一、HTML 链接
html使用<a>标签来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,我们可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当我们把鼠标指针移动到网页中的某个链接上的时候,箭头就会变成一只小手。
在标签<a>中使用了 href 属性来描述链接的地址。
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示未蓝色字体并带有下划线;
- 访问过的链接显示为紫色带有下划线;
- 点击链接时,链接显示为红色并带有下划线;
注意:如果为这些超链接设置了CSS样式,展示样式会根据CSS的设定而显示。
二、HTML 链接语法
链接的HTML代码举例:
<a href="url">链接文本</a>
上面这行代码显示如下:

href 属性描述了链接的目标。
三、HTML 链接标签实例
<a href="php.cn">访问php中文网</a>
上面这行代码显示如下:
四、HTML 链接标签属性
1、target属性以及属性值(部分)
使用target属性,我们可以定义被链接的文档在何处显示。
| 属性 | 属性值 | 解析 | 举例 |
|---|---|---|---|
| target | _blank | 在新窗口或选项卡中打开 | <a href="php.cn" target="_blank">访问php中文网</a> |
| target | _top | 在整个窗口中打开 | <a href="php.cn" target="_top">访问php中文网</a> |
| target | framname | 在指定的框架中打开 | <a href="php.cn" target="name">访问php中文网</a> |
五、再来谈谈表格
1、先说制作表格的标签和合并单元格涉及的属性
A、我们在用html制作表格的时候 会用的的html标签有:
| 标签名 | 描述 |
|---|---|
<table> |
定义表格 |
<th> |
定义表格的表头 |
<tr> |
定义表格的行 |
<td> |
定义表格的单元 |
<caption> |
定义表格的标题 |
<colgroup> |
定义表格列的组 |
<thead> |
定义表格的页眉 |
<tbody> |
定义表格的主体 |
<tfoot> |
定义表格的页脚 |
举例:
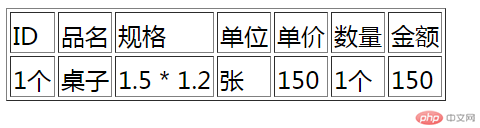
<table border="1"><thead><tr><td>ID</td><td>品名</td><td>规格</td><td>单位</td><td>单价</td><td>数量</td><td>金额</td></tr></thead><tbody><tr><td>1</td><td>办公桌</td><td>1.5*1.2</td><td>张</td><td>150</td><td>1</td><td>150</td></tr></tbody></table>
如上代码输入如图:

为什么在1 后面自动加上了一个 “个“ 字 我本人也不知道,希望读者能帮忙解答。
B、合并单元的属性
| 属性名 | 描述 |
|---|---|
| colspan | 列合并 |
| rowspan | 行合并 |
2、随手就是一个表格带有合并单元格的例子
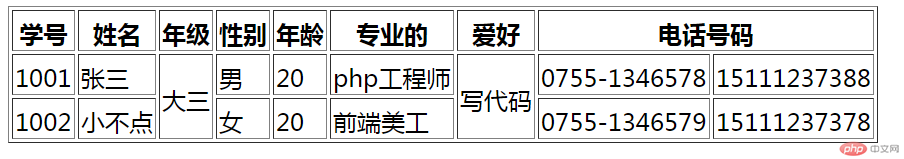
<table border="1"><tr><th>学号</th><th>姓名</th><th>年级</th><th>性别</th><th>年龄</th><th>专业</th><th>爱好</th><th colspan="2">电话号码</th></tr><tr><td>1001</td><td>张三</td><td rowspan="2">大三</td><td>男</td><td>20</td><td>php工程师</td><td rowspan="2">写代码</td><td>0755-1346578</td><td>15111237388</td></tr><tr><td>1002</td><td>小不点</td><!-- <td>大三</td> --><td>女</td><td>20</td><td>前端美工</td><!-- <td>写代码</td> --><td>0755-1346579</td><td>15111237378</td></tr></table>
代码输入如图所示:

好啦!今天就写到这了, 毕竟我还只上了两节课,请各位读者多多指点,我们下期再见!