2020.09.29作业,关于:链接元素和表格
链接元素的功能,至少写出三种,必须包括锚点,并分析锚点的功能与用途表格中的行与列的合并涉及哪些属性, 并完成一个小案例,例如商品表, 购物车等...
作业
1.链接元素的功能,至少写出三种,必须包括锚点,并分析锚点的功能与用途
链接元素的功能:
1.超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。我们通过使用<a> 标签在 HTML 中创建链接。
2.锚点:是网页制作中超级链接的一种,又叫命名锚记。命名锚记像一个迅速定位器一样是一种页面内的超级链接,运用相当普遍
锚点的用法有两种,但性质同样,都是通过链接标签<a></a>以及其href属性实现的:
一种是:页内跳转;
一种是:跳到其他页面的某个区域。
3.标签
2.表格中的行与列的合并涉及哪些属性, 并完成一个小案例,例如商品表, 购物车等…
共计2个属性:合并行使用rowspan,合并列使用colspan
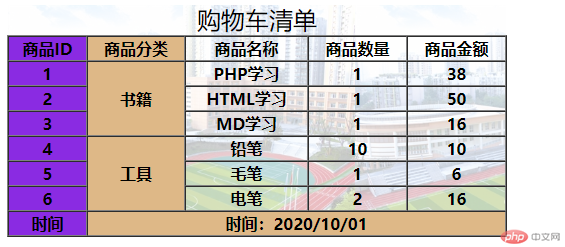
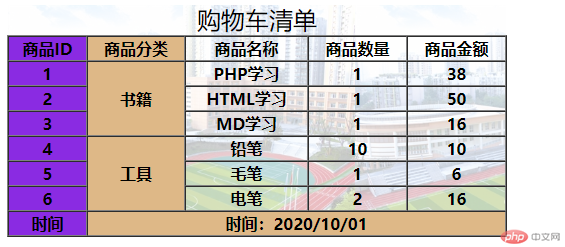
案例代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>我的购物车</title> <link rel="stylesheet" href="static/css/style5.css" /> </head> <body> <table border="1" width="500" cellspacing="0" height="200"> <caption style="font-size: 1.5rem; margin-bottom:10px"> 购物车清单 </caption> <colgroup> <col style="background: blueviolet" /> <col style="background: burlywood" /> </colgroup> <tbody> <tr> <th>商品ID</th> <th>商品分类</th> <th>商品名称</th> <th>商品数量</th> <th>商品金额</th> </tr> <tr> <th>1</th> <th rowspan="3">书籍</th> <th>PHP学习</th> <th>1</th> <th>38</th> </tr> <tr> <th>2</th> <!-- <th>书籍</th> --> <th>HTML学习</th> <th>1</th> <th>50</th> </tr> <tr> <th>3</th> <!-- <th>书籍</th> --> <th>MD学习</th> <th>1</th> <th>16</th> </tr> <tr> <th>4</th> <th rowspan="3">工具</th> <th>铅笔</th> <th>10</th> <th>10</th> </tr> <tr> <th>5</th> <!-- <th>工具</th> --> <th>毛笔</th> <th>1</th> <th>6</th> </tr> <tr> <th>6</th> <!-- <th>工具</th> --> <th>电笔</th> <th>2</th> <th>16</th> </tr> <tr> <th>时间</th> <th colspan="4">时间:2020/10/01</th> <!-- <th>电笔</th> <th>2</th> <th>16</th> --> </tr> </tbody> </table> </body></html>
效果图

语义化文本元素
1.常用文本元素
| 标签 |
描述 |
<p> |
段落内容 |
<pre> |
按源码格式原样显示 |
br |
换行 |
<span> |
主要用作内容的样式钩子 |
<time> |
描述日期或者时间 |
<abbr> |
缩写 |
<sub> |
小标 |
<sup> |
上标 |
<address> |
地址,通常用在<footer> |
<s> / <del> |
删除线,<s>无语义 |
<code> |
显示代码块,通常与代码格式化插件配合,才能高亮关健字 |
<progress> |
进度条 |
<b> / <strong> |
加粗 |
<i> / <em> |
斜体 |
<mark> |
高亮标记,默认为内容添加黄色背景 |
<q> / <blockquote> |
引用,内容加双引号 |
代码例子
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>语义化的文本元素</title> </head> <body> <time>2020 09-29 19:42</time> <p>html语义化的文本元素</p> <p> <abbr title="HyperText Markup Language">html</abbr> </p> <p>2<sup>4</sup> =6</p> <footer> 联系地址: <address>中国·河北·雄安新区</address> </footer> <p>猪肉原价 <del>38.88</del> ,现价:28.88</p> <p> <progress>完成50%</progress> </p> </body></html>
链接元素
1.常用属性
| 属性 |
描述 |
举例 |
href |
指向链接页面的URL |
href=”https://php.cn“ |
target |
打开URL的页面来源 |
target=_self_blank_top_parent |
download |
自定义下载文件名 |
download=”banner1.jpg” |
type |
设置链接文档的 MIME 类型 |
type="image/jpeg" |
2.href属性值
| 属性 |
描述 |
href="url" |
跳转的目标地址 |
