1. DOM对象获取页面元素的方式
使用DOM Document对象获取页面元素的方式主要有以下五种:
document.getElementById():通过元素的id获取document.getElementsByClassName():通过元素的类名获取document.getElementByTagName():通过元素的标签名获取document.querySelector():通过CSS选择器获取,只返回满足条件的第一个document.querySelectorAll():通过CSS选择器获取,返回满足条件的全部元素组成的集合
1.1 获取方式一
document.getElementsByTagName(),返回元素组成的HTML集合
<body><h3>我是三级标题</h3><h3 name="title">我是有名字的三级标题</h3><script>// 获取方式一:document.getElementsByTagName(),返回元素组成的HTML集合let hs = document.getElementsByTagName("h3");console.log(hs);// 若要访问第一个h3hs.item(0).style.color = "red";// 若要访问第二个h3// hs.item(1).style.color = "green";hs.namedItem("title").style.color = "blue";// 查看集合的长度(就是有几个元素)console.log(hs.length);</script></body>

1.2 获取方式二
document.getElementsByClassName():返回HTML集合
<body><p class="p1">我是第一个段落,类名是p1</p><p class="p2">我是第二个段落,类名是p2</p><p class="p2">我是第三个段落,类名是p2</p><script>// 获取方式二:document.getElementsByClassName():返回HTML集合let ps = document.getElementsByClassName("p2");console.log(ps);// 访问第三个段落ps.item(1).style.background = "lightgreen";// 查看集合的长度console.log(ps.length);</script></body>

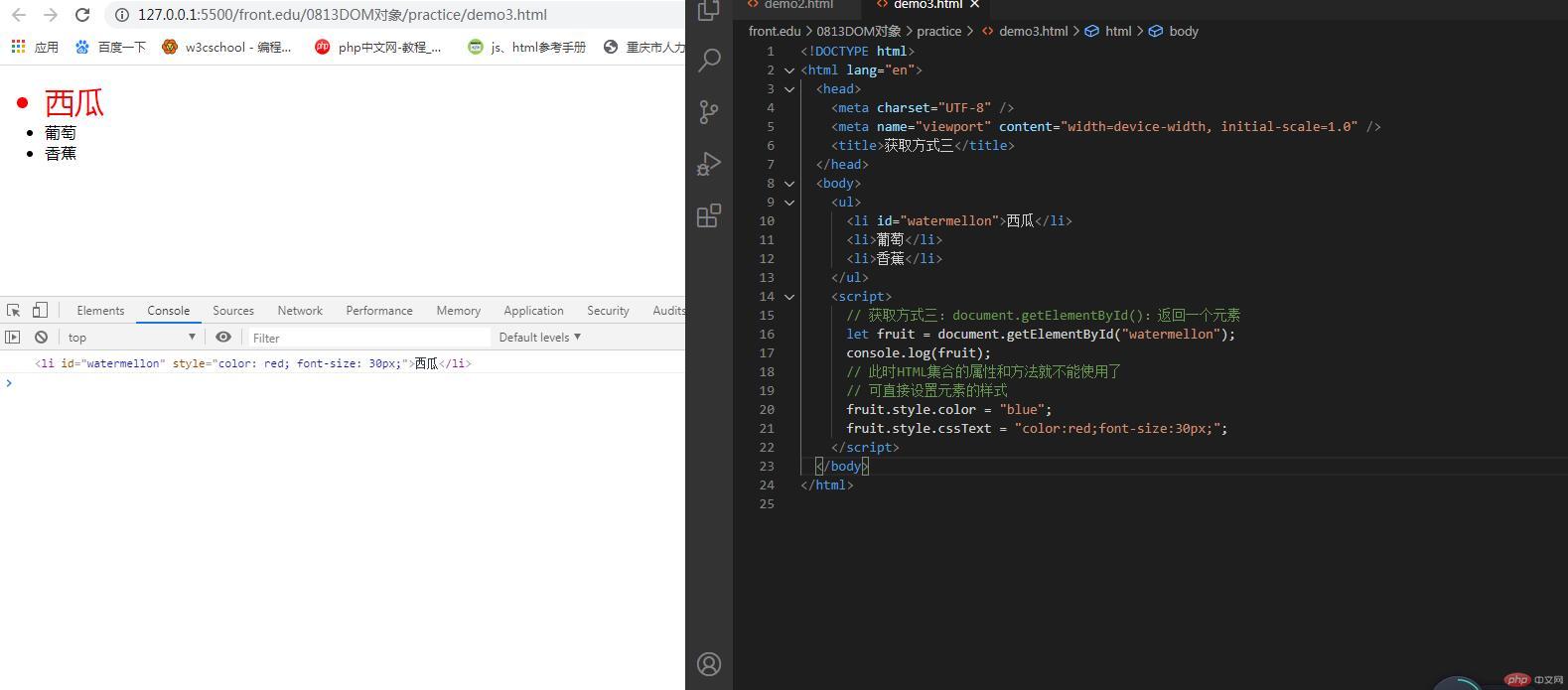
1.3 获取方式三
document.getElementById():返回一个元素
<body><ul><li id="watermellon">西瓜</li><li>葡萄</li><li>香蕉</li></ul><script>// 获取方式三:document.getElementById():返回一个元素let fruit = document.getElementById("watermellon");console.log(fruit);// 此时HTML集合的属性和方法就不能使用了// 可直接设置元素的样式fruit.style.color = "blue";fruit.style.cssText = "color:red;font-size:30px;";</script></body>

1.4 获取方式四和五
获取方式四:
document.querySelector():只返回一个元素获取方式五:
document.querySelectorAll():返回NodeList,相当于数组
<body><div class="container"><p class="p1">我是段落一</p><p name="p2">我是段落二</p><h4>我是标题</h4><div><span>span1</span><span>span2</span></div></div><script>// 获取方式四:document.querySelector()// 获取方式五:document.querySelectorAll()// 都是通过CSS选择器来获取元素,不同的是方式四只能获取到一个,而方式五是获取到的NodeList(相当于数组)let span1 = document.querySelector(".container div span");// 虽然div中有两个span,但是此方式只会得到满足条件的第一个console.log(span1);span1.style.color = "red";let ps = document.querySelectorAll(".container p");console.log(ps);// 获取到的NodeList相当于数组,不过可以用HTML集合中的item()方法console.log(ps.item(1));console.log(ps[1]);console.log(ps.length);</script></body>

2. ToDoList课堂案例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>ToDoList实战案例</title></head><body><form action="" method="POST"><label for="content">请留言:</label><input type="text" name="" id="content" /><button>提交</button></form><ul></ul><script>// 目的: 点击提交后将留言内容显示到无序列表中,所以需要获取到三个元素// 1. 获取表单元素,监听它的提交事件// 2. 获取列表元素,用于后期将留言内容添加到列表中// 3. 获取输入框// 获取列表let ul = document.querySelector("ul");// 获取输入框let content = document.querySelector("#content");// 获取表单let form = document.forms.item(0);// 监听表单提交事件form.addEventListener("submit",function (ev) {// 禁用事件默认行为ev.preventDefault();// console.log("111");// 判断输入框的内容是否为空if (content.value.trim().length === 0) {alert("输入内容不能为空");content.focus();} else {// 创建li节点;let li = document.createElement("li");li.innerHTML = content.value;// 将最新留言内容放在第一行显示// 判断ul节点下的子节点li是否存在if (ul.childElementCount === 0) {ul.appendChild(li);} else {ul.insertBefore(li, ul.firstElementChild);}}// 点了提交按钮后,清空一下输入框的内容,同时输入框获得焦点content.value = null;content.focus();},false);</script></body></html>

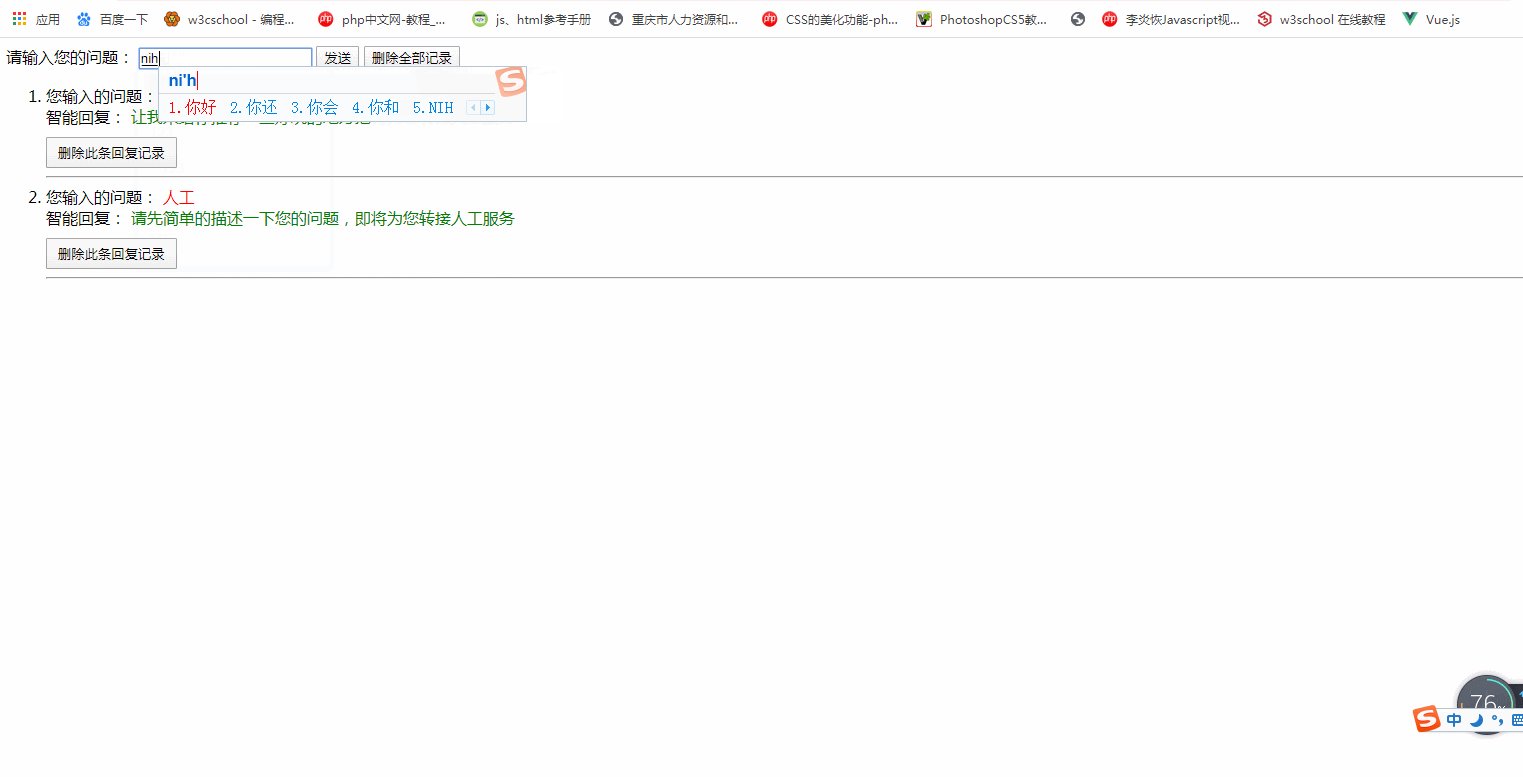
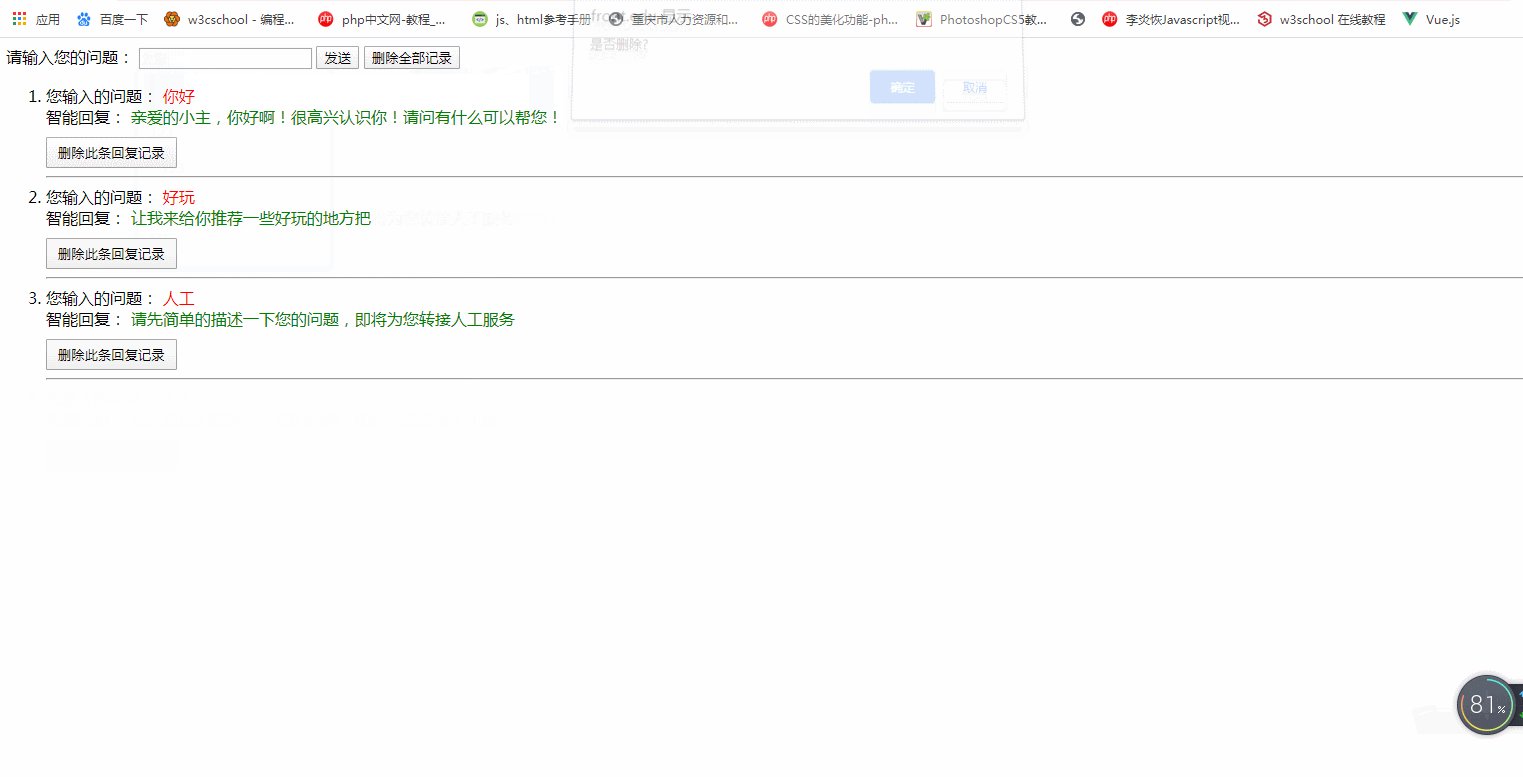
3. ToDoList实战之自动回复
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>ToDoList实战案例之自动回复</title><style>li {list-style-type: decimal;}ul button {cursor: pointer;padding: 5px 10px;margin-top: 10px;}</style></head><body><form action="" method="POST"><label for="content">请输入您的问题: </label><input type="text" name="content" id="content" /><button>发送</button><button onclick="delAll(this)">删除全部记录</button></form><ul></ul><script>// 获取DOM对象:表单,列表,输入框let form = document.forms.item(0);let ul = document.querySelector("ul");let content = document.querySelector("#content");// 监听表单提交事件form.addEventListener("submit",function (ev) {// 禁用默认行为ev.preventDefault();// 1. 创建Ajax对象let xhr = new XMLHttpRequest();// 2. 监听请求xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {// console.log(xhr.responseText);// 如果输入框没有输入内容if (content.value.trim().length === 0) {alert("请输入内容再提交");content.focus();} // 若有内容,则创建节点并将li节点加入ulelse {// 创建节点,存放自动回复的内容let li = document.createElement("li");li.innerHTML =xhr.responseText +"<button onclick='del(this)'>删除此条回复记录</button><hr>";// 每次搜索的问题,放在第一行显示,所以判断ul中是否有子节点// 若没有字节点,直接添加if (ul.childElementCount === 0) {ul.appendChild(li);} // 若有子节点,插入到ul第一个子节点之前else {ul.insertBefore(li, ul.firstElementChild);}// 最后,清空输入框内容并获得焦点,便于下次直接输入content.value = null;content.focus();}}};// 3. 初始化请求参数xhr.open("POST", "check.php", true);// 4. 