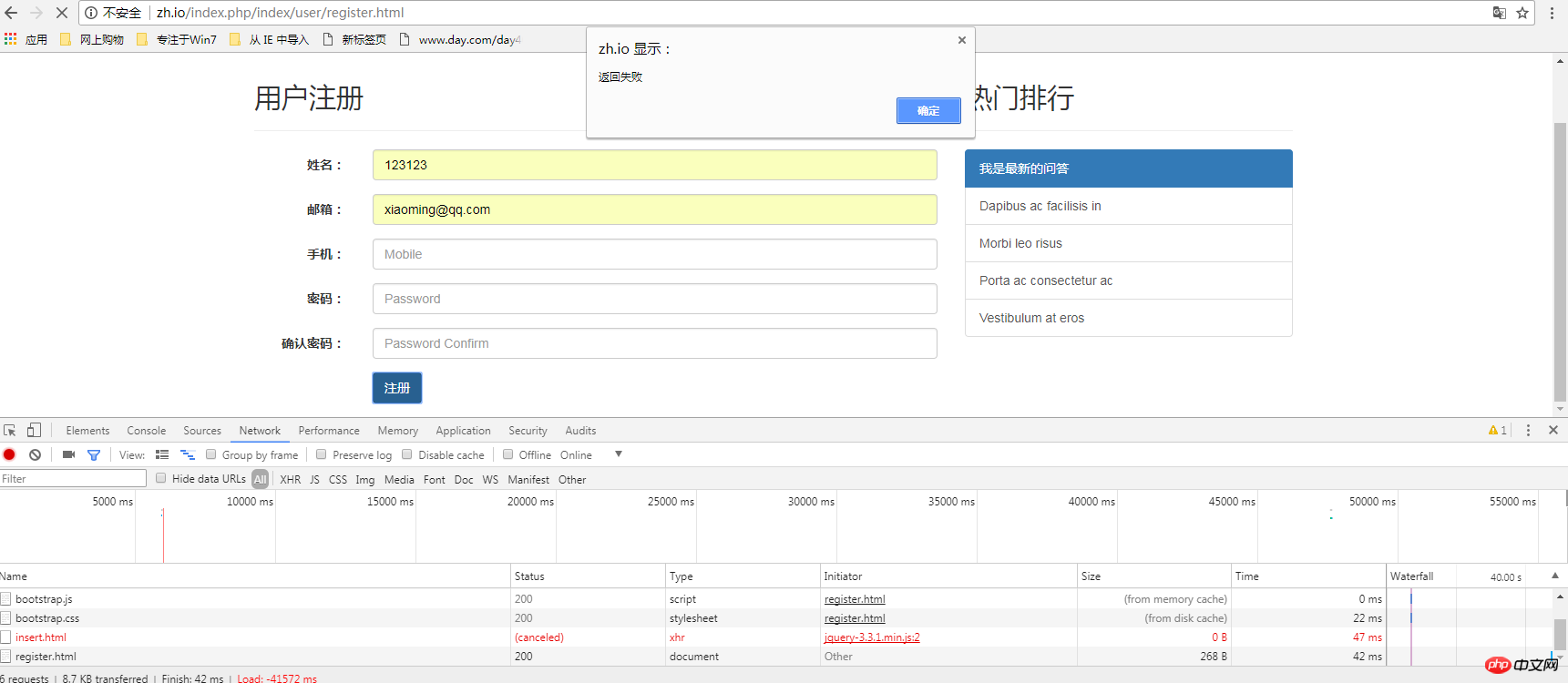
问题:提交表单,ajax返回错误 状态为 canceled

原因:button按钮类型为type=submit ,script中又自定用botton按钮点击提交ajax,造成冲突。
解决方法:button按钮类型改为 type=button
出错代码
<form> <!--表单内容代码省略--> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-primary" id="register">注册</button> <!--上面行代码错误,应该改为下面行代码--> <!--<button type="button" class="btn btn-primary" id="register1">注册</button>--> </div> </div> </form>
javascript代码
<script type="text/javascript">
$(function () {
$('#register').on('click',function () {
// alert($('#login').serialize());
$.ajax({
type:'post',
url:"{:url('insert')}",
data:$('#login').serialize(),
dataType:'json',
success:function (data) {
switch (data.status)
{
case 1:
alert(data.message);
window.location.href="{:url('index/index/index')}";
break;
case 0:
case -1:
alert(data.message);
window.location.href="{:url('index/user/register')}";
}
// alert(data.status);
// if(data.status==1){
// alert(data.message);
// window.location.href="{:url('index/index/index')}";
// }else {
// alert(data.message);
// window.location.href="{:url('index/user/register')}";
// }
},
})
})
})
</script>
