HTML文档结构
环境配置见百度导图.
元素与属性的关系
标签中有三个通用属性 id class style 这三个与css的关联比较深,用于后面学CSS和JS时,调用或设置样式行为等.
语义化的结构元素
主要是为了提高SEO效果,使代码更易读.
以上三个概念使用一个源代码
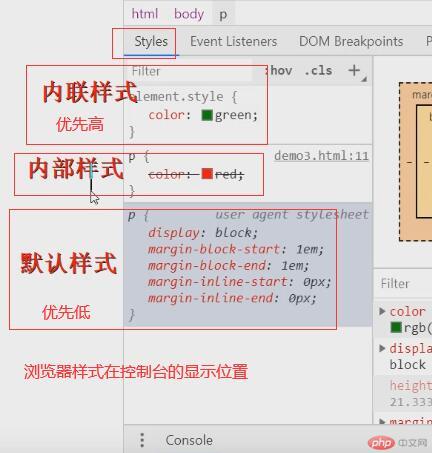
<!DOCTYPE html><html lang="en"><!-- head 网页的头部 --><head><!-- 网页的编码格式 --><meta charset="UTF-8" /><!-- 网页的视口,就是可以看见的区域 --><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 这是网页的标题 --><title>偶的作业</title></head><!-- 下面是网页的身子,就是主要内容了 --><body><!-- 放在style中的样式叫内部样式 --><style>p {color: blue;}</style><!-- 放在标签中作为属性设置的叫内联样式优先级高 --><!-- 不设置任何样式系统默认的叫默认样式优先级低 --><h1 style="color: red;">这是一号大标题</h1><!-- 代码片段中 style为p标签的样式属性 name为名称属性 id 为标识 --><!-- 这些属性可以将来被CSS 和JS调用 --><p style="color:blueviolet" name="dl" id ="bh01">这是一个段落</p></body></html>

语义化的文本元素
code可以使文本显示代码 strong 使文字加粗,这里有语句加重的意思
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>作业</title></head><body><nav>导航</nav><div><strong>加粗</strong></div><div><code>select * from t_item_info</code></div></body></html>
链接元素
重点 href 链接地址 target目标,常用值 _blank新页面打开 _self当前页打开 这两个属性
其它用法:
表示下载 download=”文件名” 移动端拨号 href=”tel:138xxxxxx” 直发邮件 href=”mailto:287566638@qq.com”
锚点其实就是页面间的跳转 只需要把href改为#元素Id即可
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>作业</title></head><body><div><p>以下链接将在新页面中打开</p></div><div><a href="www.baidu.com" traget="_blank" id="myweb">百度一下</a></div><div><p>以下链接将在当前页面打开</p></div><div><a href="www.nyrtpos.com" traget="_self">我的网站</a></div><hr /><a href="123.jpg">点这里下载图片</a><div><a href="tel:13083777612">点这里打我电话</a></div><div><a href="mailto:287566638@qq.com">点这里发邮件给我</a></div><div style="height: 800px;"></div><div><a href="#myweb">点这里跳回去</a></div></body></html>
列表元素
- 有序列表
有序列表 ol>li*3 其中ol的 start属性可以指定步长. 常用于工作计划 购物车等 列表可以嵌套 - 无序列表
ul>li*3 无序列表常用于导航 - 自定义列表
dl dt dd 常用于写导航 页脚 友情链接 自定义列表也算是一种名词解释<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>作业</title></head><body><p>以下展示有序列表</p><div><ul><li>首页</li><li>产品中心</li><li>新闻中心</li><li>联系我们</li></ul></div><hr /><p>以下展示有序列表</p><div><ol><li>收款机</li><li>条码机</li><li>扫描器</li><li>电子秤</li></ol></div><hr><p>再来一个自定义的</p><!-- 这种特珠些用于导航 页脚 友情链接等 --><dl><dt>地址:<dd>河南省南阳市</dd></dt><dt>电话:<dd>0377-66116611</dd></dt></dl></body></html>


