HTML5 入门:文档结构、元素和语义化元素
HTML5 简介
HTML5是超文本标记语言HTML的最新一代标准。相比旧标准,HTML5提高了浏览器的兼容性(支持除
IE外的大部分主流浏览器),增加了一些新特性(基于javascript、HTML、css、DOM),减少了对外部插件的依赖,这个新标准仍在不断完善之中。
HTML5 文档结构
HTML5 文档的结构与旧标准都为树形结构,一般包括标记(html)、头部(head)、主体(body),还有一个放在最前面的声明(<!DOCTYPE html>)。其中声明为 HTML5 与 HTML4 的最大差别,它指示 web 浏览器使用哪个版本的 HTML 进行编写。
声明、标记、头部、主体的定义和用法
1.声明
//html4的三种声明方法,因为基于SGML规则,需要声明引用DTD。<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN""http://www.w3.org/TR/html4/frameset.dtd">//<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">//html5的声明方法只有一种,因为不基于SGML,所以不用引用DTD。<!DOCTYPE HTML>
2.标记(html)
HTML 文档的标记主要规定了文档的开头和结尾,头部(head)和主体(body)都被包含在内,通过<html></html>根元素标签包含。
<!DOCTYPE html><!-- lang属性表示文档所用主要语言 --><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title></title></head><body></body></html>
3.头部(head)
通过<head></head>标签用于定义文档的头部,它是所有头部元素的容器,其中内容不在页面中显示。可以存放脚本(javascript)、样式表(css)。部分标签也适合存放在 head 里面:<style></style>、<title></title>、<meta>、<script></script>、<link>、<base>。其中 title 为 head 唯一必须元素。
<head><!-- meta 元素可提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词。 --><meta charset="UTF-8" /><!-- charset定义了字符编码格式为utf8 --><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- name为自由定义名称/值对中的名称,content定义与name相关的元信息 --><!-- viewport:视口/视窗 ,定义当前浏览器可以被看到的部分 --><title>Document</title><!-- title定义了页面的标题 --></head>
4.主体(body)
<body></body>是显示内容页面的标签,元素包含文档的所有实际显示内容(比如文本、超链接、图像、表格和列表等等。),是用户真正浏览的区域
示例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>PHP中文</title></head><body><!-- 利用div标签元素的传统布局 --><div id="header"><h3>可视内容头部</h3></div><div id="main"><h3>可视内容主体</h3><h3>hello world!</h3></div><div id="footer">可视内容页脚</div></body></html>
运行结果:

元素和属性
元素
HTML 文档是由 HTML 元素定义的,HTML 元素指的是开始标签到结束标签的所有代码。例如<p>标签/元素</p>,所以元素也可以叫做标签。实际使用中标签不区分大小写,但最好统一规范用小写,大部分标签有结束标签,记得补全。元素按照显示形式分类,可以分为块元素、内联元素、可变元素(内联块元素)
块元素
- 独占一行
- 宽度默认 100%,垂直排列
- 宽度高度都可控制
- 可以包含块元素和内联元素
内联元素
- 和相邻的内联元素在同一行
- 宽度和高度不可控
- 宽高就是内容的大小
- 能包含内联元素和块元素但会被块元素的宽高撑大
属性
