1. box-sizing属性;
| 属性值 |
说明 |
| box-sizing: content-box |
w3c标准盒子模型,width/height 不含padding/border |
| box-sizing: border-box |
盒模型以元素边框区为边界,包含padding、border值.称之为IE盒子模型 |
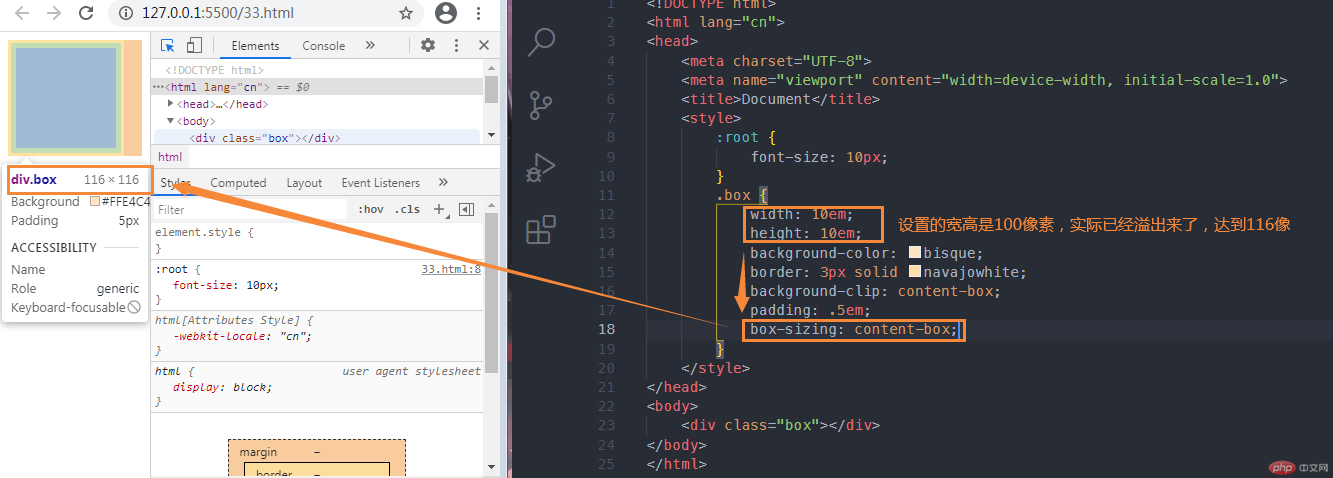
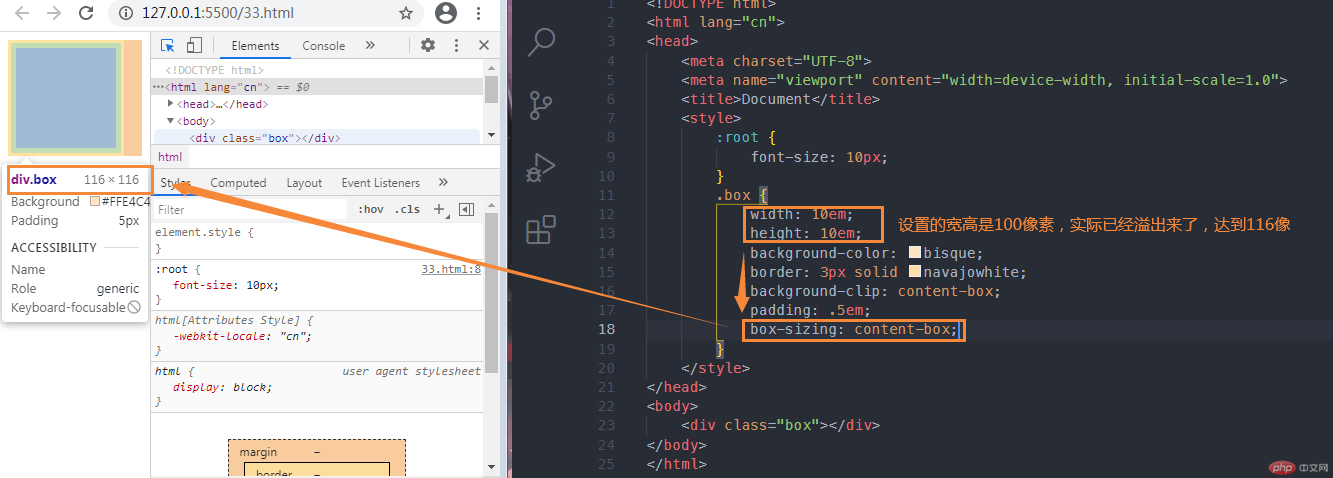
1.content-box 示例如下
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style> :root { font-size: 10px; } .box { width: 10em; height: 10em; background-color: bisque; border: 3px solid navajowhite; background-clip: content-box; padding: .5em; box-sizing: content-box; }</style></head><body><div class="box"></div></body>

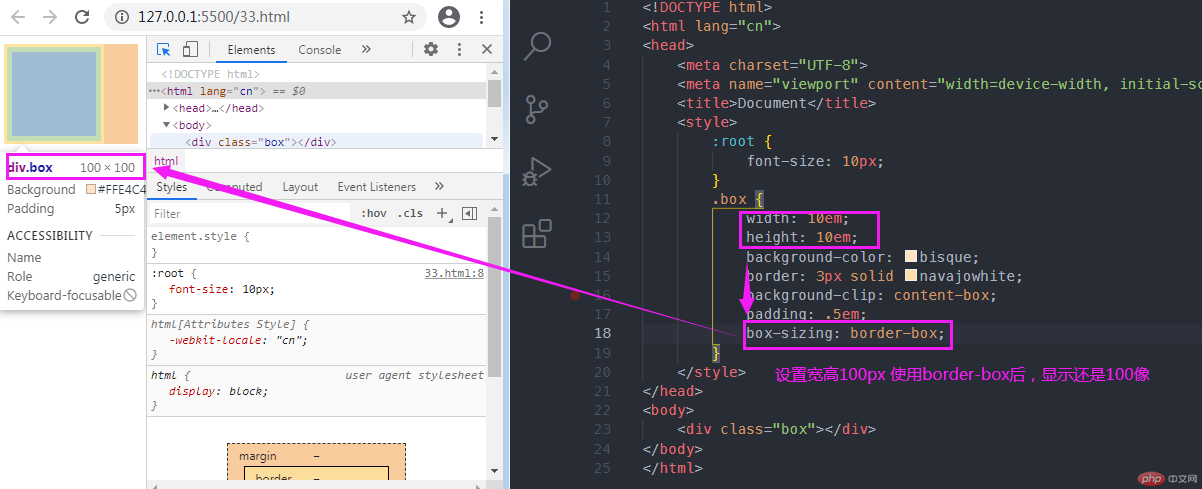
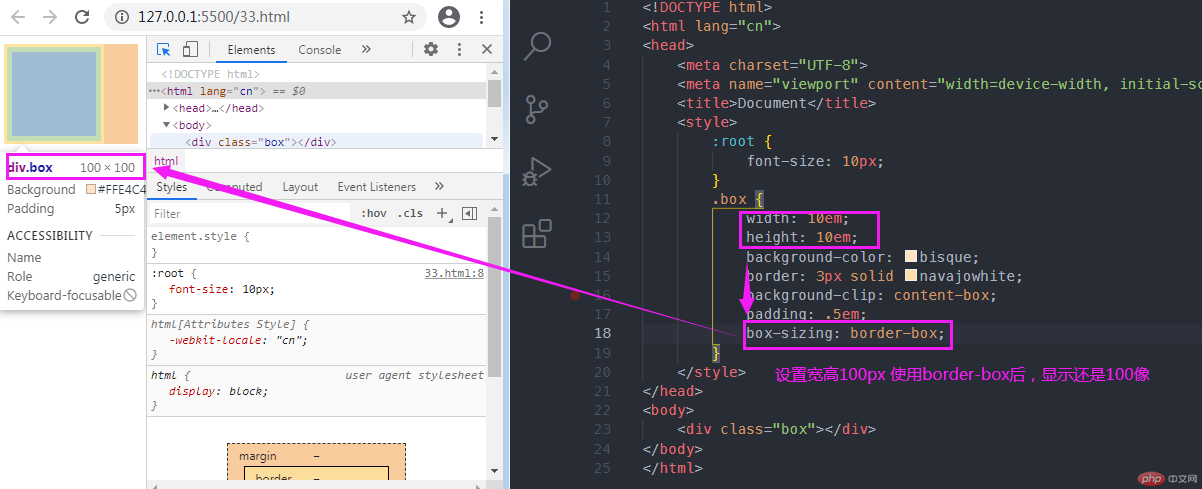
1.border-box 示例如下
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>border-box</title><style> :root { font-size: 10px; } .box { width: 10em; height: 10em; background-color: bisque; border: 3px solid navajowhite; background-clip: content-box; padding: .5em; box-sizing: border-box; }</style></head><body> <div class="box"></div></body>

2. 常用的元素居中方式
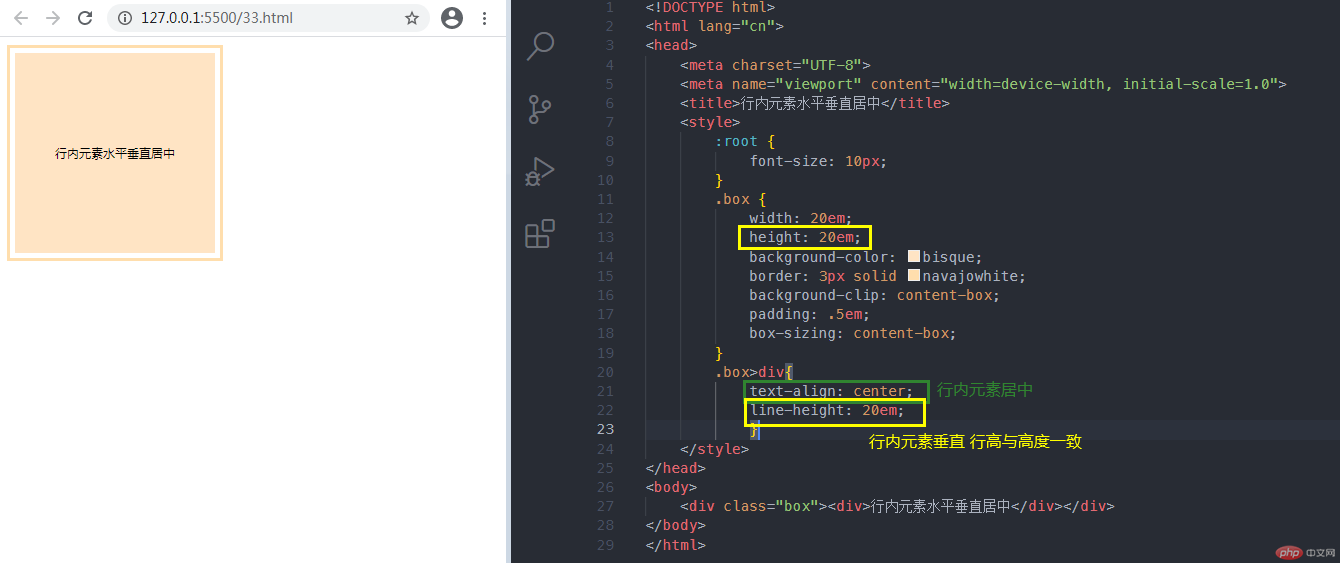
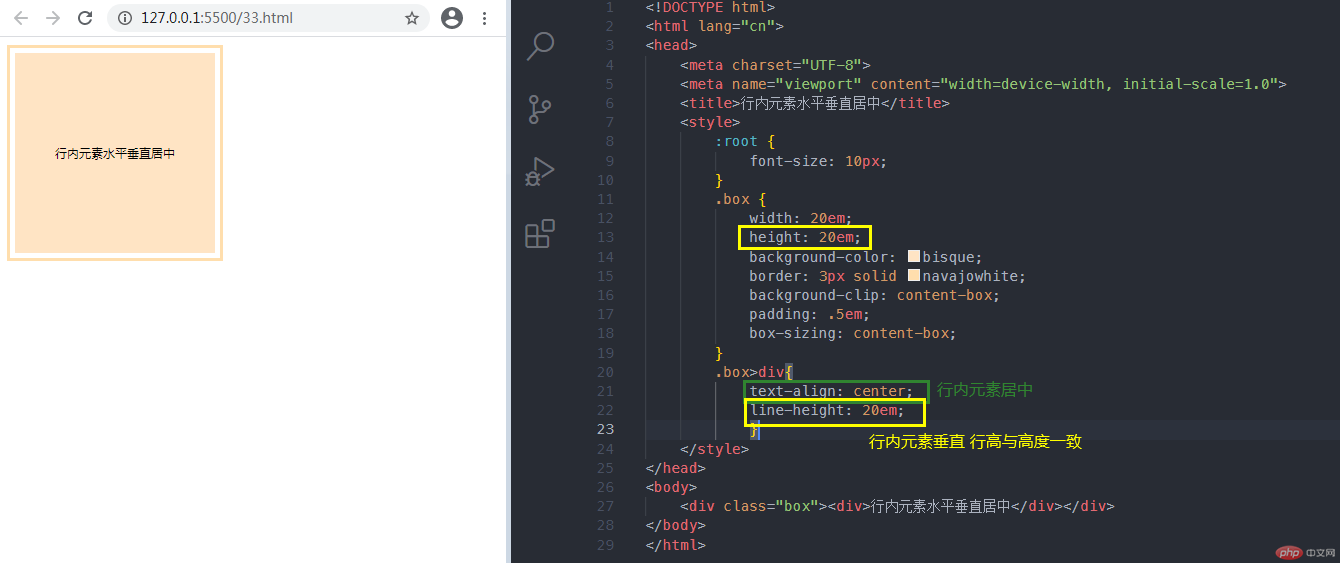
行内元素水平垂直居中 text-algin:center; 和 line-height: ;
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行内元素水平垂直居中</title><style> :root { font-size: 