定位的类型与应用场景和使用条件、实现一个模态框
1.定位的类型
定位的类型:静态定位static,相对定位relative,绝对定位absolute,固定定位fixed
1.静态定位:
position(static)默认,也就是文档流的定位,元素的显示位置与源码顺序一致2.相对定位:
position(relative),相对于元素在文档流中的元素位置进行偏移3.绝对定位:
position(absolue),相对于它的祖先中离它最近的”定位元素”的位置进行偏移4.固定定位:
position(fixed),是绝对定位的一个特例,它始终相对于html定位
如果祖先元素中不存在定位元素,它就参照根元素(html)进行定位position(static)不是定位元素
只有定位元素才有资格充当绝对定位元素的定位祖先元素(定位参考元素,定位父级)
2.应用场景和使用条件
相对定位:position(relative)
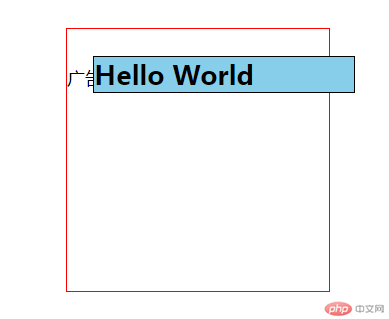
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>定位的种类</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}.box {width: 15em;height: 15em;border: 1px solid red;margin: 2em auto;}.box h2 {border: 1px solid black;background-color: skyblue;/* 使用相对定位 */position: relative;top: 1em;left: 1em;}</style></head><body><div class="box"><h2>Hello World</h2><p>广告位广告位广告位!</p></div></body></html>
演示截图

绝对定位并完全覆盖父元素 :position(absolue)
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>定位的种类</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}.box {width: 15em;height: 15em;border: 1px solid red;margin: 2em auto;}.box {position: relative;}.box h2 {border: 1px solid violet;background-color: skyblue;position: absolute;top: 0;left: 0;right: 0;bottom: 0;}</style></head><body><div class="box"><h2>Hello World</h2><p>广告位广告位广告位!</p></div></body></html>
演示截图

固定定位实现右下角广告: position(fixed)
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>定位的种类</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}.box {width: 15em;height: 15em;border: 1px solid red;margin: 2em auto;}.box {position: relative;}.box h2 {border: 1px solid violet;background-color: skyblue;position: fixed;bottom: 0;right: 0;}html {min-height: 100em;}</style></head><body><div class="box"><h2>Hello World</h2><p>广告位广告位广告位!</p></div></body></html>

2.实现一个模态框
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>固定定位实现:模态框</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}header {background-color: skyblue;overflow: hidden;}header h2 {float: left;}header button {height: 3em;width: 10em;float: right;}header button:hover {cursor: pointer;background-color: #fff;}.close {float: right;height: 2.5em;width: 3em;border: 0;border-radius: 0.5em;outline: none;background-color: rgb(1, 231, 135);}.close:hover {background-color: #eee;}/* 蒙版 */.modal .modal-backdrap {background-color: rgb(0,0,0,0.5);position: fixed;top: 0;left: 0;right: 0;bottom: 0;}.modal .modal-body {padding: 1em;min-width: 20em;border-radius: 0.5em;border: 1px solid rgb(255, 255, 255);background: linear-gradient(to right,rgb(54, 206, 252),violet);/* 固定定位 */position: fixed;top: 5em;left: 30em;right: 30em;}.dl {margin: 0.5em 5em ;height: 2em;width: 8em;outline: none;border: 0;border-radius: 0.5em;background-color: rgb(17, 255, 215);}.dl:hover{background-color: #fff;}.modal {display: none;}</style></head><body><header><h2>我的博客</h2><button>登录</button></header><div class="modal"><!-- 蒙版 --><div class="modal-backdrap"></div><!-- 主体 --><div class="modal-body"><button class="close">关闭</button><form action="" method="POST"><h2>用户登录</h2><label>账号:</label><input type="text" name="user" id="user" value="" placeholder="请输入用户名" /><br><label>密码:</label><input type="password" name="password" id="password" value="" placeholder="请输入密码" /><br><button class="dl">登录</button></form></div></div><script src="modal.js"></script></body></html>
演示截图