href="mailto: 123456@qq.com" |
打开邮箱,发送邮件 |
href="tel:15128888218" |
点击后,会询问用户是否要拨打电话 |
href=”outline.md” |
浏览器不能解析的文档,会直接下载 |
3. taget属性值
| 属性 |
描述 |
target="_self" |
当前窗口打开链接 |
target="_blank" |
新窗口打开链接 |
target="_parent" |
父创口打开链接 |
target="_top" |
顶层窗口打开链接 |
target="name" |
指定名称的窗口 |
target="#anchor" |
跳转到设置了锚点的元素所在位置 |
代码例子demo2.html
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>链接元素</title> </head> <body> <a href="https://www.php.cn" target="_self">php中文网</a> <br /> <a href="https://www.php.cn" target="_blank">php中文网</a> <br /> <a href="https://www.php.cn" target="_parent">php中文网</a> <br /> <a href="https://www.php.cn" target="_top">php中文网</a> <br /> <a href="https://www.php.cn" target="_name">php中文网</a> <br /> <!--下载文件--> <a href="demmo1.html" download="语义化文本元素">--下载文件--</a> <br /> <a href="tel:1512***218">咨询电话</a> <br /> <a href="mailto:2040**61@qq.com">发邮件</a> <!--锚点--> <!--通过锚点,可以实现在当前页面内部跳转--> <a href="#anchor">当前页面跳转</a> <h1 id="anchor" style="margin-top: 1000px">跳到这里了</h1> </body></html>
列表元素
1.基本概念
- 将一组关联的数据集中展示,使用列表最合适
- 如果列表中每个项目顺序无关紧要,例如:购物车,可以使用无需列表来描述
- 如果列表中的每个项目顺序非常重要,例如:工作计划,可以使用有序列表来描述
- 如果想给每一个列表项添加一个小标题,例如联系方式,可以使用自定义列表来描述
- 可见,HTML 中 列表由列表与内部的列表项二部分组成,而这 2 部分是包含关系
- 所以,HTML 使用一组复合标签来描述列表
| 序号 |
列表元素 |
描述 |
场景 |
| 1 |
<ul>+<li> |
无序列表 |
导航 |
| 2 |
<ol>+<li> |
有序列表 |
事务 |
| 3 |
<dl>+<dt>+<dd> |
自定义列表 |
声明 |
代码例子
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="css/style1.css" /> <title>列表元素</title> </head> <body> <!--无序列表--> <!--ul.nav>li*4>a这个是自动生成导航--> <h3>导航</h3> <ul class="nav"> <li><a href=""></a>首页</li> <li><a href=""></a>教学视频</li> <li><a href=""></a>资料下载</li> <li><a href=""></a>登陆/注册</li> </ul> <!--有序列表--> <h3>计划</h3> <ol start="1" class="plan"> <li>给客户打回访电话</li> <li>整理新客户资料</li> <li>准备晚上的约会</li> </ol> <!--自定义列表:名词解释--> <h3>前端三宝:</h3> <dl class="explain"> <dl>html:</dl> <dd>超文本标记语言</dd> <dd>主要用来写页面的结构</dd> <dt>CSS:</dt> <dd>层叠样式表</dd> <dt>JS:</dt> <dd>前端的通用脚本编程语言</dd> </dl> </body></html>
图像元素
1.简介
- 当前文档的图像元素,仅仅是外部图片资源的占位符,只有解析时才会加载进来
- 所以,在确保用户可以看清的情况下,图片体积越小越好,以提升加载速度
- 推荐使用可压缩的
jpg格式,小图片,或需要背景透明的,推荐使用png格式 - 对于简单的动图,或者演示要求较少的,可使用
GIF格式 - 对于图标,建议使用 CSS 字体图标,而不是使用图像图标
2.常用标签
| 元素 |
描述 |
<img> |
图片元素,空元素(单标签) |
<figure> |
图片/插图区域 |
<figcaption> |
图片/插图区域的标题 |
3. <img>常用属性
| 属性 |
描述 |
src |
图片来源地址,可以是本地,也可以是来自网络 |
alt |
图片描述信息,当图片无法显示时,显示该信息,也可以为屋障碍阅读器所识别 |
title |
鼠标悬停时显示的文本信息,通常与 ALT 属性一致 |
width/height |
图片尺寸,宽高只需要设置一个,另一个会等比例缩放,推荐使用 CSS 设置 |
代码例子
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>图片元素</title> </head> <body> <h2>PHP经典教程</h2> <!--.container 回车自动添加容器--> <div class="container"> <!--.course 回车自动添加区块--> <div class="course"> <a href="https://www.php.cn/course/1140.html"> <img src="https://img.php.cn/upload/course/000/000/001/5f72d73a23372909.png" alt="pdo编程" style="width: 200px" /> </a> <a href="https://www.php.cn/course/1140.html">PHP数据库抽象层</a> </div> <div class="course"> <a href="https://www.php.cn/course/1140.html"> <img src="https://img.php.cn/upload/course/000/000/001/5f72d73a23372909.png" alt="pdo编程" style="width: 200px" /> </a> <a href="https://www.php.cn/course/1140.html">PHP数据库抽象层</a> </div> <div class="course"> <a href="https://www.php.cn/course/1140.html"> <img src="https://img.php.cn/upload/course/000/000/001/5f72d73a23372909.png" alt="pdo编程" style="width: 200px" /> </a> <a href="https://www.php.cn/course/1140.html">PHP数据库抽象层</a> </div> </div> </body></html>
表格元素
1. 简介
- 表格是最重要的数据格式化展示工具,使用频率非常高
- 表格的数据,存储在由行与列组成的一系列单元格中
- 数据必须存储在单元格元素中
- 与列表类似,表格也是由一系列标签来描述
2 常用标签
| 序号 |
标签 |
描述 |
备注 |
| 1 |
table |
定义表格 |
|
| 2 |
tbody |
定义表格主体,允许定义多次 |
|
| 3 |
tr |
定义表格中的行 |
|
| 4 |
th |
定义表格头部中的单元格,默认加粗居中 |
|
| 5 |
td |
定义表格主体与底部的单元格 |
|
| 6 |
caption |
定义表格标题 |
|
| 7 |
thead |
定义表格头格,只需要定义一次 |
|
| 8 |
tfoot |
定义表格低,只需要定义一次 |
|
| 9 |
col |
为一格或者多格列设置属性 |
|
| 10 |
colgroup |
将多格<col>元素分组管理 |
2. 常用属性
| 序号 |
属性 |
适用元素 |
描述 |
| 1 |
border |
<table> |
添加表格框 |
| 2 |
cellpadding |
<table> |
设备单元格内边距 |
| 3 |
cellspacing |
<table> |
设置单元格边框间隙 |
| 4 |
align |
不限 |
设置单元格水平居中 |
| 5 |
bgcolor |
不限 |
设置背景色 |
| 6 |
width |
不限 |
设置宽度 |
| 7 |
height |
不限 |
设置高度 |
表格属性仅供参考,属选学内容,推荐使用 CSS 设置表格样式
代码示例
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表格元素-1:带分页条的</title> <link rel="stylesheet" href="static/css/style4.css" /> </head> <body> <table border="1" width="600" height="200" cellspacing="0" cellpadding="5" align="center" > <!-- 必须先生成一行,再在当前行中生成列,再把数据库填充到具体的列种 --> <caption style="font-size: 1.5rem; margin-bottom: 10px"> 商品信息表 </caption> <thead bgcolor="lightblue"> <tr> <th>ID</th> <th>品名</th> <th>单价</th> <th>单位</th> <th>数量</th> <th>金额</th> </tr> </thead> <!-- 主体 --> <tbody> <tr> <td>A100</td> <td>IPONE 13</td> <td>9999</td> <td>部</td> <td>1</td> <td>9999</td> </tr> <tr> <td>A100</td> <td>IPONE 13</td> <td>9999</td> <td>部</td> <td>1</td> <td>9999</td> </tr> <tr> <td>A100</td> <td>IPONE 13</td> <td>9999</td> <td>部</td> <td>1</td> <td>9999</td> </tr> <tr> <td>A100</td> <td>IPONE 13</td> <td>9999</td> <td>部</td> <td>1</td> <td>9999</td> </tr> </tbody> </table> <p class="page"> <a href="">首页</a> <a href="">...</a> <a href="">5</a> <a href="">6</a> <a href="">7</a> <a href="">8</a> <a href="">9</a> <a href="">...</a> <a href="">尾页</a> </p> </body></html>
表格元素代码示例
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表格元素-2:允许行与列的合并</title> </head> <body> <table border="1" width="600"> <caption> 清华大学·电子工程系 </caption> <thead> <tr> <th colspan="2">x</th> <!-- <th>y</th> --> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <tbody> <tr> <th rowspan="4">上午</th> <th>1</th> <th>数学</th> <th>语文</th> <th>英语</th> <th>品德</th> <th>政治</th> </tr> <tr> <!-- <th>上午</th> --> <th>2</th> <th>数学</th> <th>语文</th> <th>英语</th> <th>品德</th> <th>政治</th> </tr> <tr> <!-- <th>上午</th> --> <th>3</th> <th>数学</th> <th>语文</th> <th>英语</th> <th>品德</th> <th>政治</th> </tr> <tr> <!-- <th>上午</th> --> <th>4</th> <th>数学</th> <th>语文</th> <th>英语</th> <th>品德</th> <th>政治</th> </tr> <!-- 中午休息 --> <tr> <th colspan="7">中午休息</th> </tr> <tr> <th rowspan="3">下午</th> <th>5</th> <th>数学</th> <th>语文</th> <th>英语</th> <th>品德</th> <th>政治</th> </tr> <tr> <!-- <th>上午</th> --> <th>6</th> <th>数学</th> <th>语文</th> <th>英语</th> <th>品德</th> <th>政治</th> </tr> <tr> <!-- <th>上午</th> --> <th>7</th> <th>数学</th> <th>语文</th> <th>英语</th> <th>品德</th> <th>政治</th> </tr> </tbody> </table> </body></html>
代码示例:表格行与列合并
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表格元素-2:允许行与列的合并</title> <link rel="stylesheet" href="static/css/style5.css" /> </head> <body> <table border="1" width="600" cellspacing="0" height="200" align="center"> <caption style="font-size: 1.5rem; nargin-botton: 10px"> 清华大学·电子工程系 </caption> <!-- 自定义列样式 --> <colgroup> <!-- col标签能使用的属性及其有限,应该只使用SPAN属性,其它的全部用CSS控制 --> <!-- 第一列样式,使用STYLE属性设置列样式 --> <col style="background-color: aquamarine" /> <!-- 第二列样式,使用STYLE属性设置列样式 --> <col style="background-color: bisque" <!-- 第三列样式,使用STYLE属性设置列样式 -- /> <col span="5" style="background-color: rgb(9, 255, 0)" /> </colgroup> <thead> <tr> <th colspan="2">时间</th> <!-- <th>y</th> --> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <tbody> <tr> <th rowspan="4">上午</th> <th>1</th> <th>数学</th> <th>语文</th> <th>英语</th> <th>品德</th> <th>政治</th> </tr> <tr> <!-- <th>上午</th> --> <th>2</th> <th>数学</th> <th>语文</th> <th>英语</th> <th>品德</th> <th>政治</th> </tr> <tr> <!-- <th>上午</th> --> <th>3</th> <th>数学</th> <th>语文</th> <th>英语</th> <th>品德</th> <th>政治</th> </tr> <tr> <!-- <th>上午</th> --> <th>4</th> <th>数学</th> <th>语文</th> <th>英语</th> <th>品德</th> <th>政治</th> </tr> <!-- 中午休息 --> <tr> <th colspan="7">中午休息</th> </tr> <tr> <th rowspan="3">下午</th> <th>5</th> <th>数学</th> <th>语文</th> <th>英语</th> <th>品德</th> <th>政治</th> </tr> <tr> <!-- <th>上午</th> --> <th>6</th> <th>数学</th> <th>语文</th> <th>英语</th> <th>品德</th> <th>政治</th> </tr> <tr> <!-- <th>上午</th> --> <th>7</th> <th>课外活动</th> <th colspan="4">各班自行组织自愿参加</th> <!-- <th>英语</th> <th>品德</th> <th>政治</th> --> </tr> </tbody> </table> </body></html>