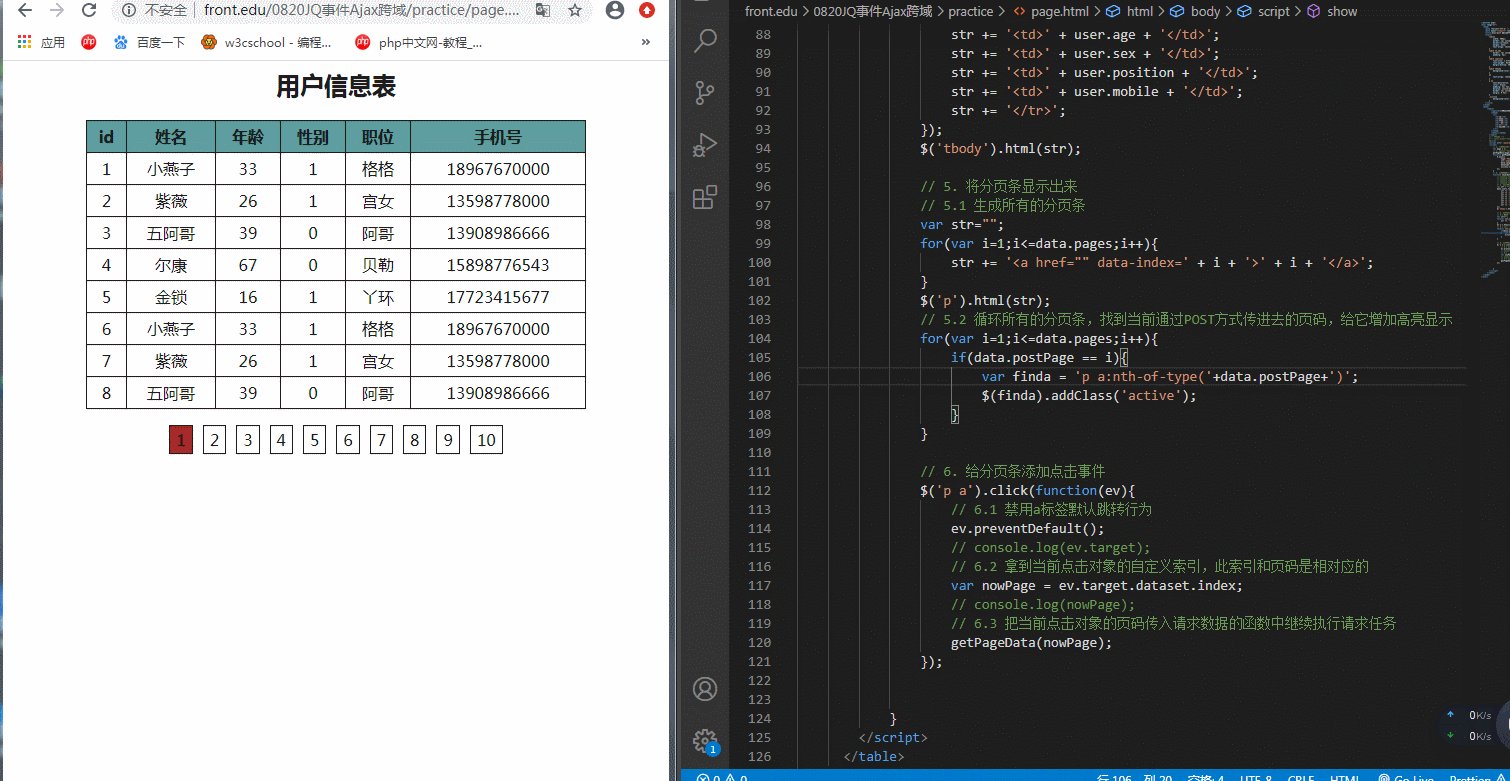
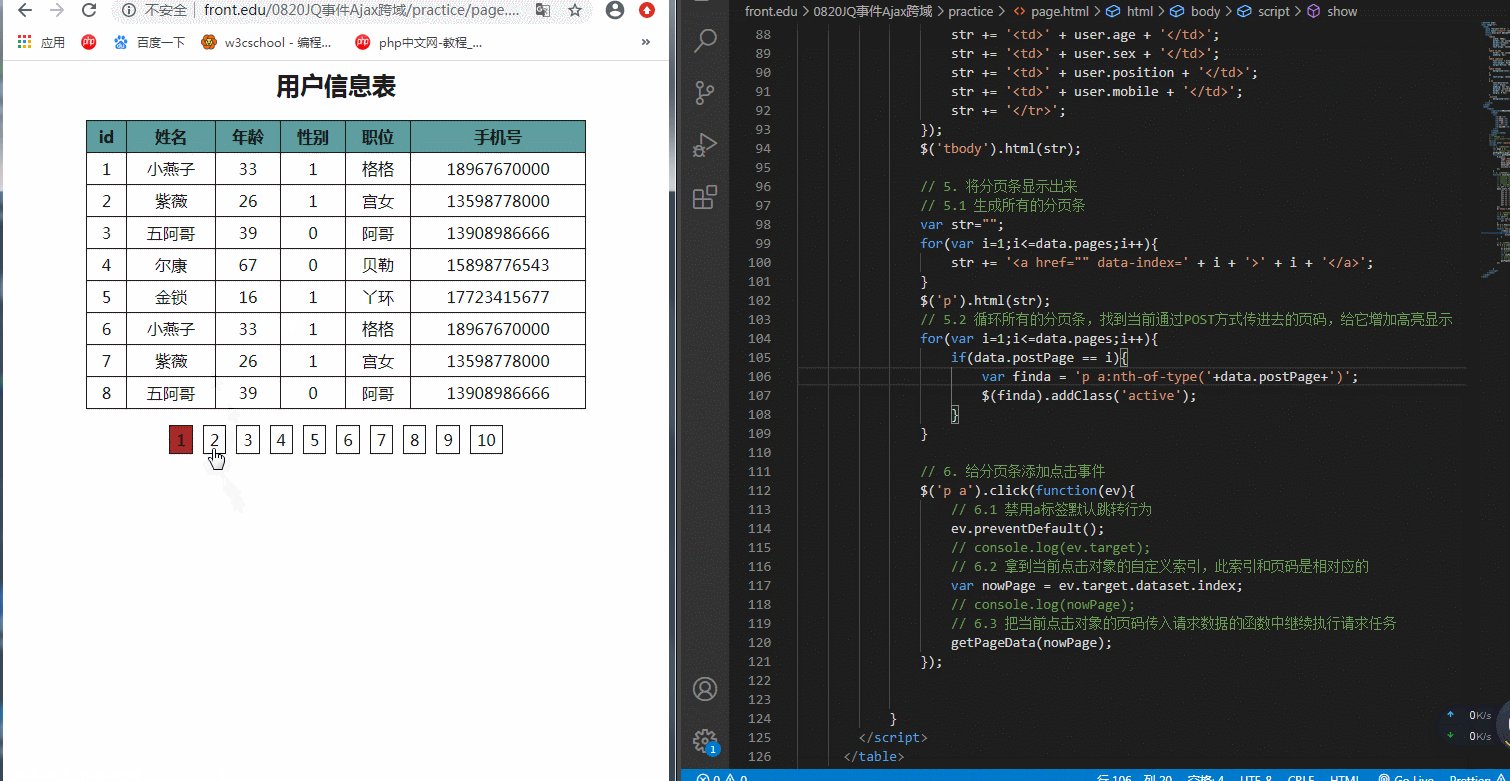
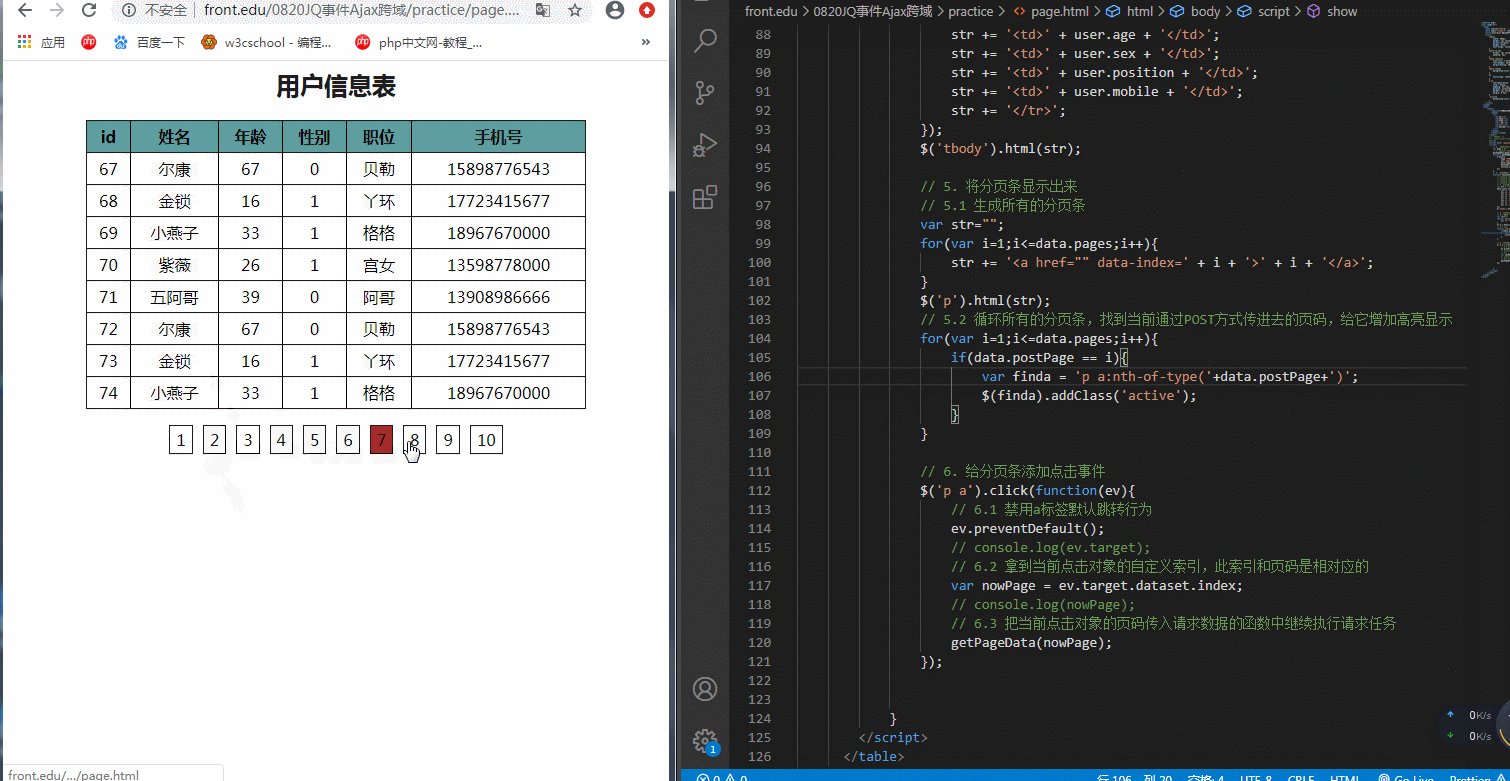
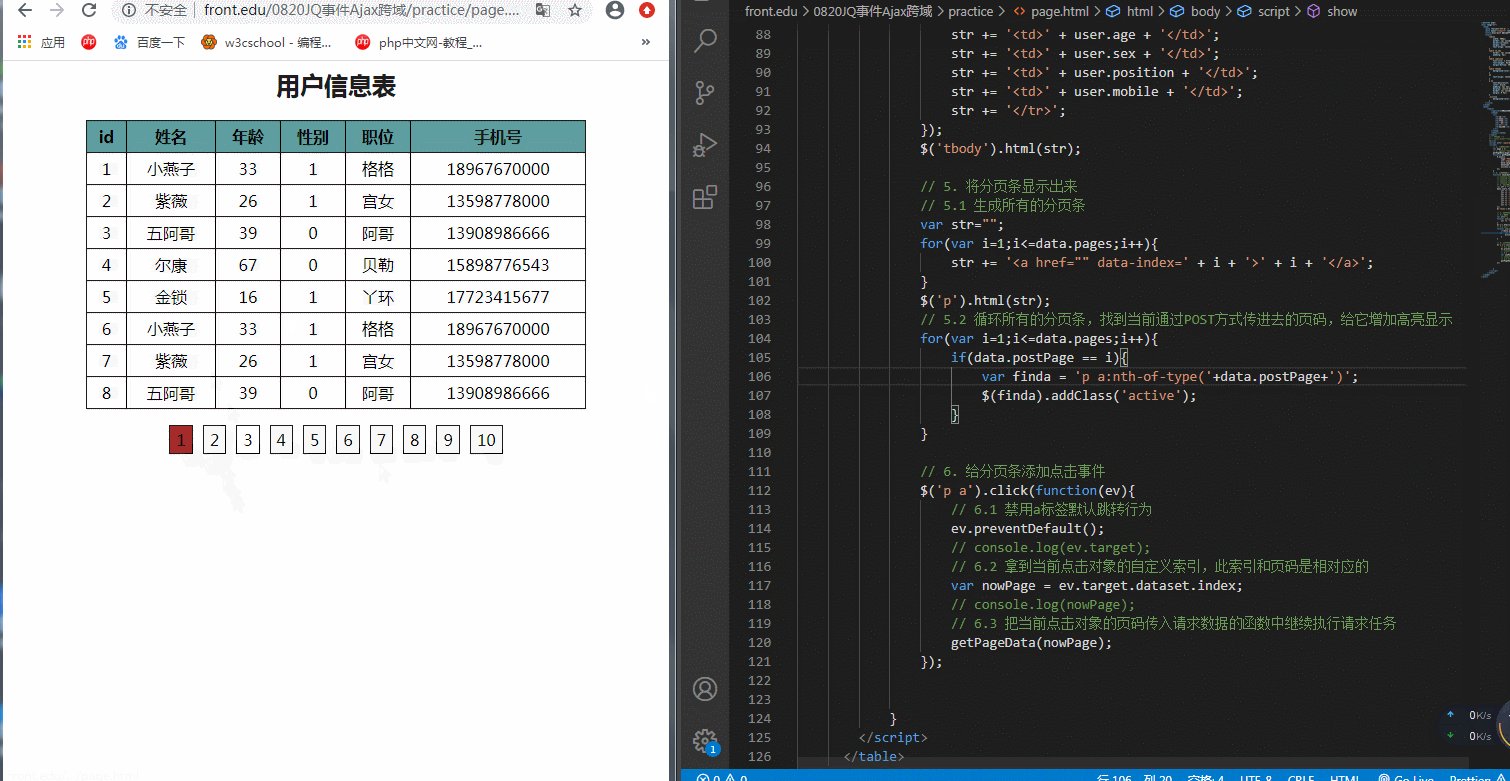
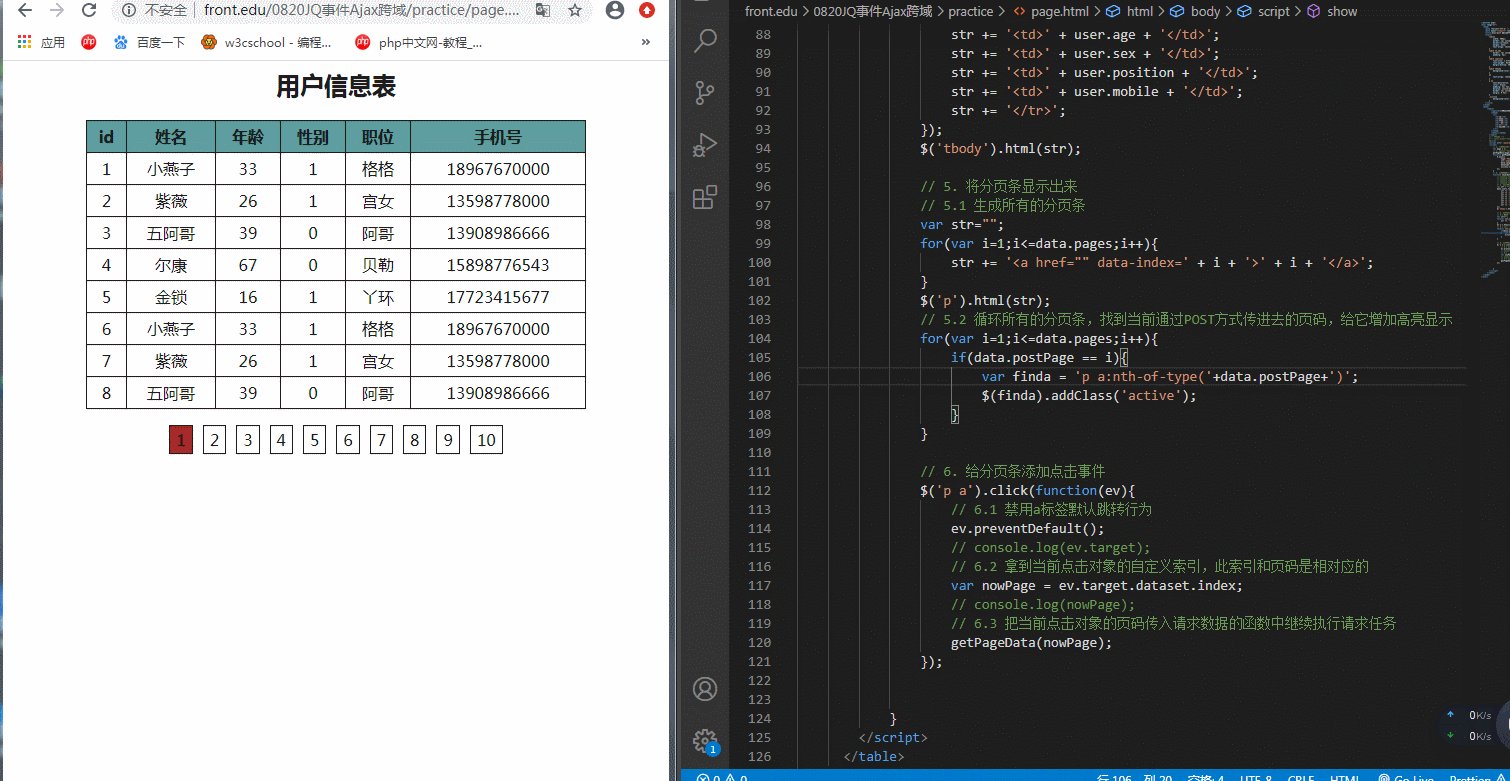
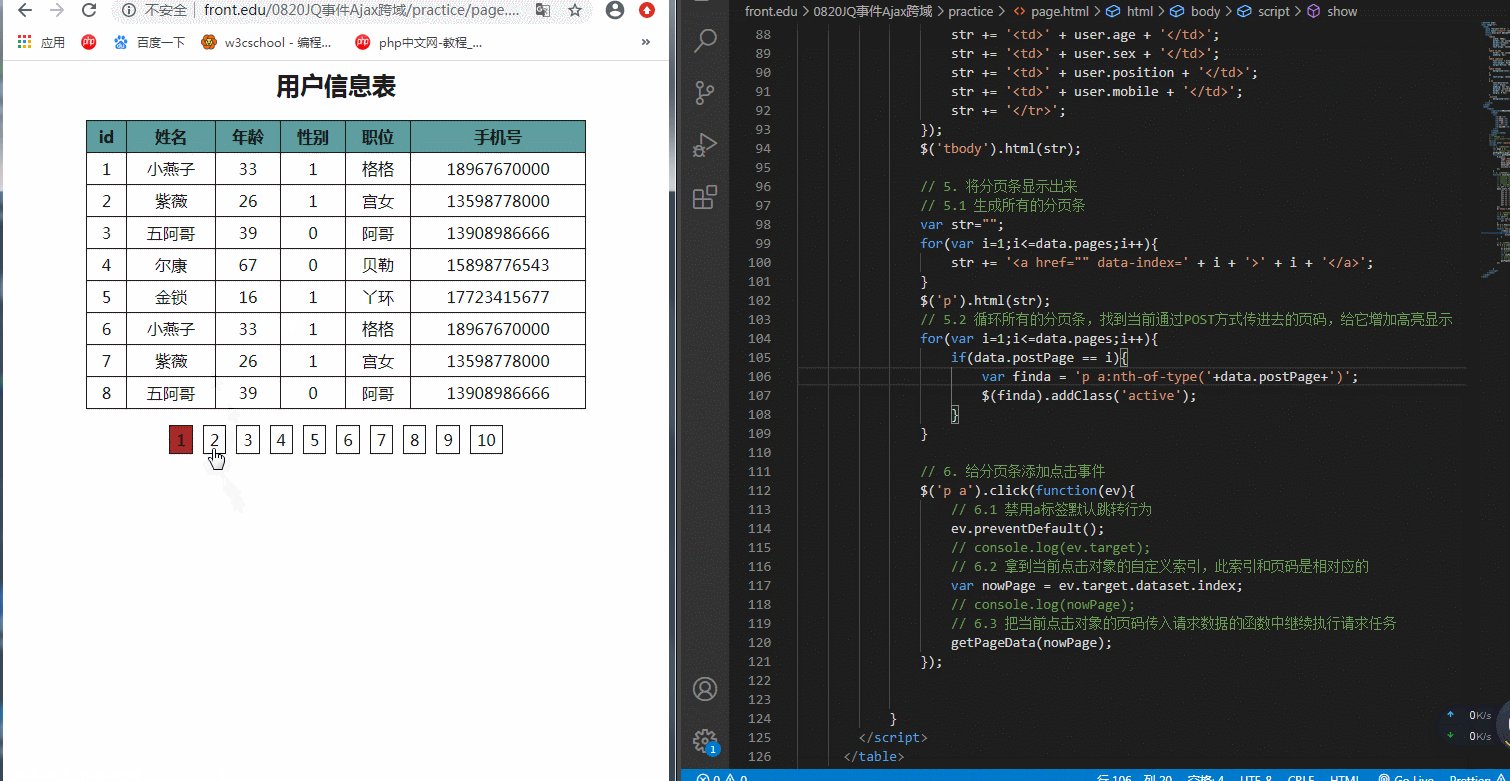
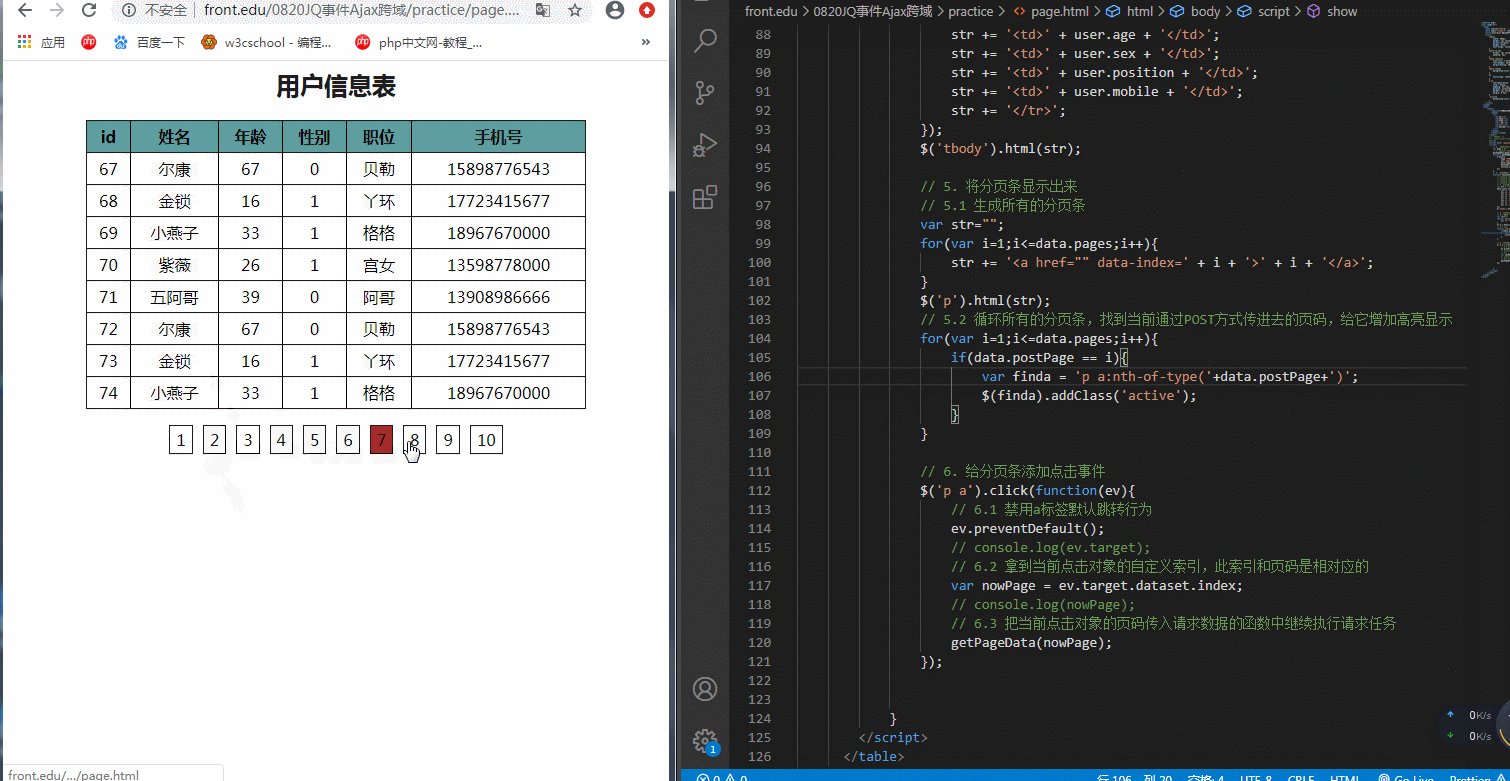
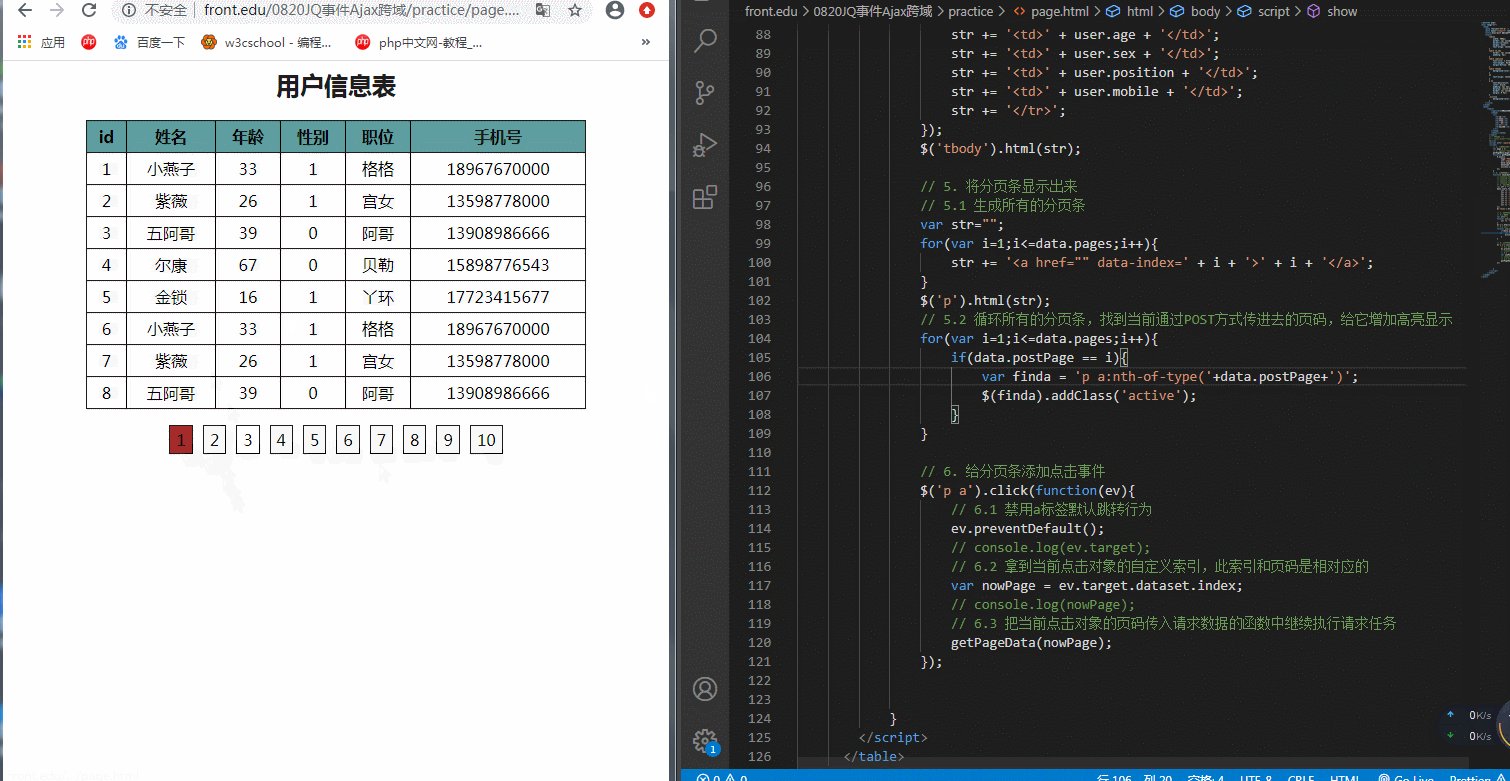
1. Ajax-post 无刷新分页技术
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Ajax-post 无刷新分页技术</title> <style> table{ width: 500px; border: 1px solid black; border-collapse: collapse; margin: auto; text-align: center; } table th,td{ border: 1px solid black; padding: 5px; } table caption{ font-size: 1.5rem; font-weight: bold; margin-bottom: 20px; } table thead{ background-color: cadetblue; } p{ text-align: center; } p a{ text-decoration: none; color: black; padding: 3px 6px; display: inline-block; border: 1px solid black; margin: 0 5px; } .active{ background-color: brown; } </style> </head> <body> <table> <caption>用户信息表</caption> <thead> <tr> <th>id</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>职位</th> <th>手机号</th> </tr> </thead> <tbody></tbody> </table> <!-- 分页条 --> <!-- <p><a href="">11</a></p> --> <p></p> <script src="./jquery/jquery-3.5.1.min.js"></script> <script> // 1. 设置默认页为第一页 var page = 1; // 2. 声明通过页码去请求数据的函数 getPageData(page); function getPageData(page){ $.ajax({ type:'POST', url:'page-data.php', data:{page:page}, dataType:'json', success:show, }); } // 3. 请求成功后执行数据渲染的函数 function show(data){ // console.log(data); // console.log(data.pages); // console.log(data.users); // console.log(data.postPage); // 4. 