12月9日作业
有序列表.无序列表和.自定义列表
- 有序列表
无序列表
是用ul标签定义无序列表加li列组成
示例:<ul><li>张三</li><li>李四</li><li>王麻子</li><li>赵大锤</li></ul>
无序列表
有序列表
是用ol标签定义有序列表加li列组成
示例:<ol><li>早餐</li><li>午餐</li><li>晚餐</li><li>夜宵</li><li>夜场</li></ol>
自定义列表
是用dl标签定义自定义列表,用dt创建一级列表,dd创建下级列表
示例:<dl><dt>陕西</dt><dd>西安</dd><dd>咸阳</dd><dt>河南</dt><dd>郑州</dd><dd>驻马店</dd></dl>
- 应用场景
导航
示例:<ul class="menu"><li><a href="">首页</a> </li><li><a href="">教学视频</a> </li><li><a href="">社区问答</a> </li><li><a href="">资料下载</a> </li><li><a href="">登录</a> </li></ul>
图片列表
示例:<ul class="list"><li><a href=""></a><img src="https://img.php.cn/*.jpg" alt="图片" width="200px"></a></li></ul>
表格
- 表格的组成
表格标题
示例:
<caption>商品信息表</caption>
表格表头
示例:
<thead><tr><th>序号</th><th>品名</th><th>数量</th><th>重量</th><th>单价</th><th>总价</th></tr>
</thead>
表格内容
示例:
<tbody><tr><td>1</td><td>黄瓜</td><td>10</td><td>1</td><td>2.00</td><td>2.00</td></tr><tr><td>2</td><td>西红柿</td><td>10</td><td>1</td><td>2.00</td><td>2.00</td></tr><tr><td>3</td><td>大白菜</td><td>10</td><td>1</td><td>2.00</td><td>2.00</td></tr></tbody>
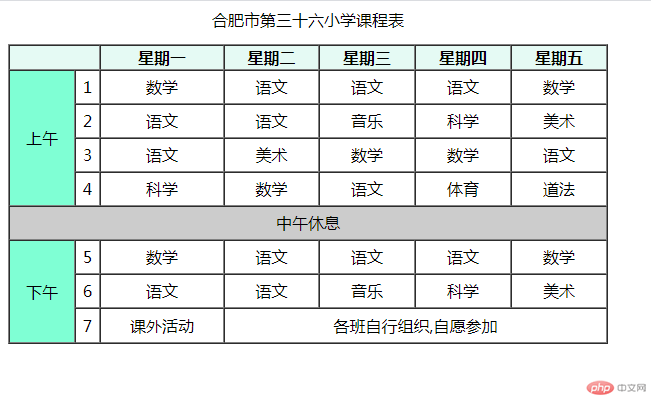
课程表实例
示例代码
<title>课程表</title></head><body><table border="1px" cellpandding=0 cellspacing=0><caption>合肥市第三十六小学课程表</caption><thead><tr><th colspan="2"></th><!-- <th></th> --><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><tbody><tr><td rowspan="4" class="sw">上午</td><td>1</td><td>数学</td><td>语文</td><td>语文</td><td>语文</td><td>数学</td></tr><tr><!-- <td>上午</td> --><td>2</td><td>语文</td><td>语文</td><td>音乐</td><td>科学</td><td>美术</td></tr><tr><!-- <td>上午</td> --><td>3</td><td>语文</td><td>美术</td><td>数学</td><td>数学</td><td>语文</td></tr><tr><!-- <td>上午</td> --><td>4</td><td>科学</td><td>数学</td><td>语文</td><td>体育</td><td>道法</td></tr><tr><td colspan="7" class="zw">中午休息</td></tr><tr><td rowspan="3" class="xw">下午</td><td>5</td><td>数学</td><td>语文</td><td>语文</td><td>语文</td><td>数学</td></tr><tr><!-- <td>下午</td> --><td>6</td><td>语文</td><td>语文</td><td>音乐</td><td>科学</td><td>美术</td></tr><tr><!-- <td>下午</td> --><td>7</td><td>课外活动</td><td colspan="4">各班自行组织,自愿参加</td><!-- <td></td><td></td><td></td> --></tr></tbody></table><style>table{width: 600px;height: 300px;text-align: center;}thead{background-color: rgb(229, 250, 244);}.sw{background-color: aquamarine;}.xw{background-color: aquamarine;}.zw{background-color: #cccccc;}caption{height: 35px;}</style>
运行结果

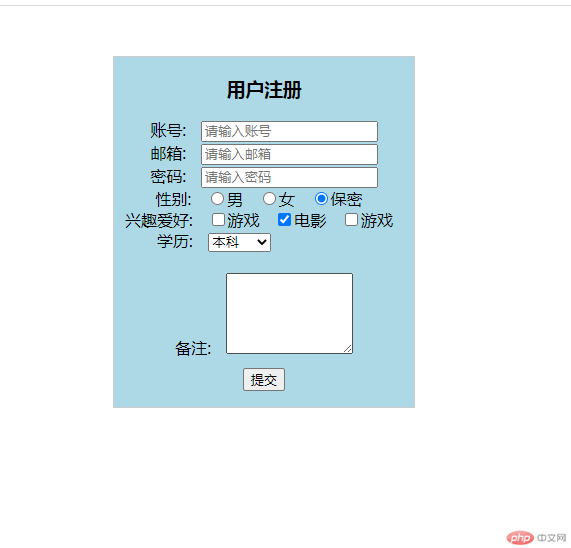
表单-文本框
代码示例
<title>表单</title></head><body><div class="bk"><h3 class="title">用户注册</h3><!-- action:处理表单的程序 --><!-- method:表单的提交类型 --><!-- 默认为get:数据直接放在URL地址中 --><!-- POST:表单的数组在表头体重 --><form action="" method="POST" enctype="multipart/form-data"><label for="username">账号:</label><!-- type:控件类型 --><!-- name:数据的变量名 --><!-- value:数据的内容 --><input type="text" id="username" name="username" value="" placeholder="请输入账号" required><br /><label for="mail">邮箱:</label><input type="mail" id="mail" name="mail" value="" placeholder="请输入邮箱" required><br /><label for="pass">密码:</label><input type="password" id="pass" name="pass" value="" placeholder="请输入密码" required><br /><label for="baomi">性别:</label><input type="radio"" name="xb" value="nan" id="nan"><label for="">男</label><input type="radio"" name="xb" value="nv" id="nv"><label for="">女</label><input type="radio"" name="xb" value="baomi" id="baomi" checked><label for="">保密</label><br /><label for="">兴趣爱好:</label><input type="checkbox" name="xingqu" value="youxi" id="youxi"><label for="">游戏</label><input type="checkbox" name="xingqu" value="dianying"" id="dianying" checked><label for="">电影</label><input type="checkbox" name="xingqu" value="shipin" id="shipin"><label for="">游戏</label><br/><div class="xueli"><label for="">学历:</label><select name="xueli" id="xueli"><option value="1">初中</option><option value="2">高中</option><option value="3" selected>本科</option><option value="4">研究生</option></select></div><br><label for="">备注:</label><textarea name="beizhu" id="beizu" cols="15" rows="5"></textarea><br /><!-- 提交按钮 --><button>提交</button></form></div>
<style>.bk{border: 1px solid #cccccc;width: 300px;height: 350px;text-align: center;margin: 50px auto;background-color: lightblue;/* background-color: hotpink; */}label{padding-right: 10px;}button{margin-top: 10px;}.xueli{text-align: left;margin-left: 43px;}.beizhu{}</style>
*运行结果