BFC的三个作用
1.能够包含“浮动元素”,也可以说是清除浮动效果,
2.解决垂直方向上的外边距折叠问题
3.BFC能避免与外部的浮动元素重叠
1.实例演示包含浮动元素
<style>.box {border: 3px solid #000;}.box > .box1 {width: 5em;height: 5em;border: 1px solid #000;background-color: cornflowerblue;float: left;}</style>
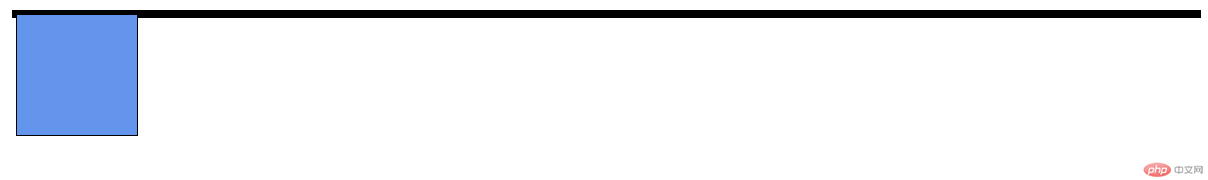
<body><div class="box"><div class="box1"></div><div class="box2"></div></div></body>浮动后效果图:
添加BFC后的css代码
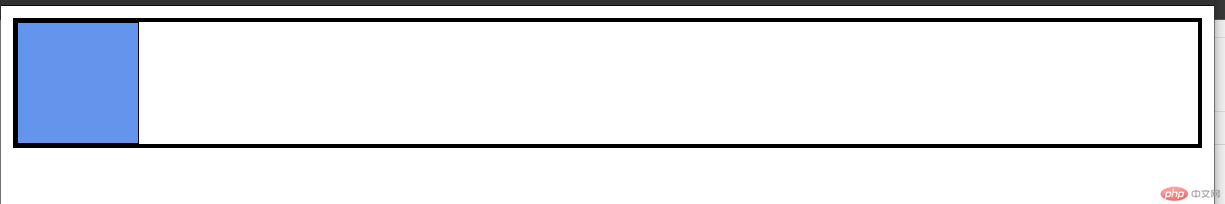
<style>.box {border: 3px solid #000;overflow: hidden;}.box > .box1 {width: 5em;height: 5em;border: 1px solid #000;background-color: cornflowerblue;float: left;}</style>添加BFC后浮动元素被包含后的效果图
2.解决元素垂直方向上外边距重叠的问题
html代码如下:
<body><div class="box2"><div class="box1"></div></div><div class="box2"><div class="box3"></div></div></body>css代码如下:
box1 {width: 5em;height: 5em;border: 1px solid #000;background-color: cornflowerblue;margin-bottom: 3em;}.box3 {width: 5em;height: 5em;border: 1px solid #000;background-color: crimson;margin-top: 3em;}
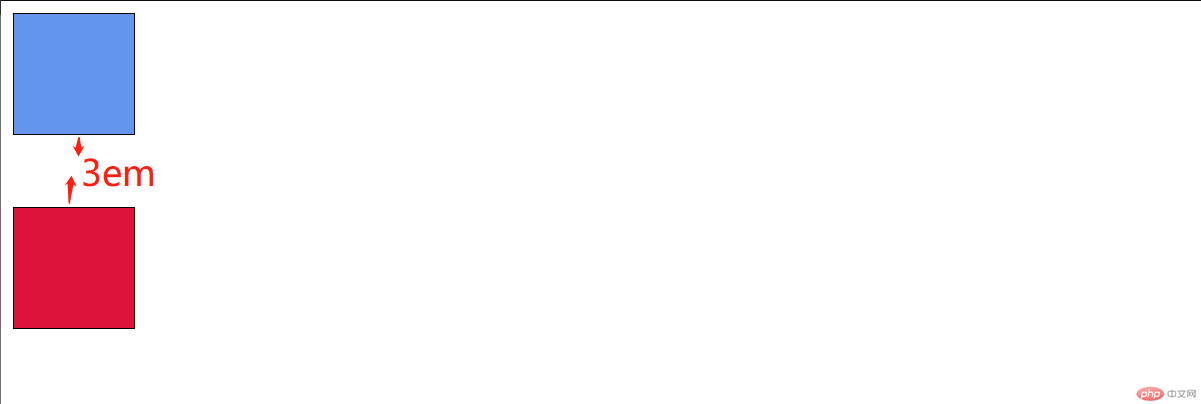
效果图:
添加BFC后的css代码
.box1 {width: 5em;height: 5em;border: 1px solid #000;background-color: cornflowerblue;margin-bottom: 3em;}.box3 {width: 5em;height: 5em;border: 1px solid #000;background-color: crimson;margin-top: 3em;}.box2 {overflow: hidden;}
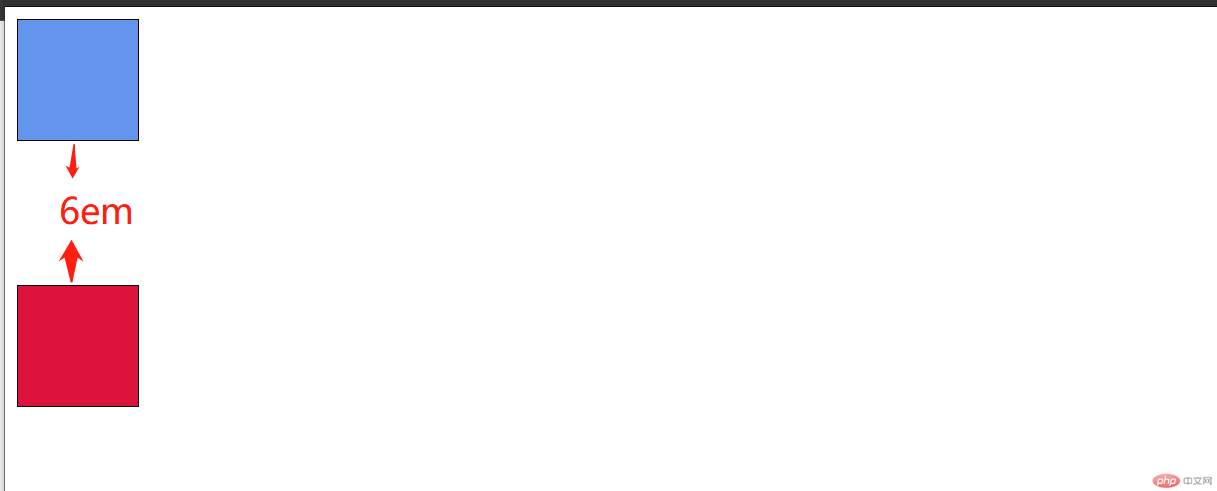
效果图
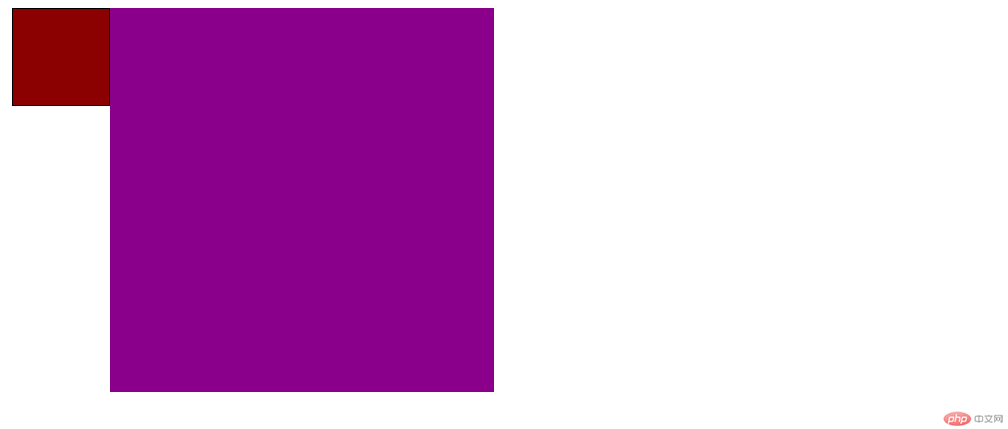
3.实例演示BFC能避免与外部的浮动元素重叠
上代码
.box .box1:nth-child(1) {width: 4em;height: 4em;border: 1px solid #000;background-color: darkred;float: left;}.box1:last-child {width: 16em;height: 16em;background-color: darkmagenta;}<body><div class="box"><div class="box1"></div><div class="box1"></div></div>效果图
添加过BFC的css代码如下:
.box .box1:nth-child(1) {width: 4em;height: 4em;border: 1px solid #000;background-color: darkred;float: left;}.box1:last-child {width: 16em;height: 16em;background-color: darkmagenta;overflow: hidden;}效果图: