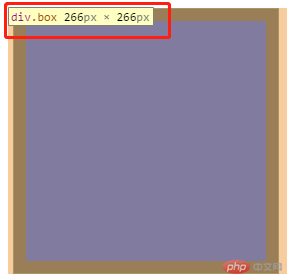
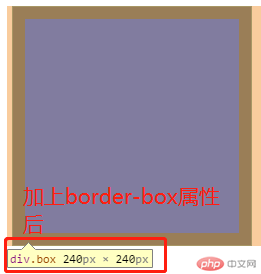
实例演示box-sizing属性
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>box-sizing的使用</title><style>:root{font-size:1.25em;margin: 0;padding:0;border: 0; }.box{font-size: 1.2rem; /*24px*/width: 10em; /*240px*/height: 10em; /*240px*/border: 1px solid black;padding: 0.5em;margin: 0 0.2em;background: brown;box-sizing: border-box; /*只显示div的宽高像素,其他排除*/}</style></head><body><div class="box"></div></body></html>


实例演示常用的元素居中方式
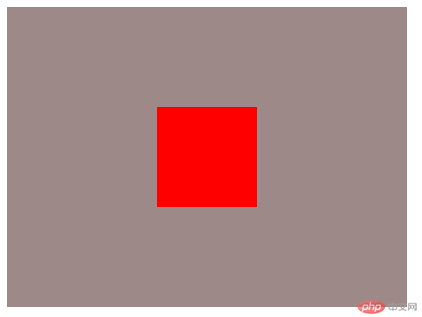
1.块级元素
.align{width: 20em;background: rgb(158, 137, 137);padding: 5em 0;}.kuai{width: 5em;height: 5em;background: red;margin:0 auto;}
<div class="align"><div class="kuai"></div></div>

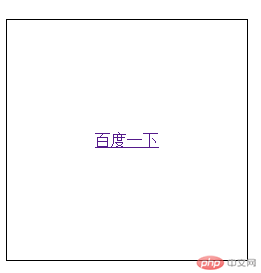
2.行内元素
.align {width: 15em;height: 15em;border: 1px solid #000;text-align: center;}.align a {line-height: 15em;}
<div class="align"><a href="http://www.baidu.com">百度一下</a></div>

3.行内块元素
.align {width: 20em;border: 1px solid #000;text-align: center;}.align img {padding: 5em 0;}
<div class="align"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1608456485219&di=181937a0a3cf7128b73ab65298014fc7&imgtype=0&src=http%3A%2F%2Fimg.aiimg.com%2Fuploads%2Fuserup%2F0909%2F2Z64022L38.jpg" width="100"/></div>


