实例演示jsonp跨域原理与实现
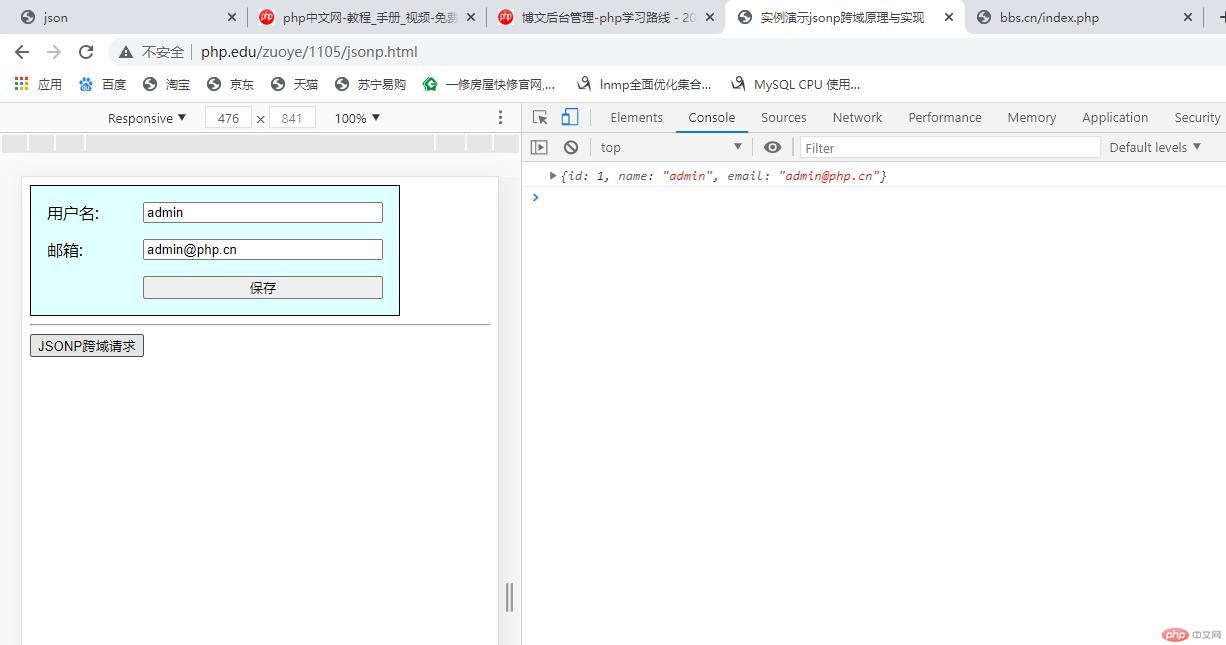
效果展示:

代码分享:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>实例演示jsonp跨域原理与实现</title><style>form {display: inline-grid;grid-template-columns: 5em 15em;gap: 1em;padding: 1em;border: 1px solid #000;background-color: lightcyan;}form button {grid-area: auto / 2 / auto / span 1;}</style></head><body><form action="" onsubmit="return false;"><label for="username">用户名:</label><input type="text" id="username" name="username" /><label for="email">邮箱:</label><input type="email" id="email" name="email" /><button>保存</button></form><hr /><button id="jsonp">JSONP跨域请求</button><script>// 拿到按钮并监听const btn = document.querySelector("button#jsonp");btn.addEventListener("click", createScript, false);// createScirpt()动态创建<script>标签function createScript() {// 跨域请求的url// 以get方法添加查询参数,就是放在url中,以键值对方式添加每个键值对之间用&分割// jsonp:重点在于Url的参数中必须要有一个回调参数let url = "http://bbs.cn/index.php?id=1&jsonp=show";// 创建script元素const script = document.createElement("script");// 将跨域请求的url赋值给src属性script.src = url;// 将script添加到页面中document.head.appendChild(script);}// 函数声明function show(user) {// 返回的数据已经自动解析成了js对象了console.log(user);document.querySelector("#username").value = user.name;document.querySelector("#email").value = user.email;}</script></body></html>
后端脚本http://bbs.cn/index.php
<?php// 模型数据$users = [['id'=>1, 'name'=>'admin', 'email'=>'admin@php.cn'],['id'=>2, 'name'=>'peter', 'email'=>'peter@php.cn'],['id'=>3, 'name'=>'jack', 'email'=>'jack@php.cn'],];// 查询条件$id = $_GET['id'];// js回调$callback = $_GET['jsonp'];// 遍历foreach ($users as $user) {if ($user['id'] == $id) {$result = $user;break;}}// 转换格式$data = json_encode($result);// 输出echo "{$callback}({$data})";
案例总结:
- 跨域请求的url
- 以get方法添加查询参数,就是放在url中,以键值对方式添加每个键值对之间用&分割
- 案例中jsonp:重点在于Url的参数中必须要有一个回调参数
- 跨域请求的返回值,是一个js函数的语句,函数就是返回的json
- 案例中处理返回的json数据的函数名称(show),就是跨域请求的url中的jsonp的值

