第13期第一课作业
1.md编译要点
- 同一文本文档中应只有一个大标题,
- html是超文本标记语言,md是超轻量标记语言
2.表格演示
| 名称 | 成交价 | 在售数量 | 今日交易量 |
|---|---|---|---|
| 煤炭 | 0.29 | 758500 | 45495 |
| 化工原料 | 0.24 | 58685 | 41395 |
| 电 | 0.8 | 34441 | 26887 |
3.其他演示
1.引用
>我们的工人在走出生产过程时同他进入生产过程时是不一样的。在市场上,他作为“劳动力”这种商品的所有者与其他商品的所有者相遇,即作为商品所有者与商品所有者相遇。他把自己的劳动力卖给资本家时所缔结的契约,可以说象白纸黑字一样表明了他可以自由支配自己。在成交以后却发现:他不是“自由的当事人”,他自由出卖自己劳动力的时间,是他被迫出卖劳动力的时间;实际上,他“只要还有一块肉、一根筋、一滴血可供榨取”,吸血鬼就决不罢休。—马克思
2.图片![]()
![]()
4.html语义化结构理解与运用
- html的语义化结构指的是由多个标签组成的结构为语义化结构,一个页面由不同部分组成的,那么可以使用标签来进行写入。
- html通过标签写入内容,通过单表签嵌入css样式来填充布局。
5.html实例
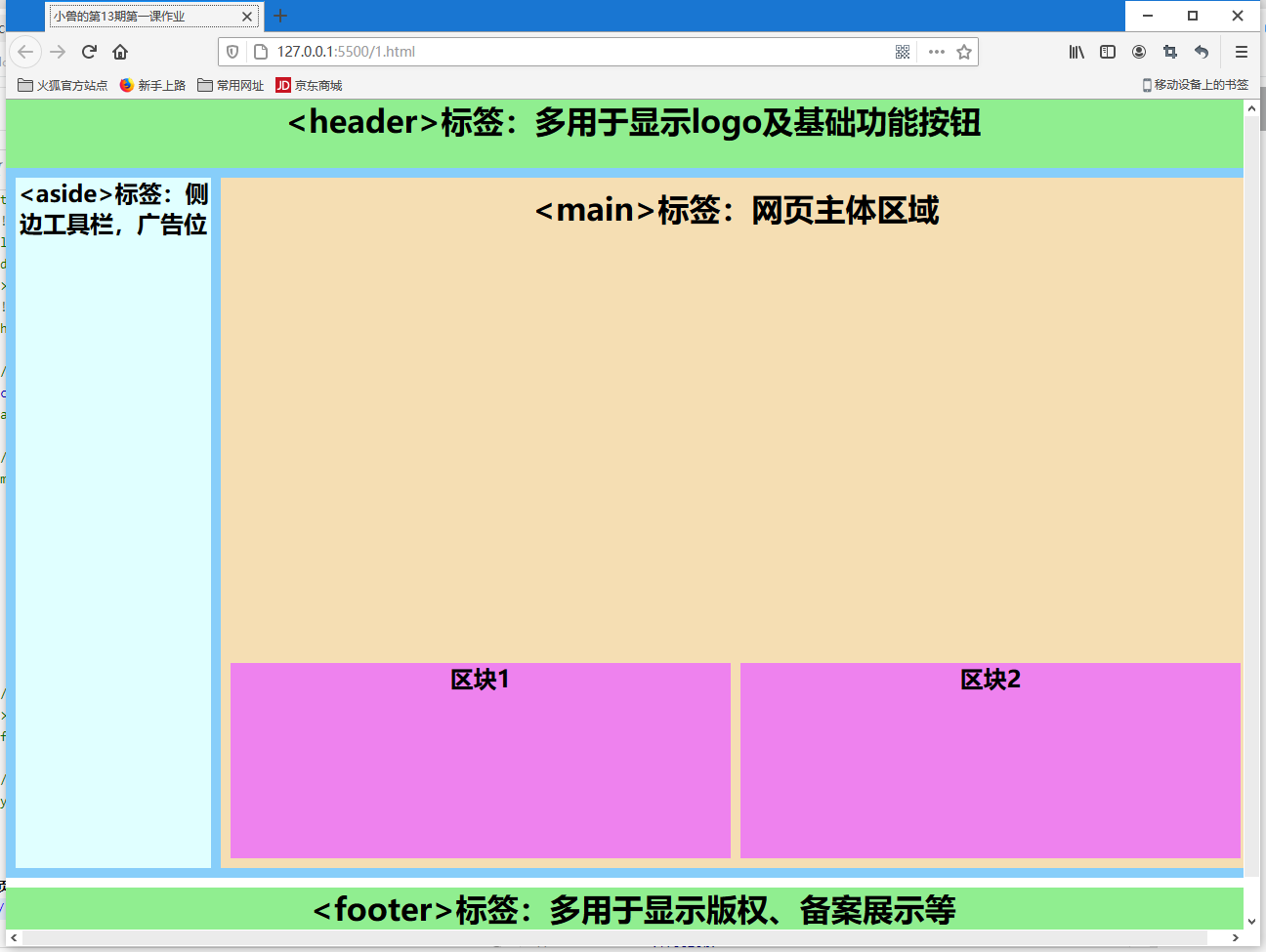
<!DOCTYPE html><html lang="zh"><head><meta name="viewport" content="width=device-width, initial-scale=1.0"/><!-- 网页标题 --><title>小兽的第13期第一课作业</title><!-- css引用 --><link rel="stylesheet" href="css/demo1.css"/></head><body><!-- 头部/页眉,多用于显示logo及基础功能按钮 --><header><h1><header>标签:多用于显示logo及基础功能按钮</h1></header><div class="container"><aside><h1><aside>标签:侧边工具栏,广告位</h1></aside><main><h1><main>标签:网页主体区域</h1><div><section><h1>区块1</h1></section><section><h1>区块2</h1></section></div></main></div><footer><h1><footer>标签:多用于显示版权、备案展示等</h1></footer></body></html>
6.html实例页面截图