10px; } .box { width: 20em; height: 20em; background-color: bisque; border: 3px solid navajowhite; background-clip: content-box; padding: .5em; box-sizing: content-box; } .box>div{ text-align: center; line-height: 20em; }</style></head><body><div class="box"><div>行内元素水平垂直居中</div></div></body>

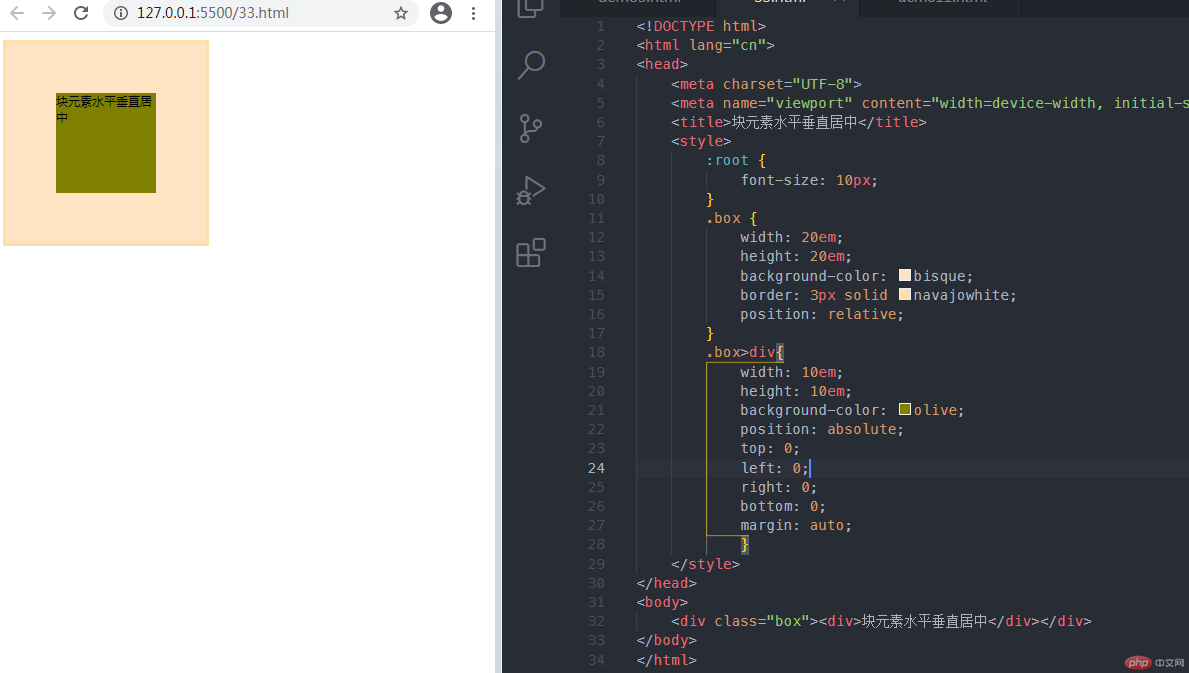
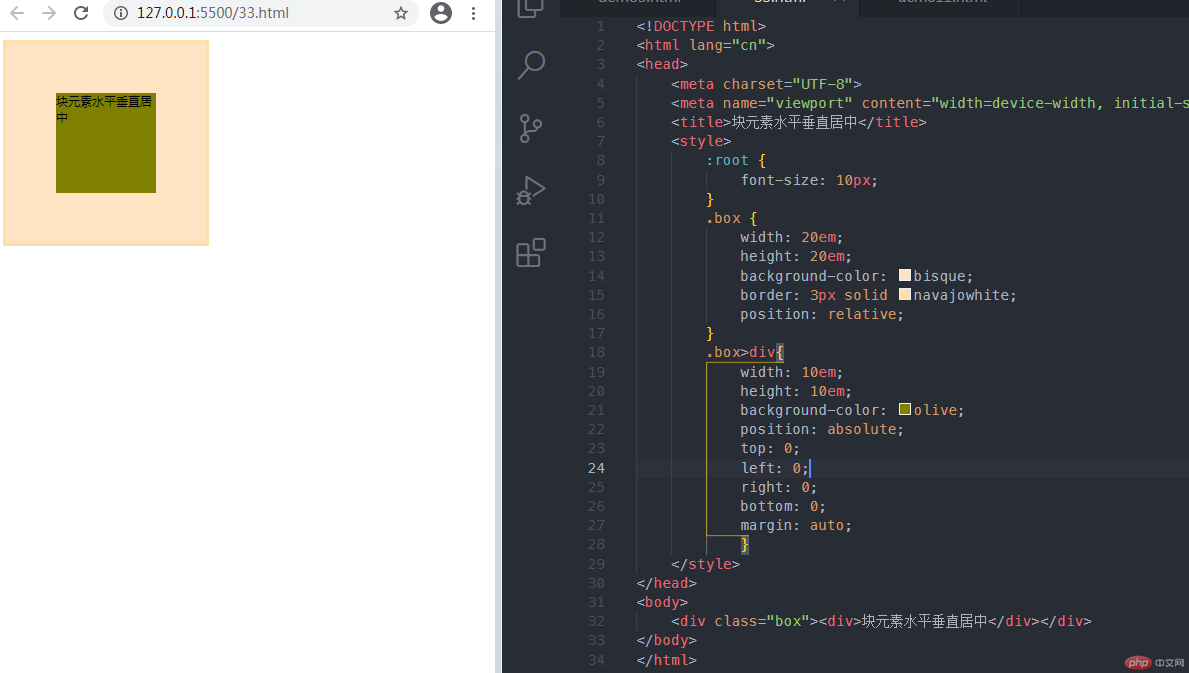
块元素水平垂直居中 margin position
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>块元素水平垂直居中</title><style> :root { font-size: 10px; } .box { width: 20em; height: 20em; background-color: bisque; border: 3px solid navajowhite; position: relative; } .box>div{ width: 10em; height: 10em; background-color: olive; position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; }</style></head><body><div class="box"><div>块元素水平垂直居中</div></div></body>