将用户信息数据渲染出来 var str = ""; data.users.forEach(function(user){ str += '<tr>'; str += '<td>' + user.id + '</td>'; str += '<td>' + user.name + '</td>'; str += '<td>' + user.age + '</td>'; str += '<td>' + user.sex + '</td>'; str += '<td>' + user.position + '</td>'; str += '<td>' + user.mobile + '</td>'; str += '</tr>'; }); $('tbody').html(str); // 5. 将分页条显示出来 // 5.1 生成所有的分页条 var str=""; for(var i=1;i<=data.pages;i++){ str += '<a href="" data-index=' + i + '>' + i + '</a>'; } $('p').html(str); // 5.2 循环所有的分页条,找到当前通过POST方式传进去的页码,给它增加高亮显示 for(var i=1;i<=data.pages;i++){ if(data.postPage == i){ var finda = 'p a:nth-of-type('+data.postPage+')'; $(finda).addClass('active'); } } // 6. 给分页条添加点击事件 $('p a').click(function(ev){ // 6.1 禁用a标签默认跳转行为 ev.preventDefault(); // console.log(ev.target); // 6.2 拿到当前点击对象的自定义索引,此索引和页码是相对应的 var nowPage = ev.target.dataset.index; // console.log(nowPage); // 6.3 把当前点击对象的页码传入请求数据的函数中继续执行请求任务 getPageData(nowPage); }); } </script> </table> </body></html>
<?php// 1.连接数据库$pdo = new PDO('mysql:host=front.edu;dbname=test','root','root');// var_dump($pdo);// 2.获取当前页码$page = $_POST['page'] ?? 1;// 3.设置每页显示数量$num = 8;// 4.计算偏移量$offset = ($page-1)*$num;// 5.计算总页数$sql = "SELECT CEIL(COUNT(`id`)/{$num}) AS `total` FROM `users`";$pages = $pdo->query($sql)->fetch()['total'];// echo $pages;// 6.获取分页数据$sql = "SELECT * FROM `users` LIMIT {$num} OFFSET {$offset}";$users = $pdo->query($sql)->fetchAll(PDO::FETCH_ASSOC);// 7.返回数据(要将数据解析为json)// 返回数据的三个部分解释:// 总页数pages:用于给前端生成页码// 用户信息users:用于前端渲染分页数据// 当前页码postPage:用于前端寻找当前页码使其高亮显示echo json_encode(['pages'=>$pages,'users'=>$users,'postPage'=>$page]);die;