vh与vw的基本概念
1.vh是相对于浏览器视口的高度定位大小 视口大小为100,1vh=1/100;
2.vw是相对于浏览器视口的宽度定位大小 视口大小为100,1vw=1/100;
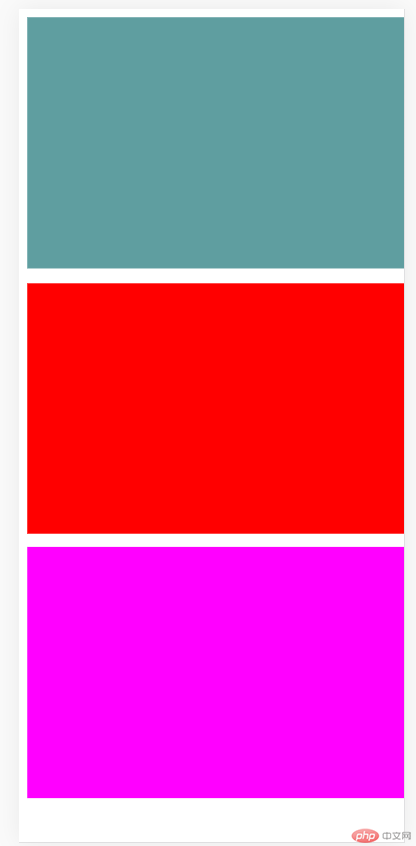
实例演示通过vh与vw实现浏览器自适应三行单列布局
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><style>.box1{width:100vw;height:30vh;background:cadetblue;margin-bottom:0.9em;}.box2{width:100vw;height:30vh;background:red;margin-bottom:0.8em;}.box3{width:100vw;height:30vh;background:fuchsia;}</style><body><div class="box1"></div><div class="box2"></div><div class="box3"></div></body></html>