使用FormData(表单数据对象)来组织数据,最终还是表单数据形式发送的,所以可以用POST接收数据let data = new FormData(form);// 5. 发送数据xhr.send(data);},false);// 删除function del(ele) {this.event.preventDefault();return confirm("是否删除?") ? ul.removeChild(ele.parentElement) : false;}function delAll(ele) {this.event.preventDefault();// console.log(ul);let childs = ul.childNodes;// console.log(childs);// console.log(childs.length);// 循环执行删除节点操作,每次删除ul节点的最后一个节点,直至删完if (confirm("确定删除全部记录吗")) {for (let i = childs.length - 1; i >= 0; i--) {// ul.removeChild(ul.lastElementChild);ul.removeChild(childs[i]);}} else {return false;}content.focus();}</script></body></html>
<?php// echo $_POST['content'];// 模拟数据库数据$answers = ['亲爱的小主,你好啊!很高兴认识你!请问有什么可以帮您!','让我来给你推荐一些好玩的地方把','最近有很多火爆的电影哦,让我给小主推荐一下把','请先简单的描述一下您的问题,即将为您转接人工服务',];if($_POST['content']){foreach ($answers as $message){if(strpos($message,trim($_POST['content'])) !== false ){echo'您输入的问题: '.'<span style="color:red">'.trim($_POST['content']).'</span>'.'<br>'.'智能回复: '.'<span style="color:green">'.$message.'</span><br>';}}}else{echo false;}
- 自动回复效果:

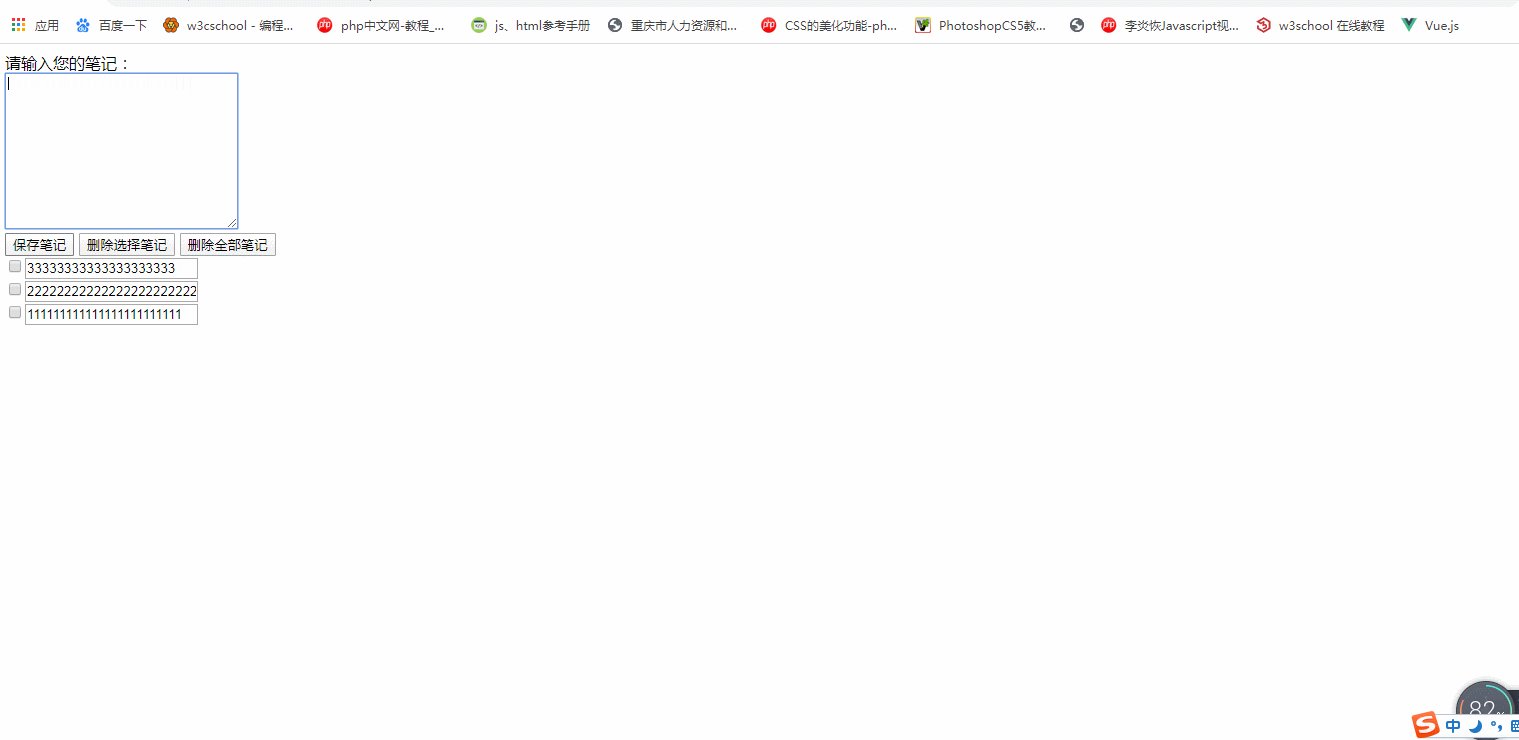
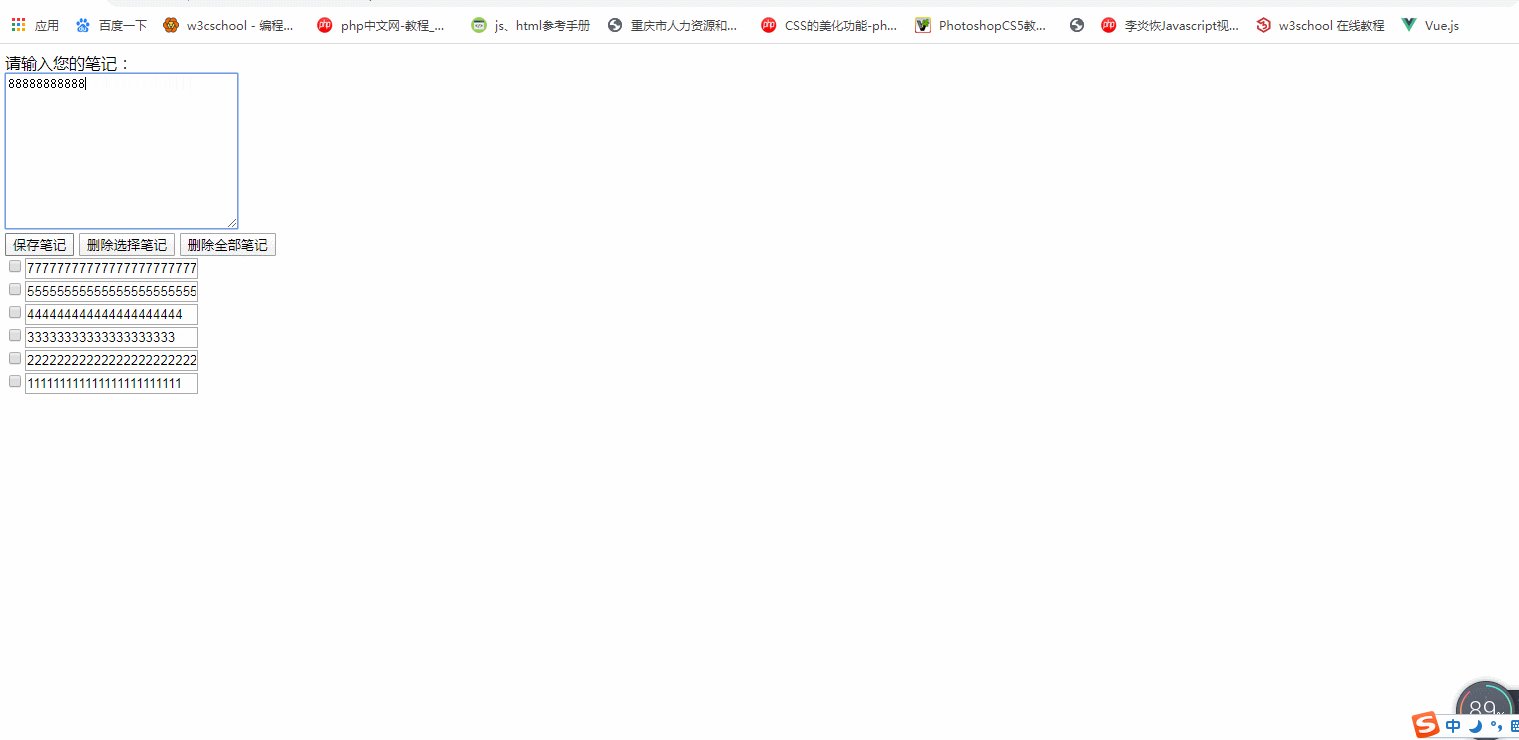