元素的属性提供了对元素的信息的描述和控制,通过定义和修改元素属性为网页提供更丰富的内容和样式。所有元素都有三大通用属性:style class id,而个别元素会有自己的专属属性例如<a href="">标签</a>中的href。元素标准格式<element name1="value1" name2="value2"></element>其中 element 为元素的名称,属性可选且允许有多个属性,name 是属性的名称,value 是属性的值。
演示代码:
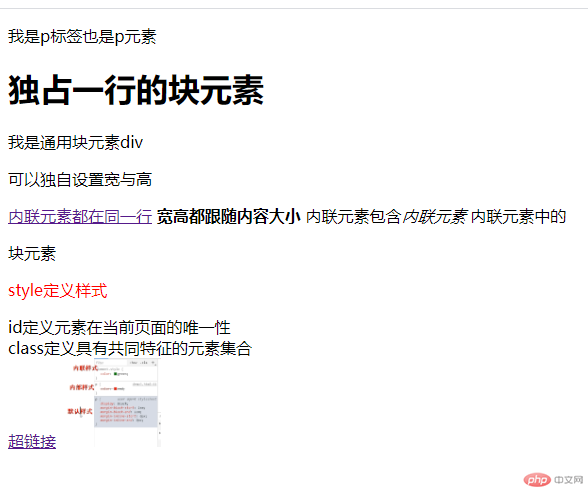
<!-- 元素p --><p>我是p标签也是p元素</p><!-- 常见块元素 --><h1>独占一行的块元素</h1><div>我是通用块元素div</div><p>可以独自设置宽与高</p><!-- 常见内联元素/行内元素 --><a href="">内联元素都在同一行</a><strong>宽高都跟随内容大小</strong><span>内联元素包含<em>内联元素</em></span><span>内联元素中的<p>块元素</p></span><!-- 属性:元素都有三大通用属性 --><p style="color:red">style定义样式</p><div id="a1">id定义元素在当前页面的唯一性</div><div class="a2">class定义具有共同特征的元素集合</div><!-- 元素专属属性 href、src、alt--><a href="">超链接</a><img src="样式等级.png" alt="图片不存在或加载失败" width="100" />
效果图:

语义化的结构元素
结构元素分为两种,一种为传统的元素结构,另一种是 HTML5 新增的语义化的结构元素。
传统元素结构
主要是通用块元素 div 通过定义不同的id或者class类划分不同定义出不同的文档内容,从逻辑上进行组织划分。
传统结构代码示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>PHP中文</title></head><body><!-- 利用div标签元素的传统布局 --><div id="header"><h3>可视内容头部</h3></div><div id="main"><h3>可视内容主体</h3><h3>hello world!</h3></div><div id="footer">可视内容页脚</div></body></html>
语义化结构元素
语义化结构是 HTML55 里新增了一些结构话元素标签,例如:
<nav></nav>、<header></header>、<main></main>、<footer></footer>,用来取代传统结构,更好地向开发者和浏览器描述其意义,总结就是用最恰当的标签来标记内容。
优点:
- 更好的呈现出 HTML 文档结构,有利于维护和添加样式
- 方便其它设备(浏览器)解析
- 便于搜索引擎(SEO)优化
- 便于团队开发和维护,减少页面差异化,优化页面加载速度
示例代码:
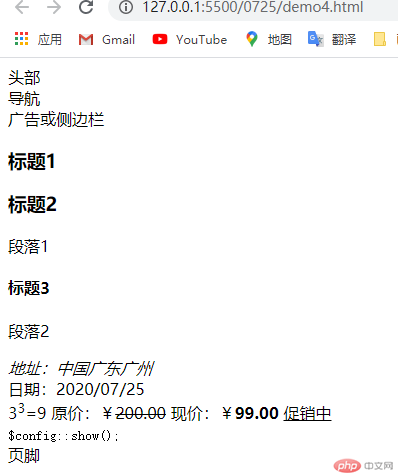
<!-- header头部标签一般用于介绍性内容,logo,标题、图片或者导航元素 --><header>头部<nav>导航</nav></header><!-- main:文档主体功能部分,主要内容存放在此 --><main><!-- aside:表示和页面内容几乎无关的部分例如广告、引用、侧边栏,即使被单独拆分也不影响整体 --><aside>广告或侧边栏</aside><!-- section:用于将页面内容划分为多个独立区域,例如章节段落,通常还带有标题 --><section><h3>标题1</h3><!-- article:特殊的section,表示文档中的独立结构,其意在成为可独立分配的或可复用的结构,例如论坛的帖子,博客的文章。 --><article><h3>标题2</h3><p>段落1</p><section><h4>标题3</h4><p>段落2</p></section></article></section></main><!-- footer:表示最近的一个章节或者根元素的页脚,主要放版权数据、作者信息、相关链接 --><footer>页脚</footer>
语义化的文本元素
语义化文本元素都有其自身的意义,通常可以通过元素字面上的意思得知其内容。
<!-- 通常存放个人或组织的联系信息 --><address>地址:中国广东广州</address><!-- time:表示时间日期 --><time>2020/07/25</time><!-- sup:定义文本区域与主要文本相比更高更小,例如数字上标 -->3<sup>3</sup>=9<!-- del:表示文档被删除的内容 --><!-- ins:表示文档新增的内容 --><!-- strong:强调文本中的一段内容,会加粗文本内容 -->原价:¥<del>200.00</del> 现价:¥<strong>99.00</strong><ins>促销中</ins><!-- code:一般表示一段计算机代码,默认使用等宽字体样式 --><code>$config::show(); </code>
语义化文本结构元素效果图:
链接元素<a></a>
链接元素(锚元素) 通过 href 属性创建指向另一个文档的超链接,也可以实现下载文件,打电话,发邮件,定位同一页面内容(锚点)等功能。
示例代码:
<!-- 传统用法,转跳页面的超链接 --><!-- target属性:定义链接的文档在何处显示,_blank新标签页,_self默认当前页面加载, --><a href="demo4.html" target="_blank">这是一个链接</a><!-- 下载文件 download:指示浏览器下载而不是导航到超链接,并预命名下载文件名--><a href="笔记.md" download="下载文件名">笔记下载</a><!-- 发送邮件 --><a href="mailto:exmple@1123.com">邮件</a><!-- 打电话 --><a href="tel:13800000000">联系人</a><!-- 锚点:在当前页面转跳 --><a href="#header">返回头部</a>
列表元素
列表分为三种:无序列表(
<ul></ul>),有序列表(<ol></ol>)和自定义列表(<dt><dl></dl></dt>),不同情景按需选择。可以在一个列表中其他另外一个或者多个列表,并且,一种类型的列表可以与任意类型的列表相互嵌套。列表的表项可以与任何 HTML 元素(如段落、图片、链接等)交叉定义。所有的列表都是由父元素和子元素构成,父元素用于指定要创建的列表类型,子元素用于指定要创建的列表项。
示例代码:
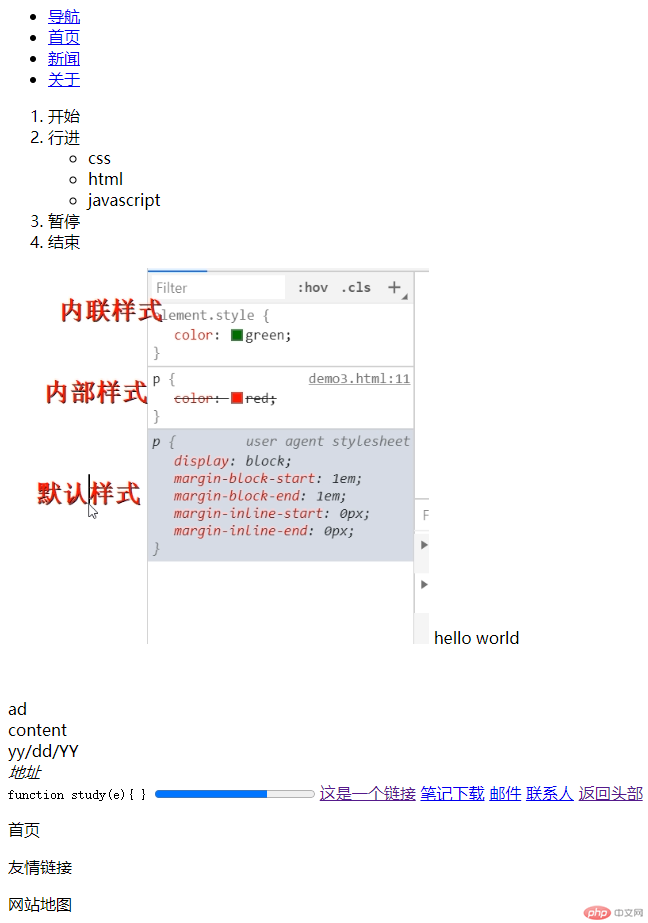
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>html5结构标签</title></head><body><div id="header"><!-- 无序列表 --><ul><li><a href="http://">导航</a></li><li><a href="http://">首页</a></li><li><a href="http://">新闻</a></li><li><a href="http://">关于</a></li></ul><!-- 列表都可互相嵌套 --><!-- 有序列表 --><ol><li>开始</li><li>行进<ul><li>css</li><li>html</li><li>javascript</li></ul></li><li>暂停</li><li>结束</li></ol></div><div id="main"><!-- 通用行内元素span --><img src="样式等级.png" /><span>hello world</span></div><main style="margin-top: 50px;"><!-- 语义化的文本元素 方便搜索引擎识别--><section class="ads">ad</section><article class="content">content</article><time>yy/dd/YY</time><address>地址</address><code type="javascript">function study(e){ }</code><progress value="70" max="100">进度条</progress><!-- 传统用法,转跳页面的超链接 --><!-- target属性:定义链接的文档在何处显示,_blank新标签页,_self默认当前页面加载, --><a href="demo4.html" target="_blank">这是一个链接</a><!-- 下载文件 download:指示浏览器下载而不是导航到超链接,并预命名下载文件名--><a href="笔记.md" download="下载文件名">笔记下载</a><!-- 发送邮件 --><a href="mailto:exmple@1123.com">邮件</a><!-- 打电话 --><a href="tel:13800000000">联系人</a><!-- 锚点:在当前页面转跳 --><a href="#header">返回头部</a></main><div id="footer"><!-- 自定义列表 --><dt><dl>首页</dl><dl>友情链接</dl><dl>网站地图</dl></dt></div></body></html>
效果图: