1. Vue路由
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vue路由</title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script src="../../vue-router.js"></script><style>* {margin: 0;padding: 0;box-sizing: border-box;}.app ul li {list-style: none;padding: 5px;}.app ul li:hover {background: rgb(202, 202, 202);}a {text-decoration: none;color: black;}ul {display: grid;width: 100px;gap: 20px;border-right: 1px solid rgb(0, 0, 0, 0.2);}.app {margin: 20px;display: grid;grid-template-columns: 100px 1fr;gap: 30px;}</style></head><body><div class="app"><!-- 1. 使用 router-link 生成路由导航,它会自动渲染为 a 标签,to 就相当与 a标签的 href 属性 --><ul><li><router-link to="/概览">1. 概览</router-link></li><li><router-link to="/系统">2. 系统</router-link></li><li><router-link to="/排版">3. 排版</router-link></li></ul><!-- 2. 路由出口,路由匹配到的组件内容将渲染到这里 --><router-view></router-view></div><script>// 3. 定义路由const router1 = {template: `<p>深入了解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好、更快、更强壮的最佳实践。<br>深入了解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好、更快、更强壮的最佳实践。<br>深入了解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好、更快、更强壮的最佳实践。<br>深入了解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好、更快、更强壮的最佳实践。</p>`,};const router2 = {template: `<p>Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列<br>Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列<br>Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列</p>`,};const router3 = {template: `<p>HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式<br>HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式<br>HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式</p>`,};// 4. 注册路由,实现映射关系const router = new VueRouter({routes: [// 每个对象都对应一个路由{ path: "/概览", component: router1 },{ path: "/系统", component: router2 },{ path: "/排版", component: router3 },],});// 5. 创建Vue实例,将路由注册到挂载点中const vm = new Vue({router,}).$mount(".app");</script></body></html>

2. Git操作流程
比如:现在我的一个项目,项目目录是 git-test
在这个目录下,有两个我已经编程好的文件 test.html与 test.php
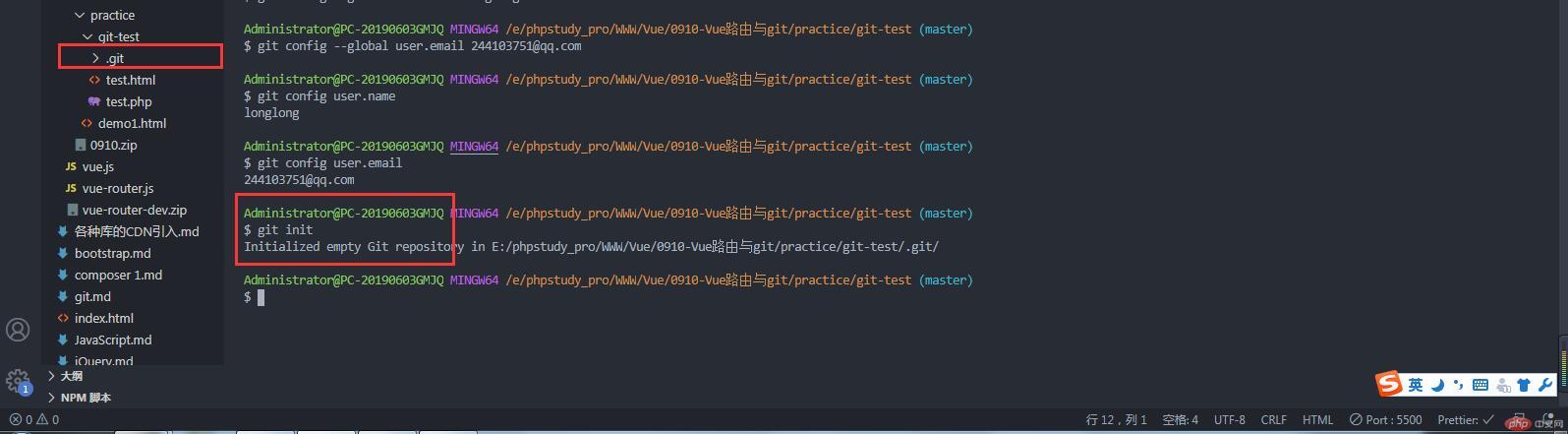
- 切换到项目目录:
cd E:/phpstudy_pro/WWW/Vue/0910-Vue路由与git/practice/git-test

- 配置用户名和邮箱(全局配置)
git config --global user.name '用户名'
git config --global user.email '邮箱'
注意点:这里的用户名和邮箱如果是标准格式,可以不加引号,如果字符中有空格之类的,就必须加引号了

- 创建版本库:
git init

版本库创建好以后,项目目录下会出现 .git 的目录,这个其实就是本地版本库
如果没有出现 .git 这个文件夹,请手动去配置VScode编辑器(文件—-首选项—-设置—-文本编辑器—-文件—-Exclude—-删掉/.git选项)
如果文件夹中也没有出现这个文件夹,手动设置(组织—-文件夹与搜索选项—-查看—-将 显示隐藏文件夹 选择打上勾)
此时工作区中的文件状态:等待被提交到暂存区
并且此时应该要有一个设置:可以在项目目录下创建一个文件 .gitignore ,表示提交时可以忽略的文件,文件内容如下:
.git/
表示忽略这个目录及其目录中的文件,实际开发中呢,也可以将一些配置或者其他隐私数据设置在里面,还有图片、视频文件等,这样就可以避免被上传
- 将工作区的以及修改好的文件提交到暂存区
git add
上诉代码表示:提交单个文件
git add .
上述代码表示:全部提交
git status
查看提交状态

- 将所有的内容从本地暂存区一次性的提交到本地的版本库
git commit -m '2020-9-11 14:08'

- 添加远程版本库
以 Gitee(码云)为例,先登录网站:https://gitee.com/
新建仓库:


创建好以后点击选项 克隆/下载 ,将远程版本库的地址复制下来,如下:

复制的时候选择 HTTPS 和 SSH 都可以
现在即可以添加远程库了:
git remote add origin https://gitee.com/用户个性地址/HelloGitee.git 这是示例代码,此案例我将使用下面这行代码,地址已经在上面复制过了
git remote add origin https://gitee.com/guodonglonglong/git-test.git
查看远程仓库
git remote -v
- 提交到远程仓库
git push origin master : 表示提交到远程仓库git push -u origin master :这行命令表示下次我再更新文件提交时只需要使用 git push 命令就可以提交了git push -f origin master :如果提交失败的话,使用此行命令可以强制提交,但是会覆盖以前的文件
现在使用git push origin master提交,然后会让你输入用户名和密码:(这里的用户名就是邮箱)

如果提交失败就使用 git push -f origin master 命令,最终提交成功页面如下:

现在返回到码云网站,查看自己的仓库,文件就已经提交上去了

点击 Web IDE 也可以在线编辑
- 从远程仓库拉取内容
git pull https://gitee.com/bnkt/git-edu.gitgit pull origin master以上两种方式都可以