4. ToDoList实战之记事本
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>ToDoList实战案例之记事本</title></head><body><form action="" method="POST"><label for="content">请输入您的笔记: </label><br /><textarea name="content" id="content" cols="30" rows="10"></textarea><br /><button>保存笔记</button><button onclick="delChecked(this)">删除选择笔记</button><button onclick="delAll(this)">删除全部笔记</button></form><div></div><script>// 获取DOM对象:表单,列表,输入框let form = document.forms.item(0);// 获取文本域let content = document.querySelector("#content");// 获取保存笔记部分let note = document.querySelector("div");// 监听表单提交事件form.addEventListener("submit",function (ev) {// 禁用默认行为ev.preventDefault();// 判断文本域是否有输入if (content.value.trim().length === 0) {alert("请输入内容再提交");content.focus();} else {// 将文本域的内容保存下来let div = document.createElement("div");let checkbox = document.createElement("input");checkbox.type = "checkbox";div.appendChild(checkbox);let text = document.createElement("input");text.value = content.value;div.appendChild(text);if (note.childElementCount === 0) {note.appendChild(div);} else {note.insertBefore(div, note.firstElementChild);}// 清空文本域content.value = null;content.focus();}},false);// 删除全部笔记function delAll(ele) {this.event.preventDefault();// console.log("111");let divs = document.querySelectorAll("div");// console.log(divs);if (confirm("确定删除所有笔记吗")) {for (let i = 0; i < divs.length; i++) {// console.log(divs[i]);for (let j = divs[i].childNodes.length - 1; j >= 0; j--) {// ul.removeChild(ul.lastElementChild);divs[i].removeChild(divs[i].childNodes[j]);}}} else {return false;}content.value = null;content.focus();}// 选择复选框中勾选的笔记function delChecked(ele) {this.event.preventDefault();let divs = document.querySelectorAll("div");for (let i = 0; i < divs.length; i++) {// console.log(divs[i]);// console.log(divs[i].childNodes);// console.log(divs[i].childNodes[0]);console.log(divs[i].childNodes[0].checked);if (divs[i].childNodes[0].checked) {for (let j = divs[i].childNodes.length - 1; j >= 0; j--) {divs[i].removeChild(divs[i].childNodes[j]);}}}content.value = null;content.focus();// 这个循环执行完还有一个问题没有得到解决:// 第一次 删除选择笔记时 能够正常执行,但是继续点击 删除选择笔记 会出现问题// 相当于这个循环只有第一次执行的时候才发挥了作用,感觉就是需要刷新页面才行,// 但是现在刷新页面数据会丢失,所以暂定解决办法就是将数据通过某种方式保存起来// 然后执行页面刷新操作,刷新完了又把数据恢复过来,再执行 删除选择笔记 这个操作才行}</script></body></html>
- 记事本效果如下: