1. markdown语法
标题
- 一级标题 #
- 二级标题 ##
- 三级标题 ###
- 四级标题 ####
- 五级标题 #####
- 六级标题 ######
段落
行未加两个空格,或者行与行之间空一格。
我怎么记得原来的预习课程说法是换行加空格?
就是说单纯换行无效。文本样式
*或者是**围在两边,分别表示斜体和加粗。下划线_也可以实现相同的效果。但是下划线需要空格,这里不详细说。
譬如斜体还有粗体。分隔条
___,三个下划线或者是更多可以显示分隔条。列表
- 有序列表
用1. ,2. … 来表示。 - 无序列表
用-开头就可以表示无序列表。 - 列表支持嵌套。
- 有序列表
- 引用
“书山有路勤为径,学海无涯苦作舟”
“世上无难事,只怕有心人”
<<JavaScript高级课程>>
- 代码
- 单行代码
单行代码很简单,在前后各一个反引号中间写代码就可以。譬如:echo "helloworld"; - 多行代码
三个反引号包裹代码console.log('1');console.log('2');
- 单行代码
链接
图片
和链接十分类似,不过前面要加一个!表示。


表格
表格很简单。多做几次就完全掌握了。注意第二栏每一个两边冒号可以文字居中或者是左右对齐。|序号|名称|描述||-|-|:-:||1|vscode|微软出品免费编辑器||2|phpstorm|inteliJ的收费产品||3|sublime Text|经典前端神器|
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | vscode | 微软出品免费编辑器 |
| 2 | phpstorm | inteliJ的收费产品 |
| 3 | sublime Text | 经典前端神器 |
2. 语义化标签
- html常用元素
| 序号 | 元素类型 | 描述 | 举例 |
|---|---|---|---|
| 1 | 结构元素 | 布局 | <header><main><nav><footer> |
| 2 | 文本元素 | 内容 | <p><addr><strong> |
| 3 | 链接元素 | 页面跳转 | <a href="http://www.baidu.com">百度</a>; |
| 4 | 列表元素 | 关联数据 | <ul>+<li>,<ol>+<li> |
| 5 | 表格元素 | 数据格式化 | <table><tbody><tr><td> |
| 6 | 表单元素 | 前后端交互 | <form>+<label>+<input> |
| 7 | 其他元素 | 不常用 | <iframe><video> |
- html5语义化结构元素常用标签
| 序号 | 标签 | 名称 | 描述 |
|---|---|---|---|
| 1 | <h1>-<h6> | 标题 | 通常用来划分或者标注内容中的文本段落 |
| 2 | <header> | 页眉 | 一般是由导航,logo等元素组成 |
| 3 | <footer> | 页脚 | 一般是由友情链接,联系方式,备案号,版权等信息组成 |
| 4 | <nav> | 导航 | 导航通常是由一个或者是多个链接标签<a>组成 |
| 5 | <main> | 主体 | 展示页面主体内容,只出现一次 |
| 6 | <article> | 文档 | 本义是文档,实际上可以充当其他内容的容器 |
| 7 | <aside> | 边栏 | 与主体无关的信息(广告位,相关推荐,阅读排行等) |
| 8 | <section> | 区块 | 文档或主体中的通用小组件 |
| 9 | <div> | 容器 | 本身无意义,通过他的属性来描述 |
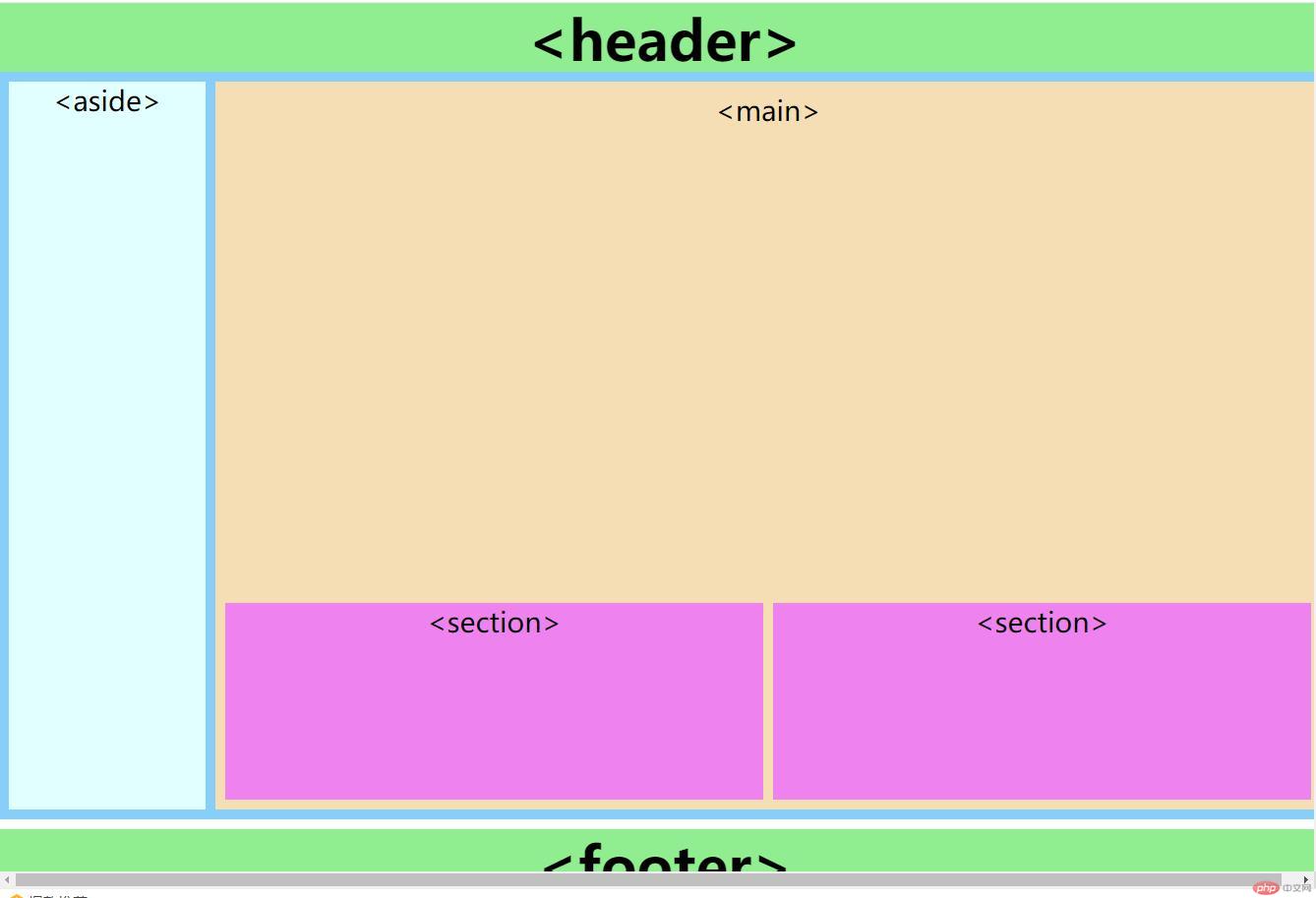
- 实例和效果演示
demo1.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>html5布局效果演示</title><link rel="stylesheet" href="css/demo1.css" /></head><body><!-- 页眉 --><header><h1><header></h1></header><div class="container"><aside><aside></aside><!-- 主体 --><main><main><div><section><section></section><section><section></section></div></main></div><!-- 页脚 --><footer><h1><footer></h1></footer></body></html>
链接css\demo1.css
* {margin: 0;padding: 0;box-sizing: border-box;}body {width: 100vw;height: 100vh;display: grid;grid-template-rows: 60px 1fr 60px;gap: 10px;}header,footer {height: 300px;background-color: lightgreen;text-align: center;}.container {display: grid;grid-template-columns: 200px 1fr;gap: 10px;padding: 10px;background-color: lightskyblue;}.container > aside {background-color: lightcyan;text-align: center;}.container > main {display: grid;grid-template-rows: 1fr 200px;background-color: wheat;text-align: center;padding: 10px;}.container > main > div {display: grid;grid-template-columns: 1fr 1fr;gap: 10px;}main div section {background-color: violet;}
效果图:
- emmet小知识点
以下代码可以快速生成列表和表格,详细视频可以学习 php中文网:
ul.list>li.item*10>a{导航$}table>tr*10>td{小明$}*8
结语:
第一天作业,做的好慢。这些都是基础。
以后需要加快速度才可以。
还有不同的工具的markdown解释不一样,导致vscode和作业提交的效果不一样。
另外,这编辑区每一次代码后的文字颜色居然跟着改变,不知道什么原因?
还有,语义化标签实例,我的header设置高度居然不会改变,而footer却会,不知道什么原因?

