1. 简述定位的类型与应用场景和使用条件
定位:position
定位的四种类型
- 静态定位:static
- position: static; 默认,文档流定位
- 相对定位:relative
- position: relative; 相对于该元素在文档流中的原始位置进行偏移
- 绝对定位:absolute
- position: absolute; 相对于它的祖先中离它最近的”定位元素”的位置发生偏移
- 如果祖先元素中不存在定位元素,它就参考根元素(html)进行定位。
- 只要元素中有position: relative;
或者position: absolute; 就称之为定位元素
- 固定定位:fixed
- position: fixed; 是绝对定位的一个特例,它始终相对于html定位
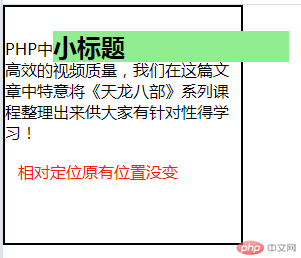
相对定位:
*{margin: 0;padding: 0;box-sizing: border-box;}.pos{width:15em;height:15em;border: 2px solid black;}.pos h2{background: lightgreen;position: relative;top: 1em;left: 2em;}
<div class="pos"><h2>小标题</h2><p>PHP中文网因专业的讲师水平和高效的视频质量,我们在这篇文章中特意将《天龙八部》系列课程整理出来供大家有针对性得学习!</p></div>

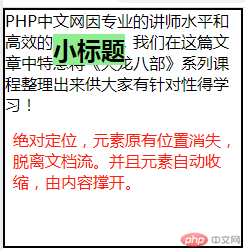
绝对定位:
*{margin: 0;padding: 0;box-sizing: border-box;}.pos{width:15em;height:15em;border: 2px solid black;position: relative;}.pos h2{background: lightgreen;position: absolute;top: 1em;left: 2em;}

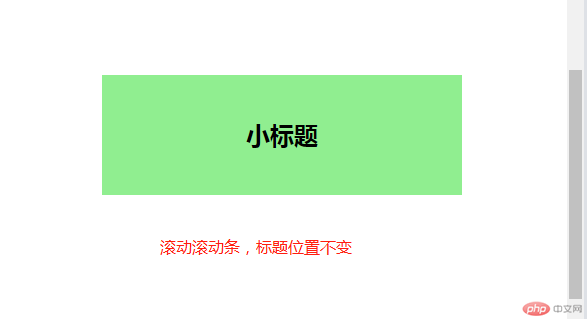
固定定位
*{margin: 0;padding: 0;box-sizing: border-box;}html{min-height: 100em;}.pos{width:15em;height:15em;border: 2px solid black;margin: 10em auto;}.pos h2{width: 15em;height: 5em;text-align: center;line-height: 5em;background: lightgreen;position:fixed;}

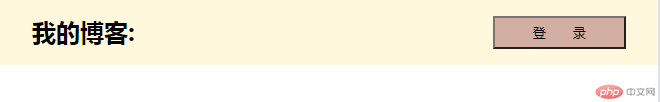
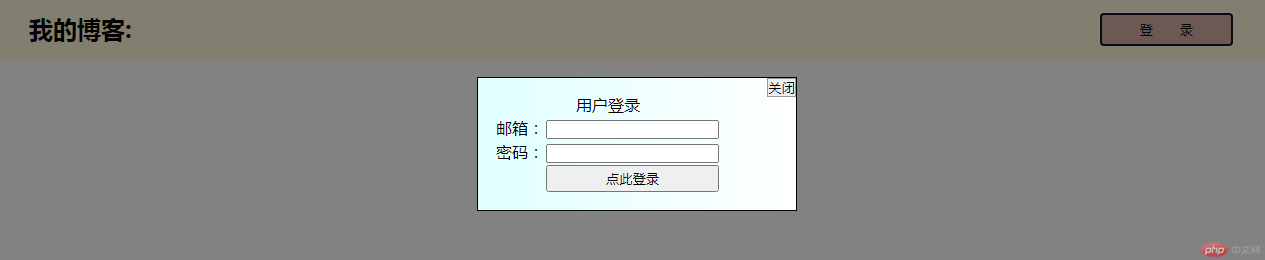
2模仿课堂案例,实现一个模态
css代码:
<style>*{margin: 0;padding: 0;box-sizing: border-box;}header{background: cornsilk;padding: 1em 2em;overflow: hidden;}header h2{float: left;}header button{float: right;width: 10em;height: 2.5em;background: rgb(211, 174, 162);transition: 0.5s;}header button:hover{cursor: pointer;background-color: #fff;}/* 模态框样式内容 */.modal .modal-backdrop{position:fixed;top: 0;bottom: 0;left: 0;right: 0;background-color: rgb(7, 7, 7,0.5);}.modal .modal-body{padding: 1em;min-width: 20em;border: 1px solid black;background:linear-gradient(to right,lightcyan,white);position: fixed;top: 5em;left: 30em;right: 30em;}.modal {display: none;}.modal-body{position: relative;}.close{position: absolute;top: 0;right: 0;border-radius: 0;border: 0.1px solid rgb(153, 153, 153);}.modal-body button.click{width: 13em;height: 2em;transition: 0.5s;}.modal-body button.click:hover{background: white;border: 1px solid #ccc;}</style>
html代码:
<body><!--头部信息--><header><h2>我的博客:</h2><button>登 录</button></header><!--模态框--><div class="modal"><!-- 蒙版:用来盖住后面的内容,半透明状态 --><div class="modal-backdrop"></div><!--主体内容--><div class="modal-body"><button class="close">关闭</button><form action="" method="POST"><table><caption>用户登录</caption><tr><td><label for="email">邮箱:</label></td><td><input type="email" name="email" id="email" /></td></tr><tr><td><label for="password">密码:</label></td><td><input type="password" name="password" id="password" /></td></tr><tr><td></td><td><button class="click">点此登录</button></td></tr></table></form></div></div><script src="modal.js"></script></body>