1. 使用grid布局实现类似bootstrap 12列栅格布局
- 主要css代码,封装成文件style.css
.container {display: grid;gap: 5px;/* 将容器宽度设为100%,以便实现自适应 */width: 100%;}.container > .row {display: grid;/* 将行宽度设为100%,以便实现自适应 */width: 100%;/* 将每一行12等分,即每一行有12列 */grid-template-columns: repeat(12, 1fr);gap: 2px;}/* 使用span扩展,实现12种布局形式 */.container > .row > .col-1 {grid-column: span 1;}.container > .row > .col-2 {grid-column: span 2;}.container > .row > .col-3 {grid-column: span 3;}.container > .row > .col-4 {grid-column: span 4;}.container > .row > .col-5 {grid-column: span 5;}.container > .row > .col-6 {grid-column: span 6;}.container > .row > .col-7 {grid-column: span 7;}.container > .row > .col-8 {grid-column: span 8;}.container > .row > .col-9 {grid-column: span 9;}.container > .row > .col-10 {grid-column: span 10;}.container > .row > .col-11 {grid-column: span 11;}.container > .row > .col-12 {grid-column: span 12;}
- 创建一个HTML进行测试,代码如下
<!DOCTYPE html><html lang="en"><head><title>12列栅格布局</title><!-- 引入封装好的css样式表 --><link rel="stylesheet" href="css/style.css" /><style>.row {height: 50px;}.item {background-color: lightblue;}</style></head><body><div class="container"><div class="row"><div class="item col-1">1</div></div><div class="row"><div class="item col-2">2</div><div class="item col-2">2</div><div class="item col-2">2</div></div><div class="row"><div class="item col-3">3</div><div class="item col-4">4</div></div><div class="row"><div class="item col-4">4</div><div class="item col-4">4</div><div class="item col-4">4</div></div><div class="row"><div class="item col-5">5</div></div><div class="row"><div class="item col-6">6</div></div></div></body></html>
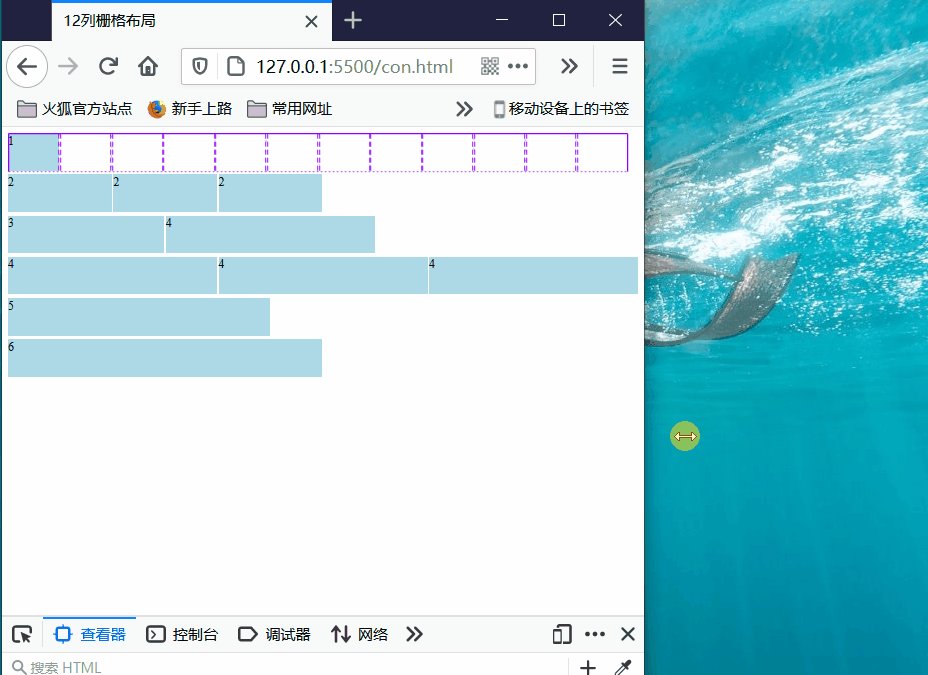
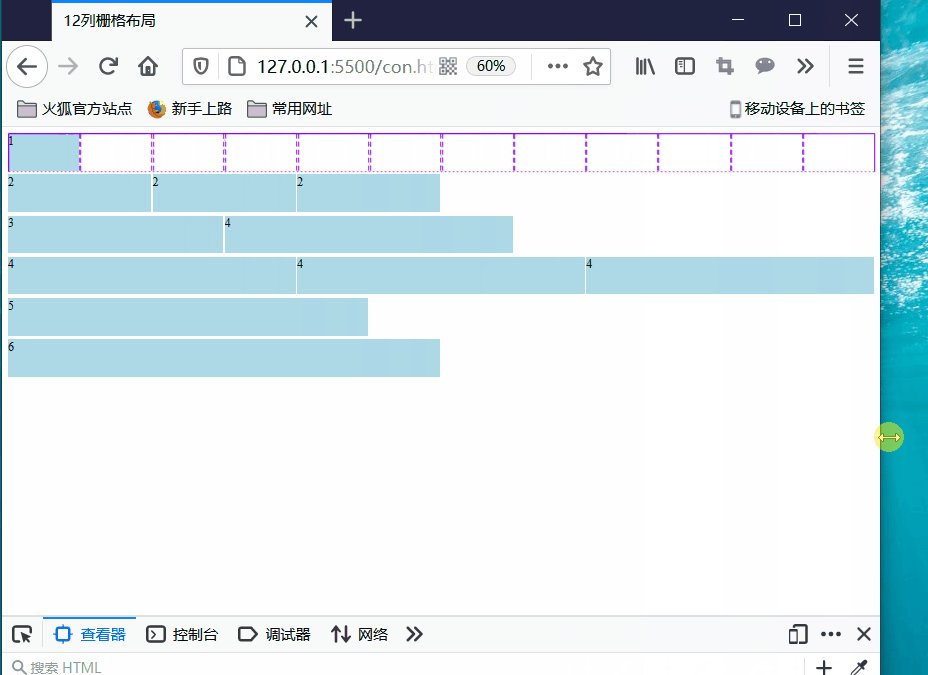
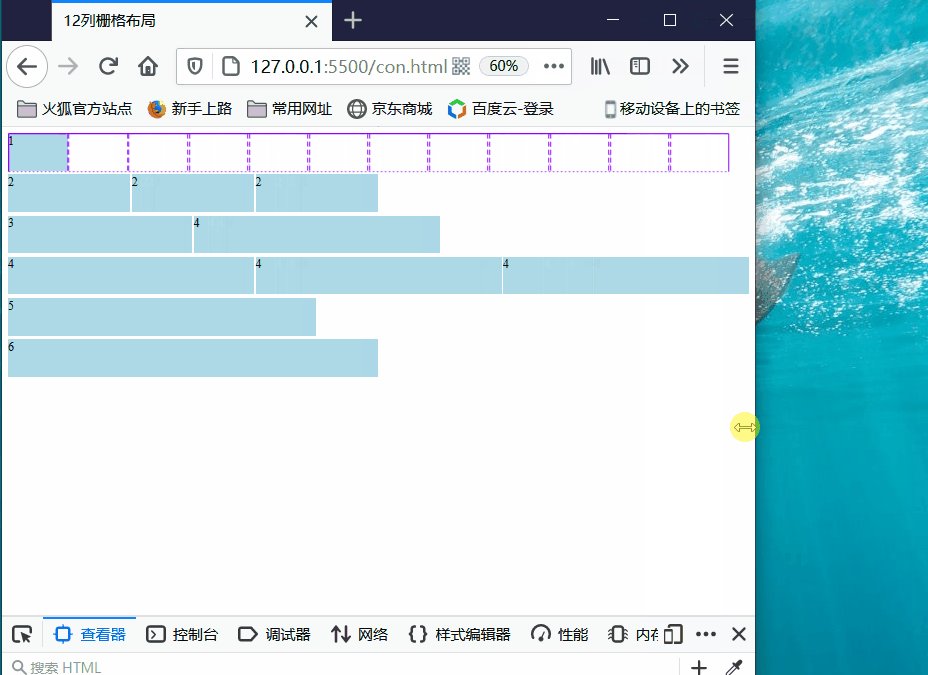
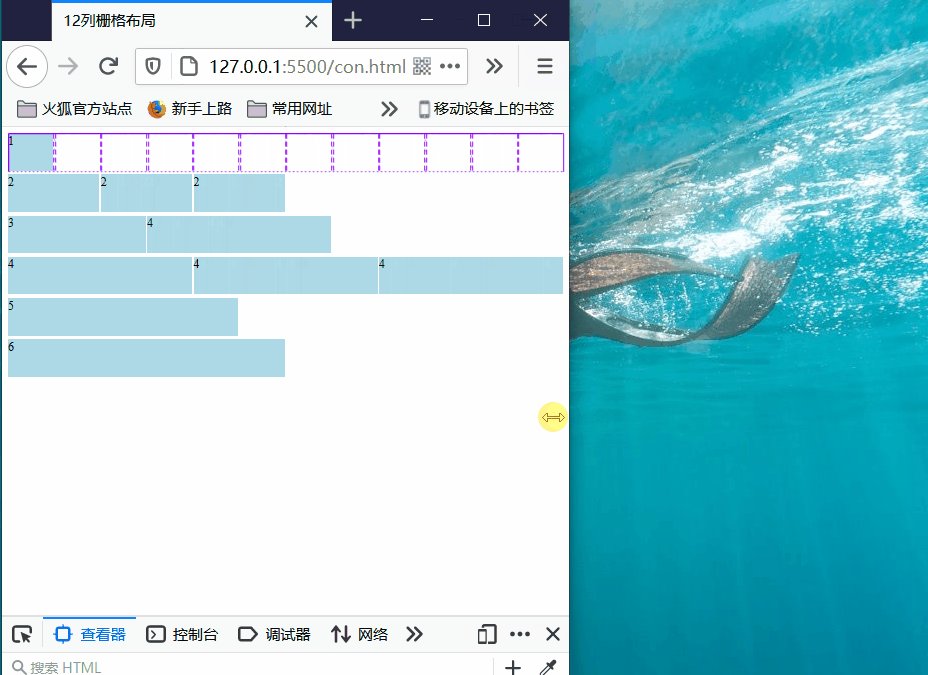
- 运行效果,如下,根据浏览器窗口大小,改变布局的大小。

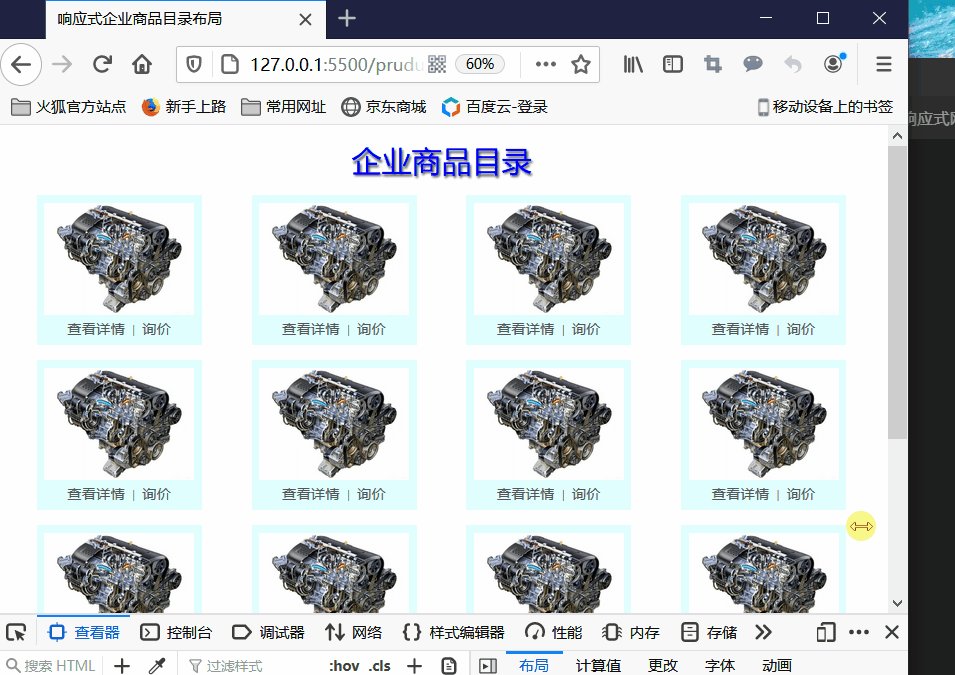
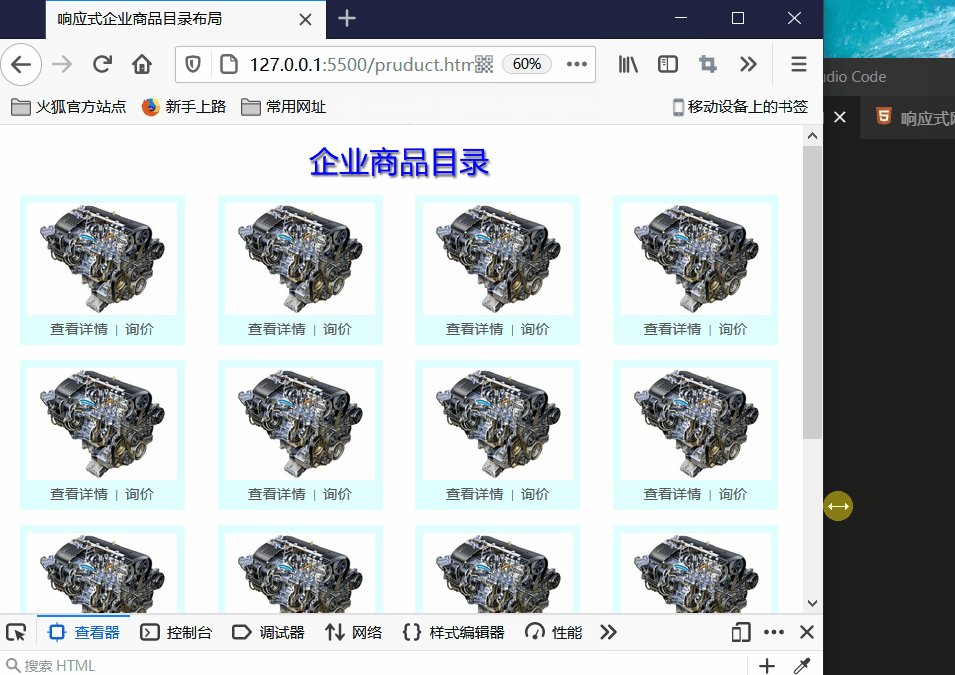
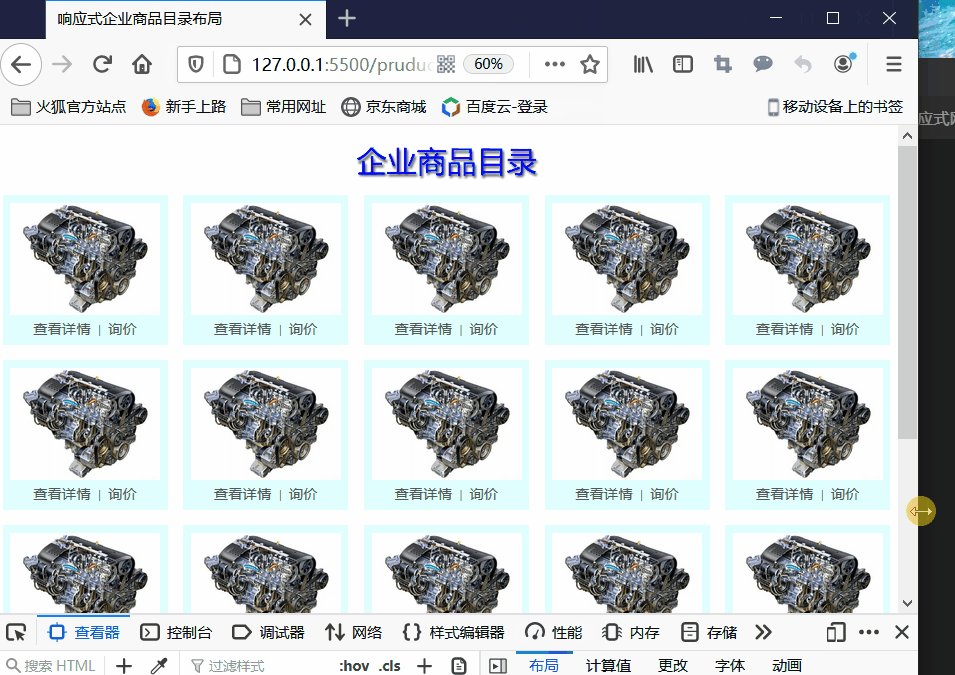
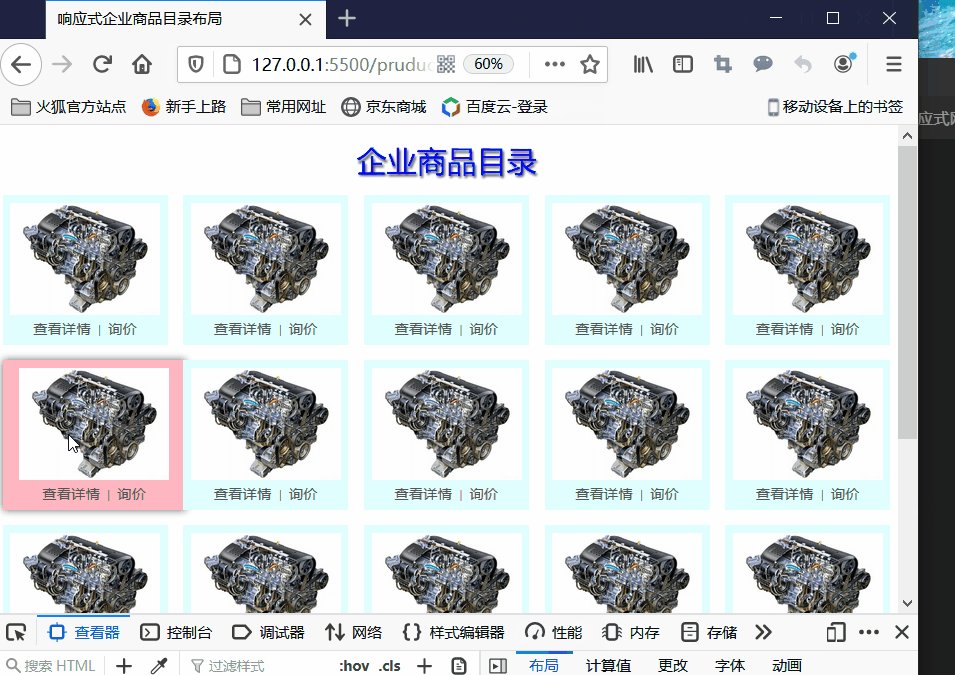
2. 实现响应式企业产品展示页
使用grid布局的grid-template-columns: repeat(auto-fill, 220px) 和 grid-template-rows: repeat(auto-fill, 200px);进行响应式自动填充布局。
- 代码如下:
<!DOCTYPE html><html lang="en"><head><title>响应式企业商品目录布局</title><style>a {text-align: center;text-decoration: none;color: #555;font-size: 1.2rem;margin: 10px;}h1 {color: blue;text-align: center;font-size: 2.5rem;font-weight: normal;text-shadow: 2px 2px 2px #555;margin: 20px;}.item {display: grid;/* 使用自动填充 */grid-template-columns: repeat(auto-fill, 220px);grid-template-rows: repeat(auto-fill, 200px);gap: 