em,rem,px的应用场景,区别与联系。vh,vw的使用
区别:px是固定像素,em是相对的长度单位相对于父元素,rem则相对于根元素<br/>
联系:相对的长度单位em 和 rem的出现一定有px的出现,他们之间存在相对的依赖关系
px我在写border的时候会用的比较多
border:1px solide #eee;
用rem的好处:当用rem做响应式时,直接在媒体查询中改变html的font-size的大小,那么用rem作为单位的元素大小都会相应的改变,很方便。
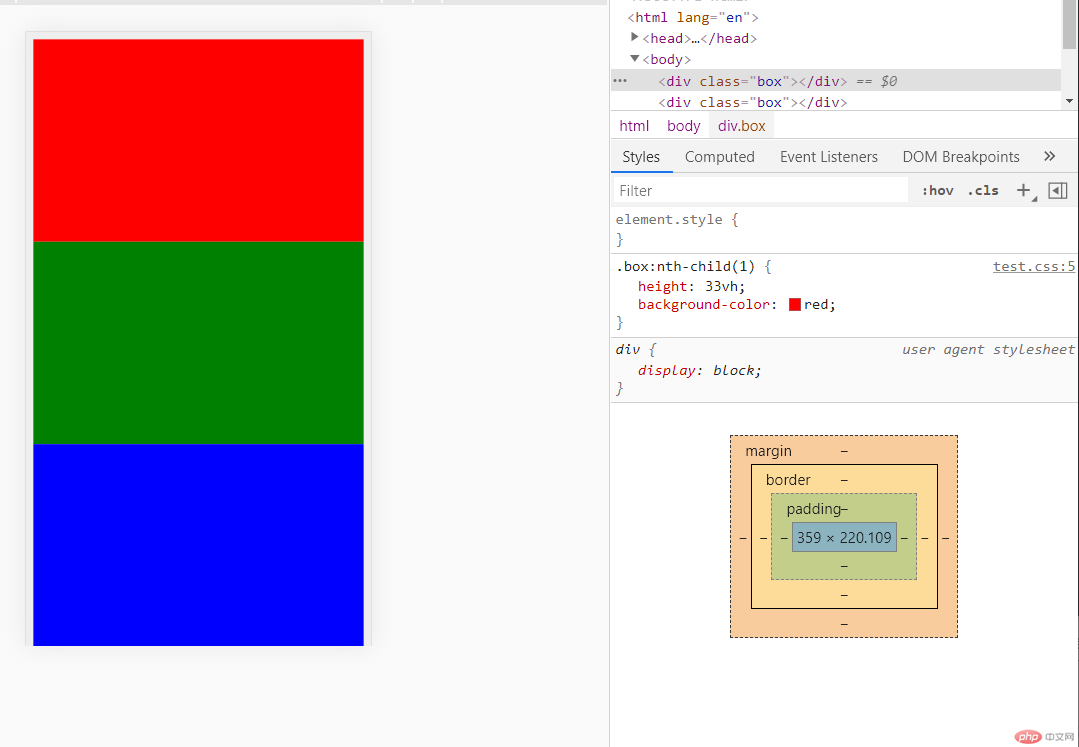
实例演示通过vh与vw实现浏览器自适应三行单列布局 [vh,vw的使用]
vh,vw是一种相对于视口的长度单位,平时也会偶尔用到,还是很方便的,另外vmin,vmax这两种就没那么常用了
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="test.css" /><title>Document</title></head><body><div class="box"></div><div class="box"></div><div class="box"></div></body></html>
:root {height: 100vh;background-color: #eee;}.box:nth-child(1) {height: 33vh;background-color: red;}.box:nth-child(2) {height: 33vh;background-color: green;}.box:nth-child(3) {height: 33vh;background-color: blue;}