前端基础之iframe与css基础(1210)
1. 用iframe写一个简单的小后台
- 简单后台由头部标题、侧边菜单、内容主体(iframe内联框架)组成。
<body><div class="header">欢迎来到后台管理系统</div><div class="aside"><a href="../1208/1.html" target="content">网站信息</a><a href="../1209/demo.html" target="content">分栏管理</a><a href="../1209/demo1.html" target="content">界面管理</a><a href="../1209/demo2.html" target="content">分类管理</a><a href="../1210/demo1.html" target="content">文章管理</a><a href="../1210/demo2.html" target="content">用户管理</a></div><div class="main"><iframe srcdoc="请点击左侧按钮" name="content"></iframe></div></body>
2.理解css优先级,并实例图示演示元素样式的四个来源
- 从选择器的角度看,id选择器(#) > 类选择器(.) > 元素选择器(标签),没有特别指定时,优先级大的样式会覆盖优先级低的;特殊情况可用!important提升优先级;
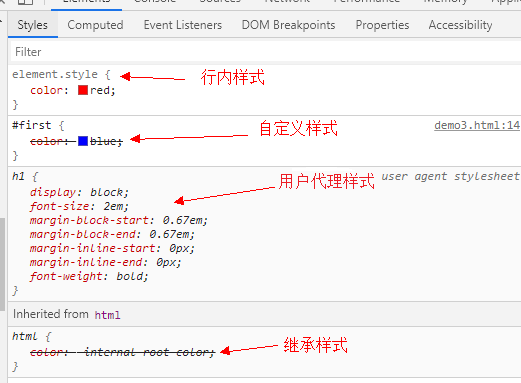
- 元素样式的四个来源,分别是行内样式(写在标签style属性上)、自定义样式、用户代理样式、继承样式。