Markdown常用语法说明与实例演示
以下为详细说明与演示
1. 标题
以#输入一级标题, ##输入二级标题,###输入三级标题 …
一级标题演示
二级标题演示
三级标题演示
2. 段落
段落直接书写就可以,行未加 2 个空格,或行与行之间空一行。
这一行为段落演示
3. 文本
文本有*斜体*, **加粗**等
斜体演示:斜体
加粗演示:加粗
4. 分隔条
分隔条用--- (不少于 3 个)表示
以下就是分隔条演示
5. 列表
有序:1. ..., 无序:- ... ,支持嵌套
有序列表演示
- 有序列表1
- 有序列表2
- 有序列表3
无序列表演示
- 无序列表1
- 无序列表2
- 二级1
- 二级2
- 三级1
- 三级2
6. 引用
> ..., 可多行,形成一个区块,内部支持列等
这一行为引用演示
7. 代码
单行: `…`, 多行: ```html … ```
单行代码:
<html><head></head><body></body></html>
多行代码:
<!DOCTYPE html><html><head><title>hello!</title></head><body><div>hello!</div></body></html>
8. 链接
[名称](URL), 或者 \<url>
只显示文本演示
演示
全显示演示
演示https://www.php.cn
只显示链接演示
演示https://www.php.cn
9. 图片

以下为图片演示:

10. 表格
表格是硬画出来的,详情见实例
第一行|ID|早上|中午|下午|
第二行|---|---|---|---|
第三行|1|ABC|EDF|GHI|JKL|
在竖线之间写内容
演示如下:
| ID | 早上 | 中午 | 下午 | |
|---|---|---|---|---|
| 1 | ABC | EDF | GHI | JKL |
| 2 | MNO | PQR | STU | VWX |
表格无法设置大小, 列宽,以及行与列的合并
如果有个性化需求, 可直接使用<table>标签
总结
- markdown 语法规范并不统一,不同的工具预览效果并不一致
- markdown 允许功能扩展,例如分式,流程图等
- markdown 是程序员编写技术文档的必备工具,必须熟练掌握它
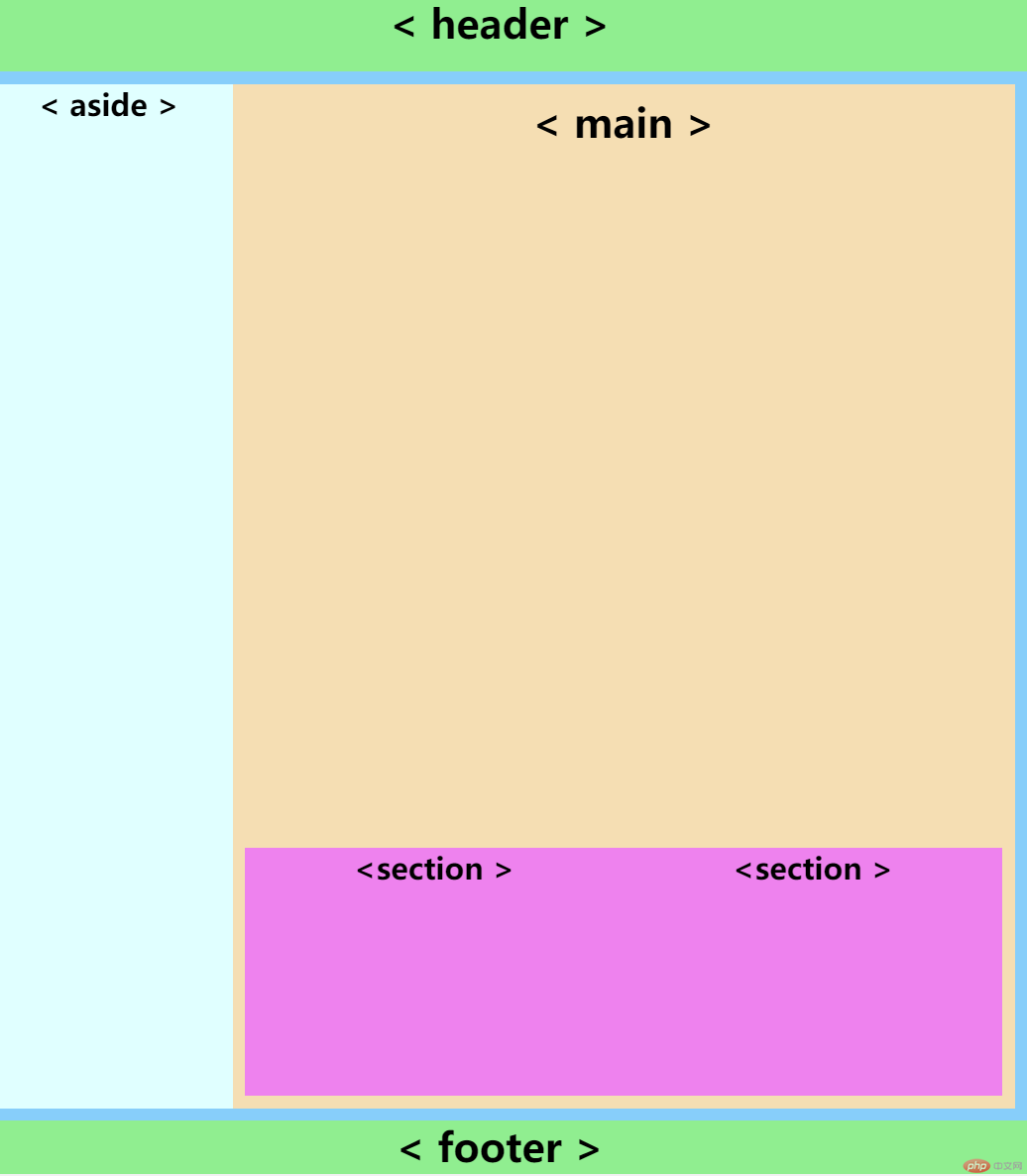
结构元素演示
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><link rel="stylesheet" href="css/demo1.css"><title>元素的标签与属性</title></head><body><!-- 页眉 --><header><h1>< header ></h1></header><div class="container"><!-- 边栏 --><aside><h1>< aside ></h1></aside><!-- 主体 --><main><h1>< main ></h1><div><section><h1><section ></h1></section><section><h1><section ></h1></section></div></main><!-- 页脚 --></div><footer><h1>< footer ></h1></footer></body></html>
效果图: