Flex布局是什么
- Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。注意,设为Flex布局以后,子元素的浮动属性将失效。
Flex布局基本概念
采用flex布局的元素被称为flex容器 简称容器(container),他的所有子元素称为flex项目简称项目(item)。
容器默认存在两根轴:主轴和垂直的交叉轴,项目默认沿主轴排列。
Flex容器属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
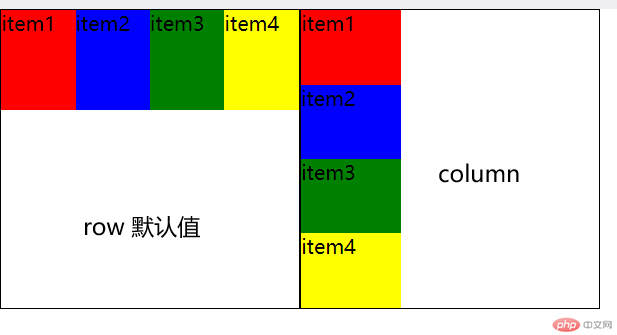
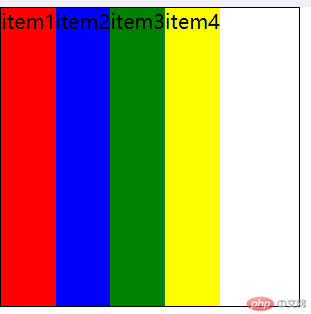
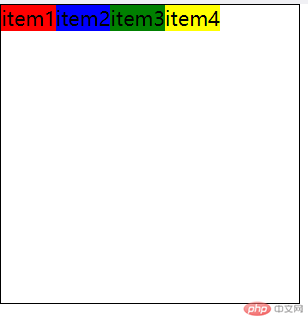
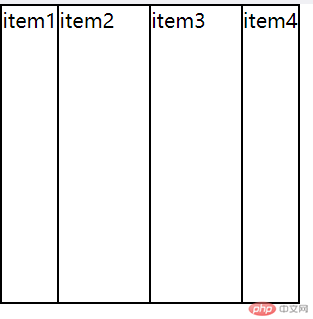
flex-direction属性
设置主轴方向
- row (默认值),主轴为水平方向,默认起点在左端
- column ,主轴为垂直方向,默认起点在顶端

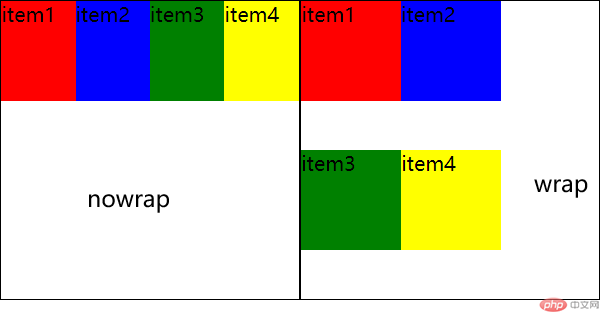
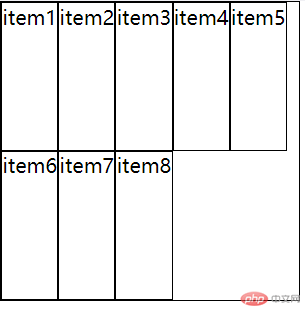
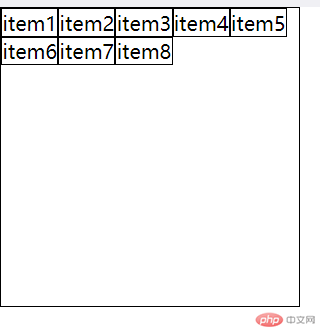
flex-wrap属性
设置换行
- nowrap (默认值),一行放不下不换行
- wrap ,一行放不下换行,第一行在上方

