CSS的三种引入方式:
CSS的引入方式共有三种:行内样式、内部样式表、外部样式表,各自的特点和使用方法如下:
内部样式: 仅对当前文档的元素有效,使用 style 标签
外部样式: 适用于所有引入了这个css样式表的html文档,使用 link 标签
行内样式: 仅适用于当前的页面中的指定的元素,使用style属性
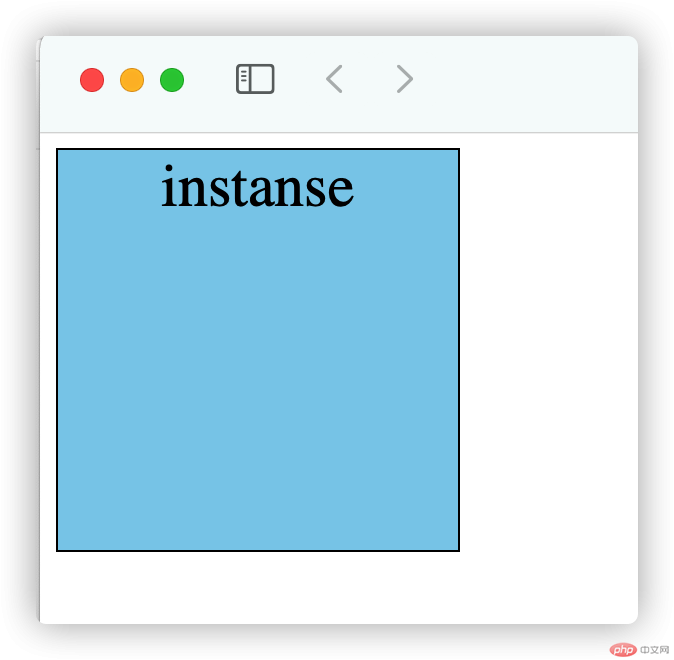
以下我以制作一个宽高为200PX,带有黑色边框的天蓝色盒子为例来演示三种引入方式;
实现的效果如下:
1:内部样式代码:
<title>内部样式</title><style>.box{height: 200px;width: 200px;border: 1px solid black;background-color: skyblue;text-align: center;font-size: 30px;}</style></head><body><div class="box">instanse</div></body>
2.外部样式:
<title>内部样式</title><link rel="stylesheet" href="instanse.css"></head><body><div class="box">instanse</div>
3.行内样式:
<title>内部样式</title></head><body><div style="height: 200px;width: 200px; border: 1px solid black;background-color: skyblue;text-align: center;font-size: 30px;">instanse</div>
CSS的选择器:
我们大致把CSS选择器分为三类:
一.简单选择器**
标签选择器(需要添加元素的标签,例如div,h1,header…)
类选择器(.)
ID选择器(#)
实例:
<title>css选择器</title><style>/* 标签选择器: */li{/* 所有li变红 */background-color:red;}/* 类选择器: */.active{/* case1 case2变蓝 */background-color:blue;}/* id选择器: */#example{/* case3变成粉红: */background-color:pink;}</style></head><body><ul><li class="active">case1</li><li class="active">case2</li><li id="example">case3</li><li>case4</li><li>case5</li><li>case6</li></ul></body>
二.上下文选择器:
后代选择器: 所有层级:空格
子元素选择器: 仅父子层级:>
同级相邻选择器: 仅选中与之相邻的第一个兄弟元素:+
同级所有选择器: 选中与之相邻的后面所有兄弟元素:~
实例:
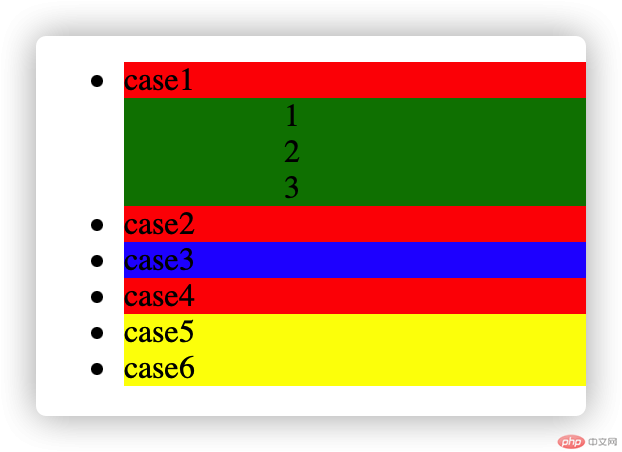
<style>/* 1.后台选择器: */ul li{background-color:red;}/* 2.子元素选择器: */ul>li>ul{background-color:green;}/* 3.同级相邻选择器: 选中相邻的第一个兄弟元素*/.start+li{background-color: blue;}/* 4.同级所有选择器: 选中相邻的后面所有兄弟元素 */.brother~li{background-color:yellow;}</style></head><body><ul><li>case1<ul><ul>1</ul><ul>2</ul><ul>3</ul></ul></li><li class="start">case2</li><li>case3</li><li class="brother">case4</li><li>case5</li><li>case6</li></ul></body>
运行结果如下:
三.伪类选择器:
定义和用法:nth-of-type(n) 选择器匹配第 N 个元素,n 可以是数字、关键词或公式,使用公式 (an + b)描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值
和nth-child的不同:nth-child是选取父元素的第 N 个子元素,与类型无关。和nth-child的不同:nth-child是选取父元素的第 N 个子元素,与类型无关。
实例:
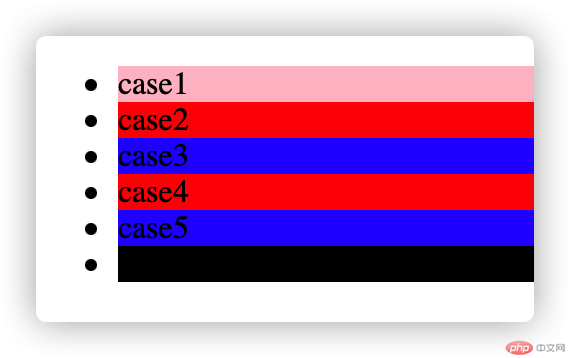
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类选择器</title><style>/* 选择第3个: */ul li:nth-of-type(3){background-color:green;}/* 选择双数行,n2或者直接使用语法糖even*/ul li:nth-of-type(2n){background-color:red;}/* 选择单数行:2n+1或2n-1也可以直接使用语法糖odd */ul li:nth-of-type(2n+1){background-color:blue;}/* 选择第一行: */ul li:first-of-type{background-color: pink;}/* 选择最后一行: */ul li:last-of-type{background-color: black;}/* 如果只想匹配父元素中唯一子元素,使用 :only-of-type就可快速实现 */</style></head><body><ul><li>case1</li><li>case2</li><li>case3</li><li>case4</li><li>case5</li><li>case6</li></ul></body></html>
运行结果如下: