grid属性总结:
网格容器:
网格容器:由多个矩形单元组成网格项目:网格容器的子元素,必须放在网格单元中网格单元:分"单元格"和"网格区域两种表现形式"网格轨道:由多个网格单元组成,其排列方向有"行轨"与"列轨之分"轨道间距: 容器中轨道之间的间距,分"行轨间距"与"列轨间距"两种
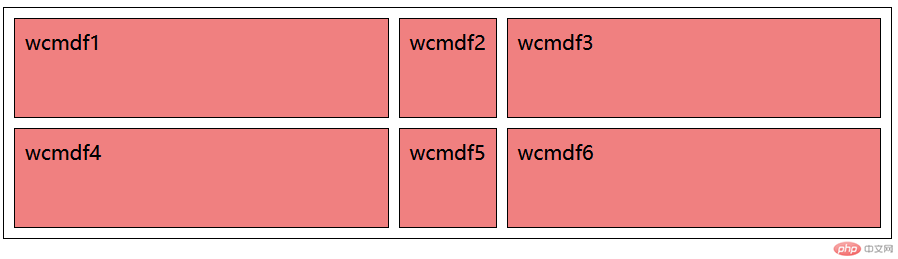
演示代码:
//网格容器 .szds { //边框 border: 1px solid #000; //内边距 padding: 0.5em; display: grid; //轨道的列宽 grid-template-columns: 10em 10em 10em; //轨道的行高 grid-template-rows: 5em 5em; //轨道的间距 //gap: 水平 垂直 gap: 0.5em; } //网格项目:网格容器中的"子元素" .szds>.item{ //默认生成一列N行的容器(N就是项目的数量) background-color: #bbbbbb; border: 1px solid #000; padding: 0.5em; } </style></head><body> <div class="szds"> <span class="item">wcmd1</span> <span class="item">wcmd2</span> <span class="item">wcmd3</span> <span class="item">wcmd4</span> <span class="item">wcmd5</span> <span class="item">wcmd6</span> </div></body>
演示效果:

新单位: fr
fr 与 auto之间的区别:grid-template-columns: 1fr auto 1fr;此时,auto无效; fr 尽可能不要与 auto 同时使用;fr 与 % 的区别:grid-template-columns: 20% 1fr 20%; %与fr可以共存,计算方式:总宽度减去百分比的宽度,剩下的全部给fr;fr 与其他单位混合,em、px; grid-template-columns: 8em 1fr 2fr 200px;px和em是固定的,计算时要减去这些固定值,将剩下的空间在fr之间分配 计算方式:总宽度 - 8em -200px,将剩下的空间在第2列与第3列之间分配;
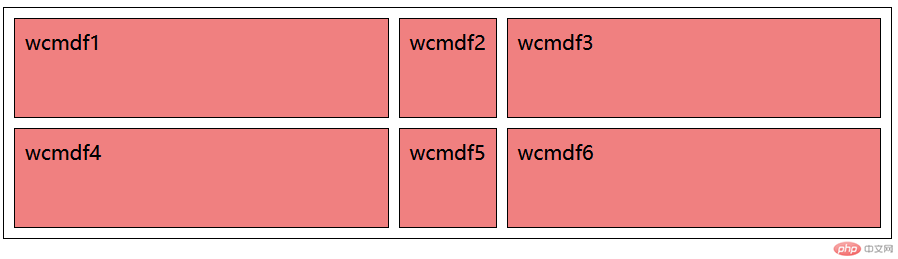
演示代码:
<style> .szds{ border: 1px solid #000; padding: 0.5em; display: grid; grid-template-columns: 10em 10em 10em; grid-template-rows: 5em 5em; //使用新的单位:fr(fraction) grid-template-columns: auto auto auto; //fr 与 auto 之间的区别 grid-template-columns: 1fr auto 1fr ; //fr 与 % 的区别 grid-template-columns: 20% 1fr 20%; //fr 与其他单位混合, em、px grid-template-columns: 8em 1fr 2fr 200px; //与auto相邻的不是em,rem,%,而是fr grid-template-columns: 1fr auto 1fr; //轨道行高 grid-template-rows:5em 5em; //轨道间距 gap: 0.5em; } //网格项目 .szds>.item { background-color: lightcoral; border: 1px solid #000; padding: 0.5em; } </style><body> <div class="szds"> <span class="item">wcmdf1</span> <span class="item">wcmdf2</span> <span class="item">wcmdf3</span> <span class="item">wcmdf4</span> <span class="item">wcmdf5</span> <span class="item">wcmdf6</span> </div></body>
效果示例:

常用函数:
函数repeat()与minmax()
演示代码:
<style> .wcmdf{ border: 1px solid #000; padding: 0.5em; display: grid; grid-template-columns: 10em 10em 10em; //reapeat() //第二个参数可以是多个值 grid-template-columns: repeat(3,1fr); grid-template-columns: repeat(3,1fr 2fr); //展开 grid-template-columns:1fr 2fr 1fr 2fr 1fr 2fr; //混合使用 grid-template-columns: repeat(2,1fr)2fr; //展开 grid-template-columns: 1fr 1fr 2fr; //minmax() //中间列,最小宽度是20em,最大宽度是左右的两倍 grid-template-columns: 1fr minmax(20em,2fr) 1fr; grid-template-columns: 20em minmax(20em,1fr); //轨道的行高 grid-template-rows: 5em 5em; //轨道间距 gap: 0.5em; } //网格项目 .wcmdf>.index { background-color: rgb(0, 255, 157); border: 1px solid #000; padding: 0.5em; } </style><body> <div class="wcmdf"> <span class="index">ysqsm1</span> <span class="index">ysqsm2</span> <span class="index">ysqsm3</span> <span class="index">ysqsm4</span> <span class="index">ysqsm5</span> <span class="index">ysqsm6</span> </div></body>
效果示例:

排列方式与隐式轨道:
排列方式: grid-auto-flow 隐式轨道的行高: grid-auto-rows 隐式轨道的列宽: grid-auto-columns
演示代码
<style> .index{ border: 1px solid #000; padding: 0.5em; display: grid; //轨道的列宽 grid-template-columns: repeat(3,1fr); //轨道的行高 grid-template-rows: 5em 5em; //这时,原来声明的网格单元叫:显示轨道新项目显示的轨道称为:隐式轨道 //这时,默认项目在容器中按:先行后列的顺序排列, //"行优先" grid-auto-flow: row; //行优先时要设置隐式轨道的行高 grid-auto-rows: 5em; //列优先 grid-auto-flow: column; //列优先时要设置的隐式轨道的列宽 grid-auto-columns: 1fr; //轨道间距 gap: 0.5em; } //网格项目 .index>.ysrj { background-color: lightpink; border: 1px solid #000; padding: 0.5em; } </style><body> <div class="index"> <span class="ysrj">这是1</span> <span class="ysrj">这是2</span> <span class="ysrj">这是3</span> <span class="ysrj">这是4</span> <span class="ysrj">这是5</span> <span class="ysrj">这是6</span> <span class="ysrj">这是7</span> <span class="ysrj">这是8</span> <span class="ysrj">这是9</span> </div></body>
效果示例:

自定义容器显示位置:
grid-area: 类型不同,意义不同;grid-area: 设置任何一个项目所在的网格单元的区域 值中只有span: 单值:跨的行数, 双值:跨的行与列数,如果只想设置列数,就必须设置行数(auto)
值中有span和编号: 双值:没有span.默认跨1行1列,grid-area: 2 / 3 ; 三值:省了列结束编号或跨的数量,此时前面的值可使用auto; 四值:最完整的语法: 行起始编号 / 列起始编号 / 行结束编号 / 列结束编号;
演示代码:
<style> .condear{ border: 1px solid #000; padding: 0.5em; display: grid; grid-template-columns: repeat(3,1fr); grid-template-rows: 5em 5em; grid-auto-rows: 5em; gap: 0.5em; } //编号从左上角开始(1,1)并递增 //grid-area: 设置任何一个项目所在的网格单元的区域 //以第5个类型来举例 .condear>.sgby:nth-of-type(5){ background-color: lightyellow; grid-area: 2 / 2 / 3 / 3; //把它放入到第一个网格单元 grid-area: 1 / 1 / 2 / 2; //默认项目是跨越一行一列 grid-area: 1 / 1; //但是,如果要跨越一行以上或1列以上,就不能省 //例如要跨越2行3列 grid-area: 1 / 1/ 3 / 4; //通常只关心跨几行或几列,并不关心结束的编号 grid-area: 1 / 1 / span 2 / span 3; } //选中第一个类型 .condear>.sgby:first-of-type { background-color: lightgreen; grid-area: 3 / 1 / span 1 / span 3; //因为 3 / 1 是当前位置,所以可以省 grid-area:span 1 / span 3; //默认是跨越一行一列 grid-area: auto / span 3; } //网格项目 .condear>.sgby { background-color: yellow; border: 1px solid #000; padding: 0.5em; } </style><body> <div class="condear"> <span class="sgby">类型1</span> <span class="sgby">类型2</span> <span class="sgby">类型3</span> <span class="sgby">类型4</span> <span class="sgby">类型5</span> <span class="sgby">类型6</span> <span class="sgby">类型7</span> <span class="sgby">类型8</span> <span class="sgby">类型9</span> </div></body>
效果示例: