了解vue.js
1.vue自底向上逐层应用,用于构建用户界面的渐进式框架。
2.vue用于简化dom操作
3.实现数据更新联动页面更新
了解vue挂载点 el:
1.el 概念:挂载点,相当于创建vue对象时绑定标签,从而进行对标签元素的操作。
2.挂载点 el 的作用范围:在vue实例中,挂载点会管理挂载标签及其后代元素,不可以作用在html、body上。
基本属性介绍
1.{{}} 插值
2.el:“” 挂载对象
3.data:{} 数据对象
<!DOCTYPE html><html lang=""><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue挂载</title><script src="skin/vue.js"></script></head><body><div class="nav">{{ words }}</div><p v-html=""></p><script>// 创建vue实例const vm = new Vue({// 配置项// 声明挂载点(vue实例的作用域)// el elementel:".nav",data:{words:"你好,世界",},});console.log(vm.$data.words);console.log(vm.words);// 数据访问代理</script></body></html>
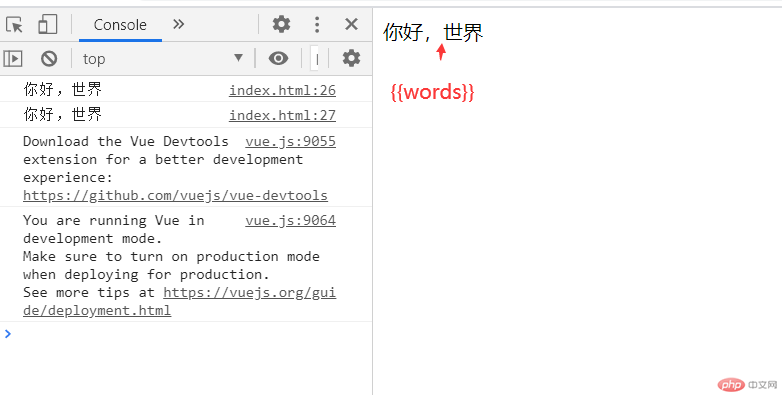
页面中的访问状态

总结:挂载点本质上与css选择器的区别不大,vue挂载点同样是可以通过dom中的标签或元素然后接管页面的渲染