20px;place-content: space-evenly;}.product {background-color: lightcyan;text-align: center;padding: 10px;}.product:hover {box-shadow: 0 0 10px #666;width: calc(100% * 1.02);background-color: lightpink;}</style></head><body><h1>企业商品目录</h1><div class="item"><div class="product"><img src="pro.jpg" alt="" style="width: 200px; height: 150px;" /><div><a href="#">查看详情</a>|<a href="#">询价</a></div></div><div class="product"><img src="pro.jpg" alt="" style="width: 200px; height: 150px;" /><div><a href="#">查看详情</a>|<a href="#">询价</a></div></div><div class="product"><img src="pro.jpg" alt="" style="width: 200px; height: 150px;" /><div><a href="#">查看详情</a>|<a href="#">询价</a></div></div><div class="product"><img src="pro.jpg" alt="" style="width: 200px; height: 150px;" /><div><a href="#">查看详情</a>|<a href="#">询价</a></div></div><div class="product"><img src="pro.jpg" alt="" style="width: 200px; height: 150px;" /><div><a href="#">查看详情</a>|<a href="#">询价</a></div></div><div class="product"><img src="pro.jpg" alt="" style="width: 200px; height: 150px;" /><div><a href="#">查看详情</a>|<a href="#">询价</a></div></div><div class="product"><img src="pro.jpg" alt="" style="width: 200px; height: 150px;" /><div><a href="#">查看详情</a>|<a href="#">询价</a></div></div><div class="product"><img src="pro.jpg" alt="" style="width: 200px; height: 150px;" /><div><a href="#">查看详情</a>|<a href="#">询价</a></div></div><div class="product"><img src="pro.jpg" alt="" style="width: 200px; height: 150px;" /><div><a href="#">查看详情</a>|<a href="#">询价</a></div></div><div class="product"><img src="pro.jpg" alt="" style="width: 200px; height: 150px;" /><div><a href="#">查看详情</a>|<a href="#">询价</a></div></div><div class="product"><img src="pro.jpg" alt="" style="width: 200px; height: 150px;" /><div><a href="#">查看详情</a>|<a href="#">询价</a></div></div><div class="product"><img src="pro.jpg" alt="" style="width: 200px; height: 150px;" /><div><a href="#">查看详情</a>|<a href="#">询价</a></div></div><div class="product"><img src="pro.jpg" alt="" style="width: 200px; height: 150px;" /><div><a href="#">查看详情</a>|<a href="#">询价</a></div></div><div class="product"><img src="pro.jpg" alt="" style="width: 200px; height: 150px;" /><div><a href="#">查看详情</a>|<a href="#">询价</a></div></div><div class="product"><img src="pro.jpg" alt="" style="width: 200px; height: 150px;" /><div><a href="#">查看详情</a>|<a href="#">询价</a></div></div><div class="product"><img src="pro.jpg" alt="" style="width: 200px; height: 150px;" /><div><a href="#">查看详情</a>|<a href="#">询价</a></div></div></div></body></html>
- 运行效果