
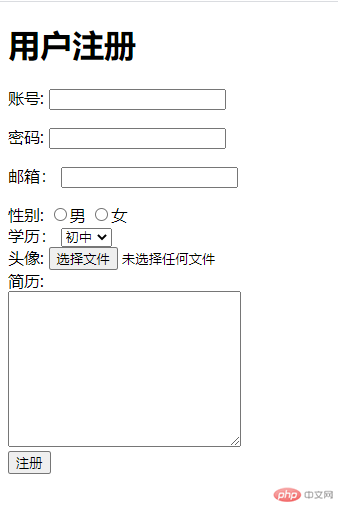
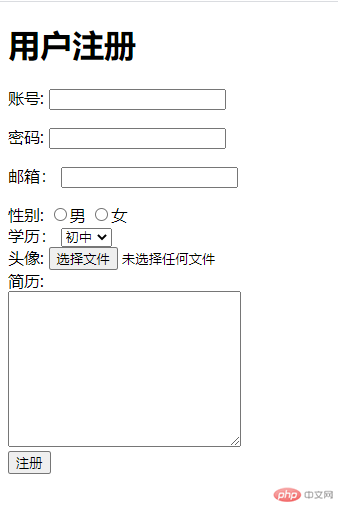
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表单</title> </head> <body> <h1 class="title">用户注册</h1> <form action="check.php" method="post"> <label for="username">账号:</label> <input type="text" /> <p> <label for="password">密码:</label> <input type="password" /> </p> <p> <label for="email">邮箱:</label> <input type="email" /> </p> <div> <label for="secret">性别:</label> <input type="radio" name="gender" id="male" value="male" /><label for="male" >男</label > <input type="radio" name="gender" id="female" value="female" /><label for="female" >女</label > </div> <label for="eud">学历:</label> <select name="edu" id="edu"> <option value="1">初中</option> <option value="2">高中</option> <option value="3">专科</option> <option value="4">本科</option> <option value="5">硕士</option> </select> <div> <label for="user-pic">头像:</label> <input type="hidden" name="MAX_FILE_SIZE" value="80000" /> <input type="file" name="user_pic" id="user-pic" /> </div> <label for="user-resume">简历:</label> <div> <textarea name="user-resume" id="1" cols="30" rows="10"></textarea> </div> <label for=""></label> <button>注册</button> </form> </body></html>