
1. 基本概念
- 将一组关联的数据集中展示,使用列表最合适
- 如果列表中的每个项目顺序无关紧要, 例如:购物车, 可以使用无序列表来描述
- 如果列表中的每个项目顺序非常重要, 例如:工作计划,可以使用有序列表来描述
- 如果想给每一个列表项添加一个小标题, 例如联系方式,可以使用自定义列表来描述
- 可见, HTML 中的列表由列表与内部的列表项二部分组成,而这二部分是包含关系
- 所以, HTML 使用一组复合标签来描述列表,
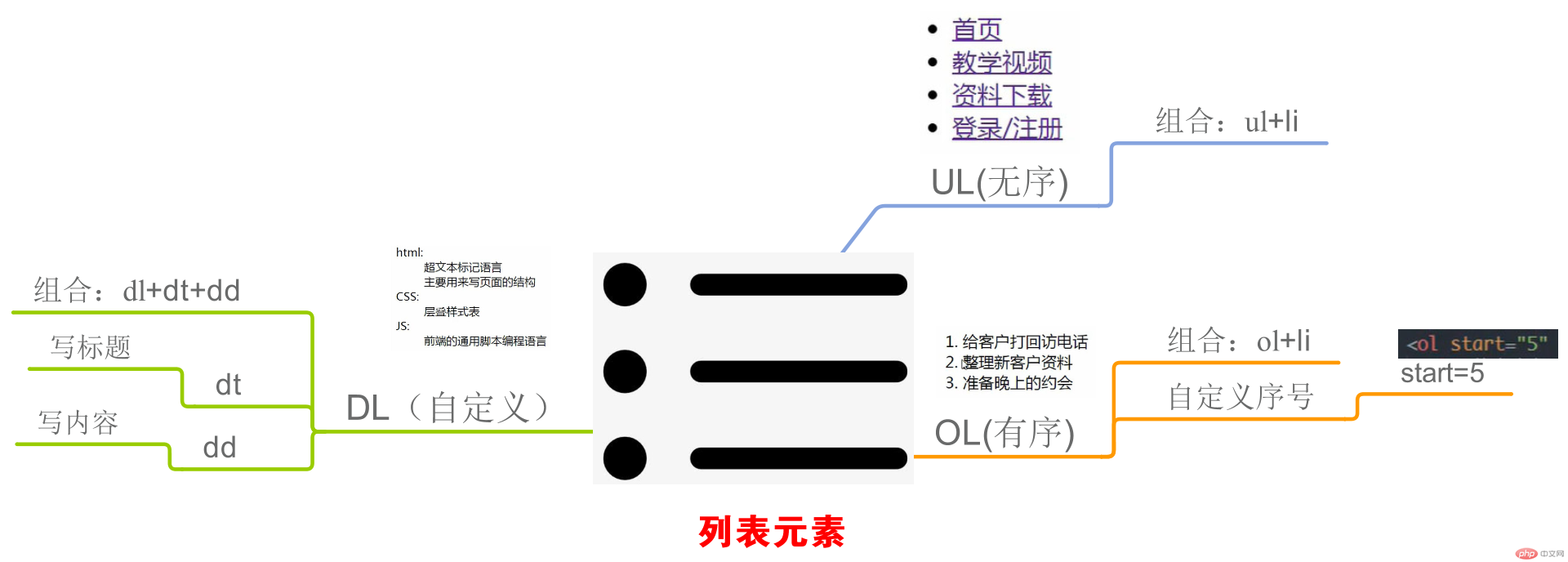
| 序号 | 列表元素 | 描述 | 场景 |
|---|---|---|---|
| 1 | <ul> + <li> |
无序列表 | 导航 |
| 2 | <ol> + <li> |
有序列表 | 事务 |
| 3 | <dl> + <dt> + <dd> |
自定义列表 | 声明 |