flex-flow属性
主轴方向与换行
- flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
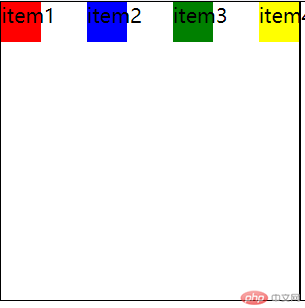
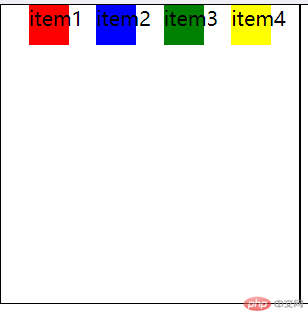
justify-content属性
项目在主轴上的对齐方式
- flex-start(默认值) 左对齐

- flex-end 右对齐

- center 居中对齐

- space-between 两端对齐,项目之间的间隔都相等

- space-around 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔的两倍。

- space-evenly 每个项目均匀排列,项目之间的间隔相等

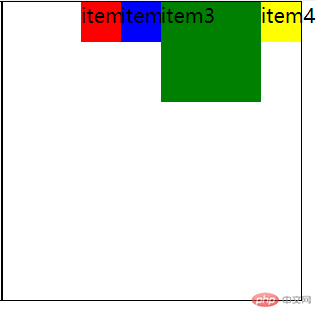
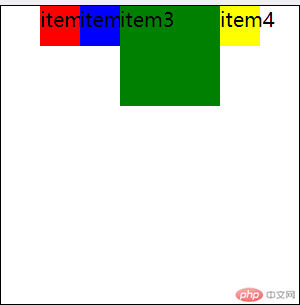
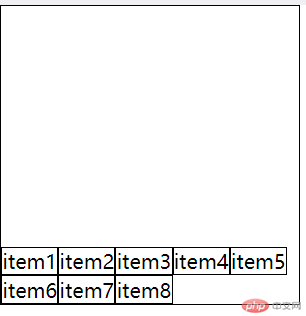
align-items属性
项目在交叉轴上的对齐方式
- stretch(默认值):在不设置项目高度的时候,项目占满整个容器的高度。

- flex-start:交叉轴的起点对齐。

- flex-end:交叉轴的终点对齐。

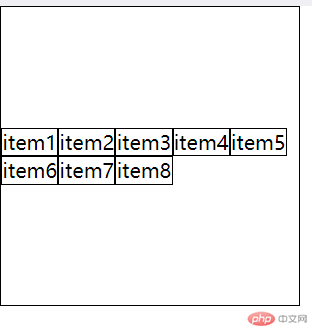
- center:交叉轴居中对齐。

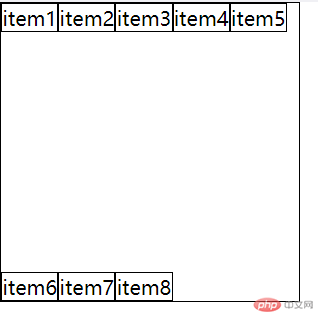
align-content属性
项目在多行容器的交叉轴上的对齐方式
- stretch(默认值):轴线占满整个交叉轴。

- flex-start:与交叉轴的起点对齐。

- flex-end:与交叉轴的终点对齐。

- center:与交叉轴居中对齐。

- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。

- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔是轴线与边框的间隔的两倍。

Flex项目属性
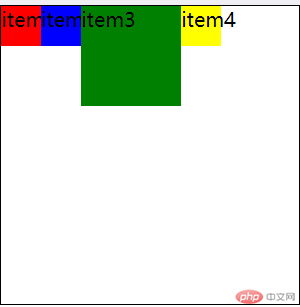
flex-grow属性
- flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。。
- 一般flex-grow不单独使用,会和其他项目配合使用,如果一个项目的flex-grow属性为2,其他项目都为0,则前者占据的剩余空间将比其他项多一倍。

flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。
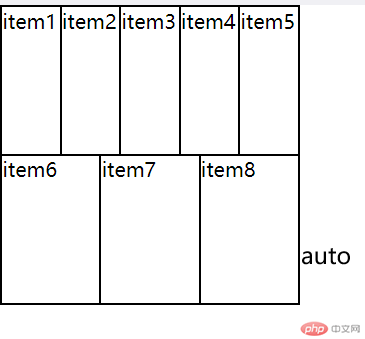
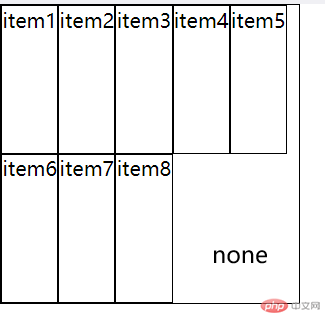
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。


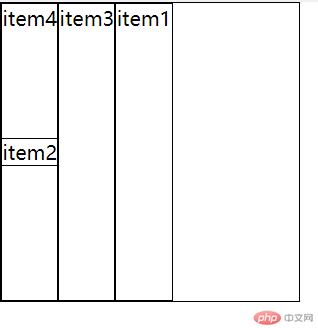
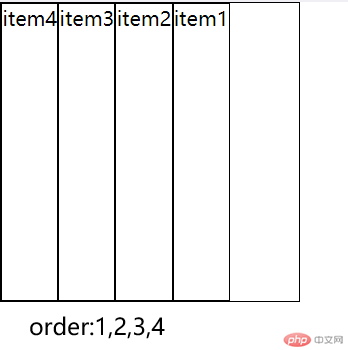
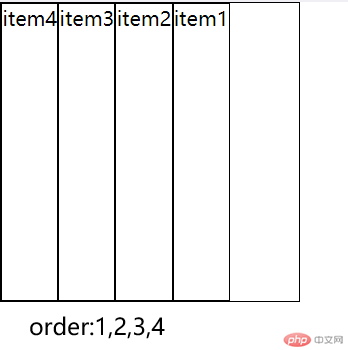
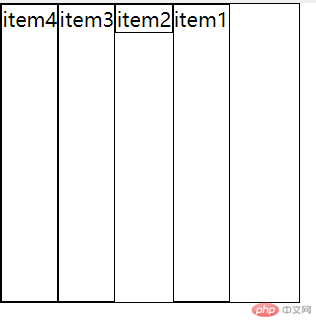
order属性
- order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

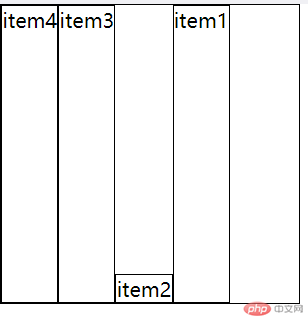
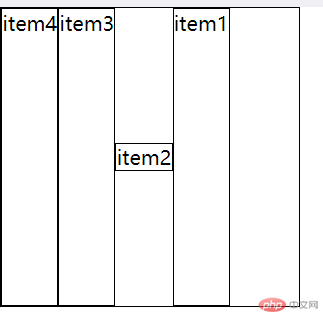
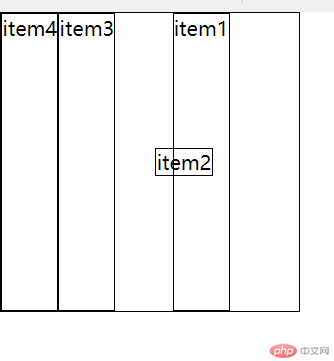
algin-self属性
设置单个项目与其他项目不一样的对齐方式
- auto (默认值):占满整个容器的高度

- flex-start: 与交叉轴的起点对齐

- flex-end:与交叉轴的终点对齐

- center:与交叉轴居中对齐

Flex布局定位元素依然有效
relative 相对定位

absolute 绝对定位