let/const模板和解构
let声明
// 1.1var可以重复声明,let不能重复声明let a;let a;// 1.2var会有变量声明提升,let不会,所以也会有可能出现暂时性死区console.log(username); //出错,因为不会出现变量提升let username = "小明";function func() {let username = "小红";console.log(username);}func();console.log(username);// 1.3支持块作用域if (true) {let price = 30;}// 在外面访问不到priceconsole.log(price); //出错
const声明
// 2.1常量在一个脚本的声明周期内禁止更新,所以声明的时候必须初始化const APP_NAME = "管理系统";// 2.2和let一样不允许重复声明// 2.3和let一样支持块作用域// 以后声明变量首选const,如果出现修改数据出现错误时在改为let// 如果声明对象或者数组时强烈推荐constconst arr = [10, 20, 30];arr[0] = 50;arr[1] = 40; //这样更改不会出错arr[2] = 60;arr = [10, 40, 70]; 这样才会报错console.log(arr);// 更改数组或对象中的属性,值不会报错,只有重新赋值对象或数组会报错const obj = { x: "admin", y: 123 };obj.y = 456;console.log(obj.x, obj.y);
模板解构
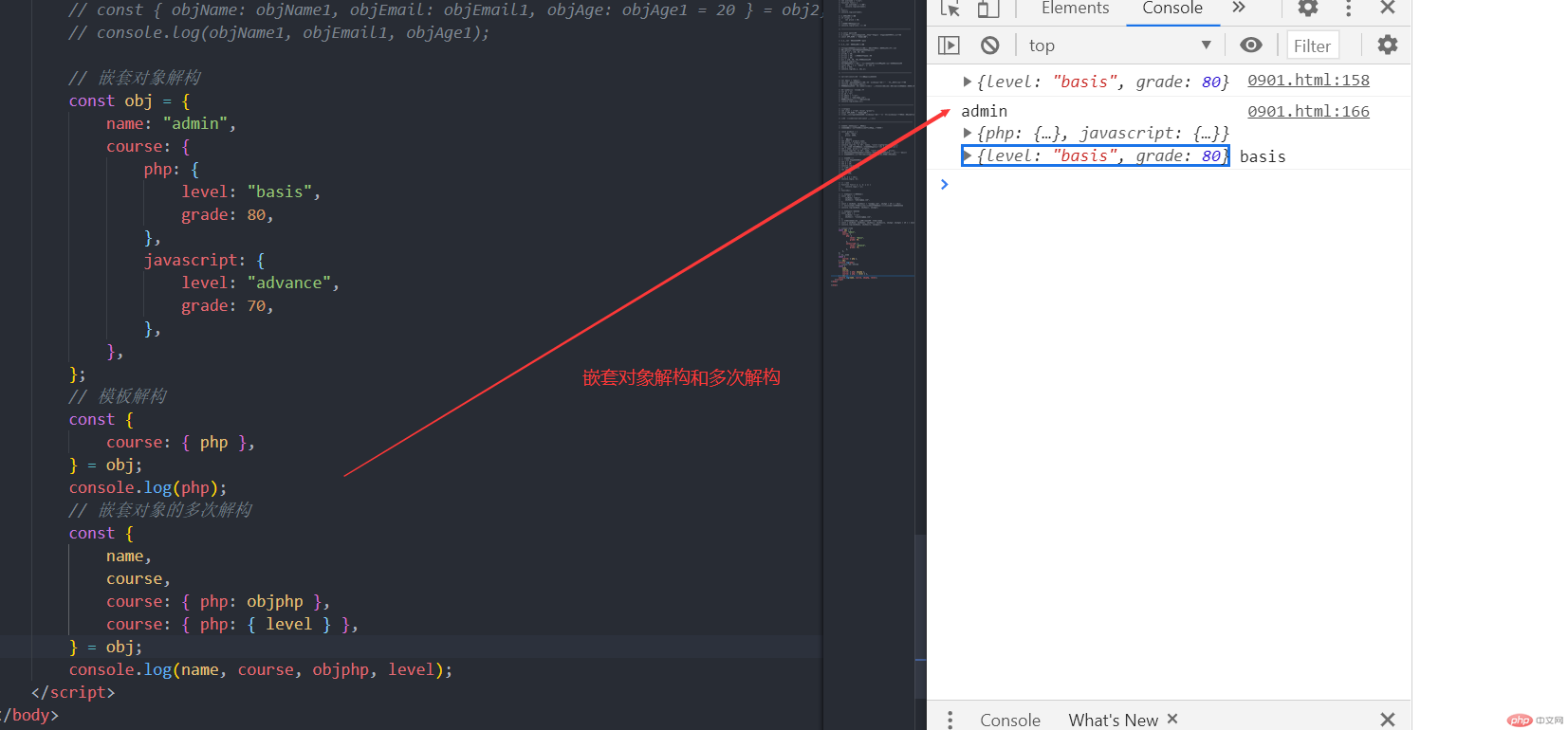
// 解构的功能--把集合数据按规则打散到独立变量中const product = {name: "手机",price: 4999,};// 传统方法let name1 = product.name;let price1 = product.price;console.log("%s: %c %d", name1, "color:lightgreen", price1);// 模板解构 (等号左边为解构变量声明)--let { name, price }let { name, price } = product;console.log("%s: %c %d", name, "color:lightblue", price);// 没有输入别名的情况下,解构对象时模板解构变量名必须和对象属性名相同// 解构变量必须初始化,不能只声明(let{a,b};这样是错误的)// 解构表达式// 场景1 更新变量数据let a = 10;let b = 20;console.log(a, b);// 用表达式更新数据let obj = {a: 100,b: 200,};({ a, b } = obj);console.log(a, b);// 场景2function func({ a: x, b: y }) {console.log(x + y);}func(obj);// 解构声明中设置默认值const obj1 = {objName: "admin",objEmail: "adming@qq.com",};const { objName, objEmail = "aaa@qq.com", objAge = 20 } = obj1;// 有自定义的值则赋自定义值,没有则赋默认值,自定义的值优先级更高console.log(objName, objEmail, objAge);// 解构声明中的别名const obj2 = {objName: "小明",objEmail: "xiaoming@qq.com",};// 直接解构的话会和上面同名报错所以要用别名const { objName: objName1, objEmail: objEmail1, objAge: objAge1 = 20 } = obj2;console.log(objName1, objEmail1, objAge1);嵌套对象解构const obj = {name: "admin",course: {php: {level: "basis",grade: 80,},javascript: {level: "advance",grade: 70,},},};// 模板解构const {course: { php },} = obj;console.log(php);// 嵌套对象的多次解构const {name,course,course: { php: objphp },course: { php: { level } },} = obj;console.log(name, course, objphp, level);

对象的嵌套解构

const arr = [1, "admin", "admin@qq.com"];// 模板解构const [id, name, email] = arr;console.log(id, name, email);// 也可以只解构其中一两个值const arr1 = [2, "admin22", "admin22@qq.com"];const [, username, email1] = arr1;console.log(username, email1);// 数组解构表达式// 更新数据let a = 10;let b = 20;let c = [5, 37];// 更新a和b的值[a, b] = c;console.log(a, b);// 设置默认值const arr2 = ["iPhone", "xmax"];// 和解构对象一样自定义的值优先级更高,有自定义值就赋自定义的值let [brand, model, color = "green"] = arr2;console.log(brand, model, color);// 在函数参数中使用数组解构function func([x, y]) {console.log(x + "*" + y + "=" + (x * y));}func(c);// 也可以在参数中设置默认值function func1([x, y, z = 6]) {console.log(x + "*" + y + "*" + z + "=" + (x * y * z));};func1(c);// 数组的嵌套解构const arr3 = [10, [20, [30], 40], 50];// 解构const [a1, [a2, [a3], a4], a5] = arr3;console.log(a1, a2, a3, a4, a5);

总结
1.了解let和const,var声明间的区别
2.对于解构的应用场景和使用有了些了解

