表格相关知识
1 标签:
table:用来定义表格
tr:定义表格中的行
th:定义表格中的表头
td:表格中的单元格
2 属性:
border:单元格边框的粗细
bgcolor:表格的背景颜色。
bordercolor:表格单元格边线的颜色。
cellspacing: 表格之间的空隙间隔大小定义。
rowspan:规定单元格可以横框行数
colspan:规定单元格可以横跨列数
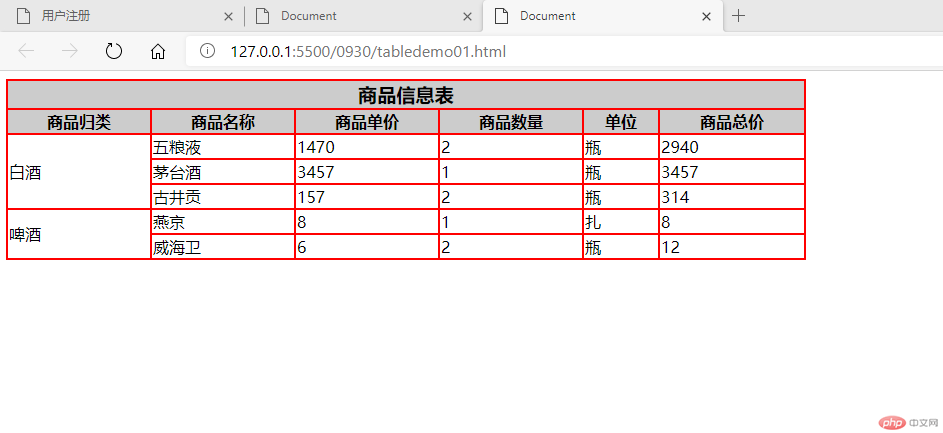
3 实际案例代码:
<table border="1px" width="800px" hight="400px" bordercolor="red" cellspacing="0px" bgcolor="#fff"><tr bgcolor="#ccc"><th colspan="6"><big>商品信息表</big></th></tr><tr bgcolor="#ccc"><th>商品归类</th><th>商品名称</th><th>商品单价</th><th>商品数量</th><th>单位</th><th>商品总价</th></tr><tr><td rowspan=3>白酒</td><td>五粮液</td><td>1470</td><td>2</td><td>瓶</td><td>2940</td></tr><tr><td>茅台酒</td><td>3457</td><td>1</td><td>瓶</td><td>3457</td></tr><tr><td>古井贡</td><td>157</td><td>2</td><td>瓶</td><td>314</td></tr><tr><td rowspan="2">啤酒</td><td>燕京</td><td>8</td><td>1</td><td>扎</td><td>8</td></tr><tr><td>威海卫</td><td>6</td><td>2</td><td>瓶</td><td>12</td></tr></table>
4 效果截图

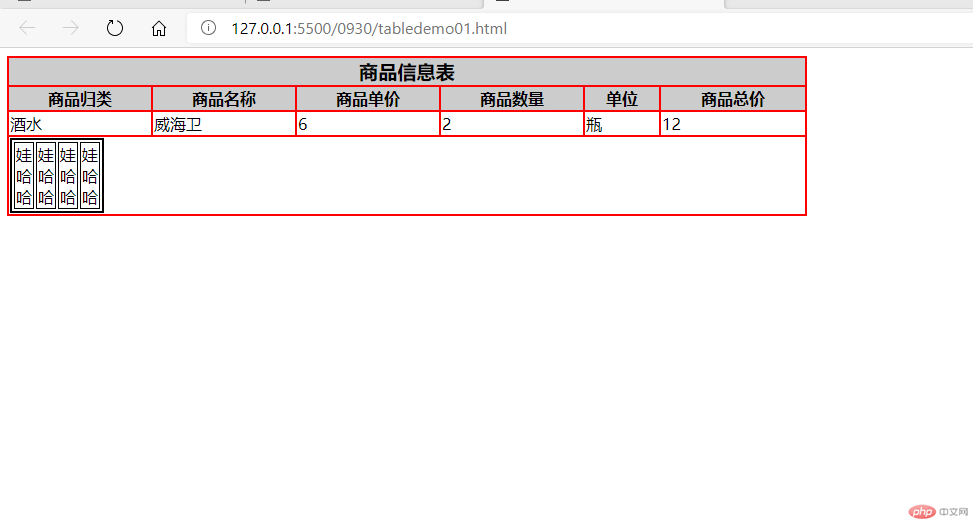
5 表格的嵌套,表格可嵌套在另一个表的TD标签内
<table border="1px" width="800px" hight="400px" bordercolor="red" cellspacing="0px" bgcolor="#fff"><tr bgcolor="#ccc"><th colspan="6"><big>商品信息表</big></th></tr><tr bgcolor="#ccc"><th>商品归类</th><th>商品名称</th><th>商品单价</th><th>商品数量</th><th>单位</th><th>商品总价</th></tr><tr><td>酒水</td><td>威海卫</td><td>6</td><td>2</td><td>瓶</td><td>12</td></tr><tr><td colspan="6"><table border="2px" width=50px hight="50px" bordercolor="#000"><tr><td>娃哈哈</td><td>娃哈哈</td><td>娃哈哈</td><td>娃哈哈</td></tr></table></td></tr></table>
6 效果截图