定位的类型
定位属性 position
| 属性值 | 解释 |
|---|---|
| static | 默认值:自动定位 |
| relative | 相对定位:相对于元素原始位置发生偏移 |
| absolute | 绝对定位:相对于祖先元素的”定位属性”发生偏移,如祖先元素没有”定位属性”,则相对于根元素html发生偏移 |
| fixed | 固定定位:相对于浏览器视口发生偏移 |
偏移
| 属性 | 解释 |
|---|---|
| top | 顶部偏移量,定义元素先对于祖先元素上边线的距离 |
| right | 右部偏移量,定义元素先对于祖先元素右边线的距离 |
| bottom | 底部偏移量,定义元素先对于祖先元素下边线的距离 |
| left | 左部偏移量,定义元素先对于祖先元素左边线的距离 |
注:
- relative 相对定位不会脱离文本流;absolute、fixed会脱离文本流。
- absolute、fixed定位后,元素具备块元素的属性,可以设置宽、高等属性
- 元素absolute相对定位后,如果父元素是定位元素且四条边的偏移量定义为0,则会完全覆盖父元素;元素fixed固定定位后,四条边的偏移量定义为0,在不定义父元素为定位元素且没设置元素宽度和高度时,元素会铺满整个视口。
代码
- relative 相对定位
<style>body div {width: 20em;height: 20em;background-color: lightcoral;}body h2 {position: relative;top: 1em;/* right: 0;bottom: 0; */left: 1em;border: 1px solid;}</style></head><body><div class="top"><h2>偏移的元素</h2></div>
图片演示
- absolute 绝对定位并完全覆盖父元素
<style>* {margin: 0;padding: 0;box-sizing: border-box;}body div {width: 20em;height: 20em;background-color: lightcoral;position: relative;}body h2 {position: absolute;top: 0;right: 0;bottom: 0;left: 0;border: 1px solid;}</style></head><body><div class="top"><h2>偏移的元素</h2></div></body>
图片演示:
- 固定定位 fixed 铺满整个视口
<style>* {margin: 0;padding: 0;box-sizing: border-box;}.body {margin: 0 auto;}.body-bg {background-color: rgb(0, 0, 0);position: fixed;top: 0;left: 0;right: 0;bottom: 0;}</style></head><body><div class="body"><div class="body-bg"></div></div></body>
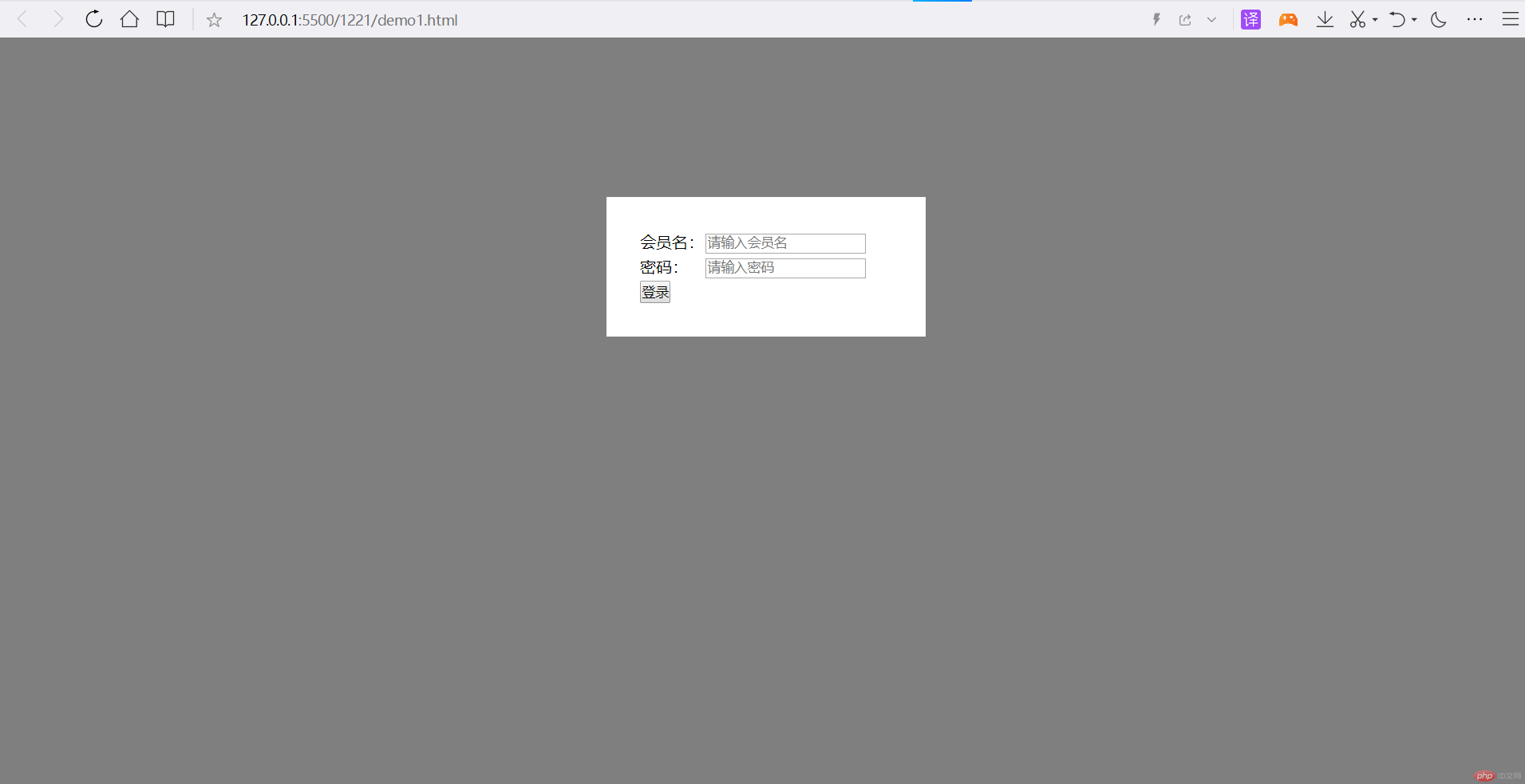
模态框案例 fixed固定定位演示
<style>* {margin: 0;padding: 0;box-sizing: border-box;}.body {margin: 0 auto;}.body-bg {background-color: rgb(0, 0, 0, 0.5);position: fixed;top: 0;left: 0;right: 0;bottom: 0;}.body .body-modal {position: fixed;background-color: #fff;width: 20em;top: 10em;left: 0;right: 0;margin: auto;padding: 2em;}</style></head><body><div class="body"><div class="body-bg"></div><div class="body-modal"><table><form action="" method="POST"><tr><td><label>会员名:</label></td><td><input type="text" name="username" placeholder="请输入会员名" /></td></tr><tr><td><lable>密码:</lable></td><td><input type="password" name="userpwd" placeholder="请输入密码" /></td></tr><tr><td><button type="submit">登录</button></td></tr></form></table></div></div></body>
图片演示: