盒子大小设置
IE盒子属性
box-sizing:border-box大小含有边框和内边距的盒子box-sizing:content-box原来意义上的盒子 不含边框和内边距
元素的高度:内容超出处理方式
如果盒子高度设置了固定值,内容已经超出了盒子的高度,需要用overflow属性来设置显示,隐藏或者滚动条自动
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>元素的高度:内容超出处理方式</title><style>html {font-size: 10px;}.box {width: 20em;/* 高度可以不设置,通过内容将高度撑开,不设置固定值 */height: 20em;box-sizing: border-box;background-color: rgb(170, 240, 200);border: 1px solid #333;}/* 如果高度设置了固定值,此时内容已经超出了盒子的高度 */.box {/* 默认值是显示 可以省略不写 */overflow: visible;/* 溢出内容隐藏 */overflow: hidden;/* 使用滚动条查看被隐藏的内容 */overflow: scroll;/* 使用auto表示 溢出时显示滚动条,不溢出时不显示 */overflow: auto;}</style></head><body><div class="box">嫦娥五号任务圆满成功,彰显了中国特色制度优势。新型举国体制是突破国家重大技术短板、推进重大项目工程、实现核心关键技术顺利攻关的最大法宝。航天工程规模宏大,系统复杂,要想在相对较短时间取得巨大成就,必须集中有限的力量攻坚克难。千万颗心连着太空,亿万双手托举航天,这次嫦娥五号任务坚持自主创新、协同创新、开放创新,是探索建立新型举国体制的又一生动实践。从新中国成立之初的“两弹一星”到新时期的“嫦娥探月工程”,无不闪烁着举国体制的光芒。实践证明,中国航天事业之所以能够不断取得新的突破,靠的就是党的集中统一领导,靠的就是跨部门、跨地区、跨专业的团结协作,靠的就是发挥社会主义制度集中力量办大事的政治优势。</div></body></html>
容器最小高度与最大高度
设置最小高度,内容超出后自动撑开,内容不足时按最小高度显示,不塌陷。
设置最大高度,内容超出最大高度时隐藏或加滚动条显示,内容没有超出最大高度时,按内容高度显示。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>容器最小高度与最大高度</title><style>body div {border: 1px solid red;width: 25em;}body div:first-of-type {/* 内容由高度撑开 */height: auto;}body div:nth-of-type(2) {min-height: 5em;/* 只设置最小高度,内容超出后自动撑开,内容不足时按最小高度显示,不塌陷 */}body div:nth-of-type(3) {max-height: 10em;/* 最大高度,内容超出最大高度时隐藏或加滚动条显示,内容没有超出最大高度时,按内容高度显示 */background-color: turquoise;overflow: auto;}</style></head><body><div>2020年十大房价下跌城市:北京、郑州、青岛上榜</div><div>2020年十大房价下跌城市:北京、郑州、青岛上榜<br /></div><div>2020年十大房价下跌城市:北京、郑州、青岛上榜<br />2020年十大房价下跌城市:北京、郑州、青岛上榜<br />2020年十大房价下跌城市:北京、郑州、青岛上榜<br />2020年十大房价下跌城市:北京、郑州、青岛上榜<br />2020年十大房价下跌城市:北京、郑州、青岛上榜<br />2020年十大房价下跌城市:北京、郑州、青岛上榜<br />2020年十大房价下跌城市:北京、郑州、青岛上榜<br />2020年十大房价下跌城市:北京、郑州、青岛上榜<br />2020年十大房价下跌城市:北京、郑州、青岛上榜<br />2020年十大房价下跌城市:北京、郑州、青岛上榜<br /></div></body></html>
元素水平垂直居中
行内元素的水平居中(图片和文字)
text-align: center
行内块元素水平居中 使用margin: 0 auto使用margin来实现块的水平居中,挤压式的居中垂直居中(文字)通过设置行高等于盒子高度挤出垂直居中,但是这种方式对图片无效
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>垂直居中</title><style>.box {width: 20em;height: 15em;background-color: violet;}.box a {/* 通过设置行高等于盒子高度挤出垂直居中 */line-height: 15em;}.box img {/* 这种设置对图片无效 图片属于是块元素 */line-height: 15em;}</style></head><body><div class="box"><a href="">php.cn</a><!-- <imgsrc="https://img.php.cn/upload/course/000/000/001/5fae261f9c169870.png"width="150"alt=""/> --></div></body></html>
垂直居中(图片和块元素) 盒子不要给高度,这个高度应该由padding挤出来。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>垂直居中块元素padding</title><style>.box {width: 20em;/* 不要给高度,这个高度应该由padding挤出来 *//* height: 15em; */background-color: violet;}.box {/* 垂直居中也是挤出来的 */padding: 5em 0;}.box > div {width: 5em;height: 5em;background-color: yellow;}</style></head><body><div class="box"><!-- 图片当做块元素来对待 --><imgsrc="https://img.php.cn/upload/course/000/000/001/5fae261f9c169870.png"width="150"alt=""/><!-- <div></div> --></div></body></html>
水平和垂直居中
行内元素水平垂直居中比较简单text-align: center和
通过设置行高等于盒子高度挤出垂直居中line-height: 15em行内块元素水平垂直居中 padding和Margin同时挤压
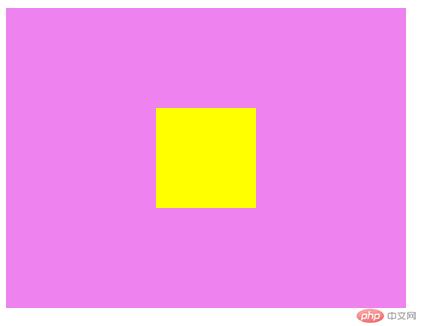
最终效果
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>行内块元素水平垂直居中</title><style>.box {width: 20em;/* 不要给高度,这个高度应该由padding挤出来 *//* height: 15em; */background-color: violet;}/* 首先水平居中通过padding挤出来 */.box {padding: 5em 0;}.box > div {width: 5em;height: 5em;background-color: yellow;}/* 在垂直居中通过margin挤出来 */.box > div {margin: auto;}</style></head><body><div class="box"><div></div></div></body></html>