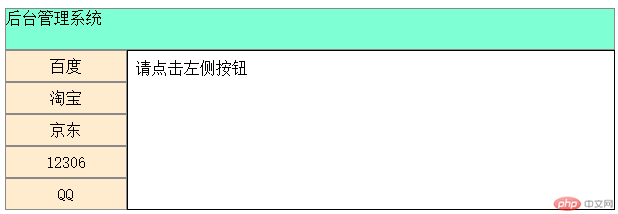
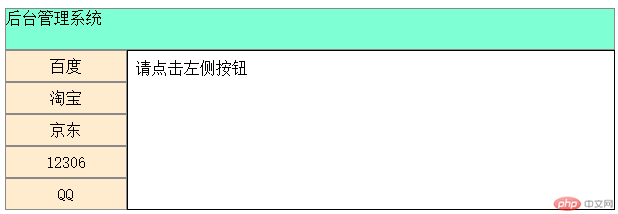
<!--ifram实现简易后台--><div class="top">后台管理系统</div><div class="left"> <a href="http://www.baidu.com" target="content">百度</a> <a href="http://www.taobao.com" target="content">淘宝</a> <a href="https://www.jd.com" target="content">京东</a> <a href="https://www.12306.cn" target="content">12306</a> <a href="http://www.qq.com" target="content">QQ</a></div><div class="right"> <iframe srcdoc="请点击左侧按钮" name="content"></iframe></div>
.top{ height: 40px; background-color: aquamarine; border: 1px solid #898989; } .left{ width: 20%; background-color: blanchedalmond; float: left; } .left a{ display:block; height: 30px; border: 1px solid #898989; text-align: center; color: black; text-decoration: none; line-height: 30px; } .right iframe{ border: none; width: 79.6%; border: 1px solid black; height: 158px; }

<!--理解css优先级,并实例图示演示元素样式的四个来源--><span id="one" class="one" style="color:black;">这是一段内容</span><style>span{ color: red;}.one{ color: blue;}#one{ color: pink;}</style>