定位的类型与应用场景
1.静态定位position: static 默认,也就是文档流定位,元素的显示位置与源码顺序一致;
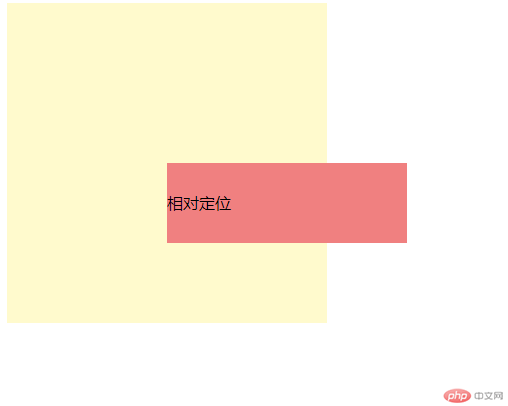
2.相对定位position: relative 相对于该元素在文档流中的原始位置进行偏移
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>相对定位</title><style>div{width: 20em;height: 20em;background-color: lemonchiffon;}/* 相对定位:相对于该元素在文档流中的原始位置进行偏移 */p{width: 15em;height: 5em;line-height: 5em;background-color: lightcoral;position: relative;top: 10em;left: 10em;}</style></head><body><div><p>相对定位</p></div></body></html>
图例:

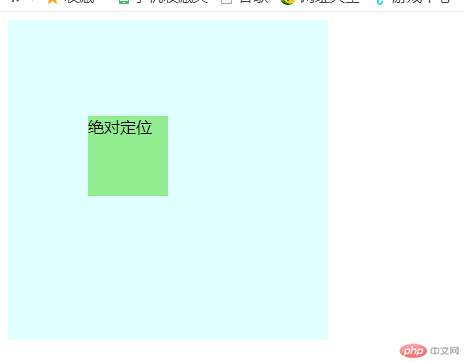
3.绝对定位 position: absolue 相对于它的祖先中离它最近的”定位元素”的位置发生偏移
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>绝对定位 (position: absolue)</title><style>div{width: 20em;height: 20em;background-color: lightcyan;position: relative;}/* 绝对定位:相对于它的祖先中离它最近的”定位元素”的位置发生偏移 */p{width: 5em;height: 5em;background-color: lightgreen;position: absolute;top: 5em;left: 5em;}</style></head><body><div><p>绝对定位</p></div></body></html>
图例:
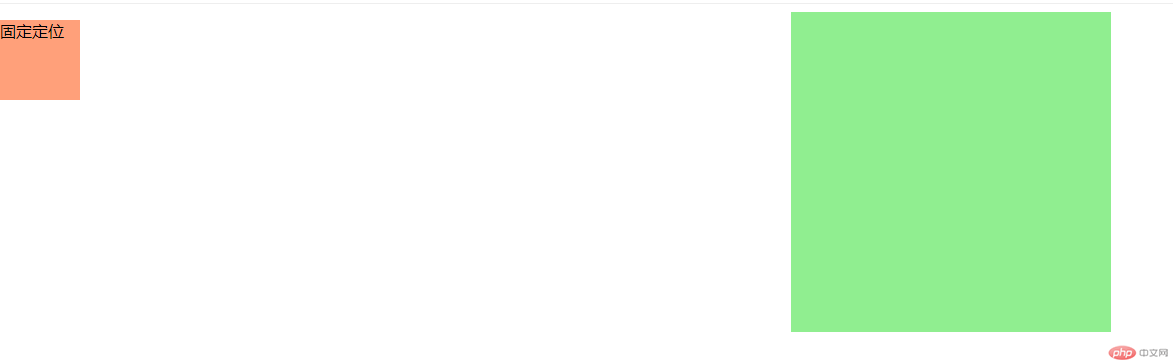
4.固定定位position: fixed 是绝对定位的一个特例,它始终相对于html定位
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>固定定位(position: fixed)</title><style>div{width: 20em;height: 20em;background-color: lightgreen;margin: 0 auto;}/* 是绝对定位的一个特例,它始终相对于html定位 */p{width: 5em;height: 5em;position: fixed;top: 0;left: 0;background-color: lightsalmon;}</style></head><body><div><p>固定定位</p></div></body></html>
图例:
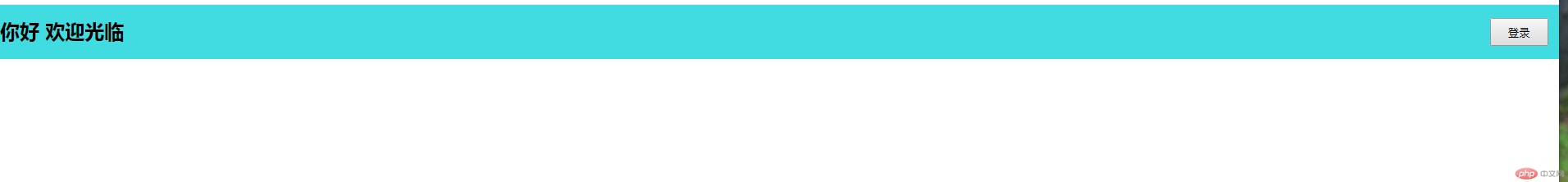
实现一个模态框
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>登录框</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}body{font-size: 1em;}header{padding: 1em 0;background-color: rgb(65, 220, 225);overflow: hidden;}header h2{float: left;}header button{padding: 0.5em 1.5em;float: right;margin-right: 1em;}.modal{width: 20em;height: 15em;min-height: 15em;background-color: rgb(114, 245, 250);position: fixed;top: 0;left: 0;right: 0;bottom: 0;margin: auto;display: none;}.close{width: 2.8em;height: 2.8em;border-radius: 50%;padding: 0.2em;color: red;position: absolute;top: 0.2em;right: 0.2em;}.close:hover{background-color: lawngreen;}.modal-body{padding: 1em;min-height: inherit;}.form{position: fixed;}.form div{padding: 2em 0.2em;}.form div input{min-width: 18em;height: 2.5em;}.button{padding: 1em 2em;position: absolute;bottom: 0;left: 9em;}.mengban{position: fixed;top: 0;left: 0;right: 0;bottom: 0;background-color: rgb(0, 0, 0,0.4);/* display: none; */}</style></head><body><!-- 页眉 --><header><h2>你好 欢迎光临</h2><button type="">登录</button></header><main class="modal"><div class="mengban"></div><div class="modal-body"><button class="close">关闭</button><form class="form" action=""><div><label for="">用户 </label><input type="text" name="admin"></span><div><label for="">密码 </label><input type="password"></div><button class="button">登录</button></form></div></main><script>const btn = document.querySelector('header button');const modal = document.querySelector('.modal');const close = document.querySelector('.close');btn.addEventListener('click', setModal, false);close.addEventListener('click', setModal, false);function setModal(ev) {ev.preventDefault();let status = window.getComputedStyle(modal, null).getPropertyValue('display');modal.style.display = status === 'none' ? 'block' : 'none';}</script></body></html>
图例:
我点击时
点击后弹出


