 则默认跨一行一列 ,表示所放的位置
.container > .item:nth-of-type(3){background:red;grid-area:1/1;/*放在第一单元格,跨一行一列*/}

有span 则表示从默认的起始位置起算,跨几行几列,
.container > .item:nth-of-type(3){background:red;grid-area:span 2 / span 2;/*当前位置,跨两行一列*/}

如果只想设置列数,则第一个参数可以设置为 auto ,但不可不设
例2 :将第二个元素在当前位置 跨两列 行不设置.container > .item:nth-of-type(2){background:hotpink;grid-area:auto / span 2;/*当前位置,跨两列*/}

4 单值写法 :
不带span 表示 开始的行起点,而列起点默认为1 ,
即等于 行起点 / 1 / span 1 / span 1
例:将第二个元素 放在第7个单元格.container > .item:nth-of-type(2){background:hotpink;grid-area:3;/* 等同于 3 / 1 */}

带span 则仅代表跨的行数(默认起始位置)
例:让第二个元素跨5行
.container > .item:nth-of-type(2){background:hotpink;grid-area:span 5;/* 等同于 auto / auto/ span 5 */}