1.HTML文档结构
- 认识html文档结构小知识
<!--告诉(客户端)浏览器这是一个html5的文档结构--><DOCTYPE html><!--<html>...</html>: 根标签,根元素,代表整个html文档--><!--lang="en":属性,表示当前页面的编写语言,("en":表示英文) (zh-cn":表示中文)--><html lang="en"><!--<head>...</head>:头元素,它的内容不再页面中显示,这是给浏览器和搜索引擎使用,提供各种属性和信息给浏览器--><head><!-- 当前文档字符编码集,charcet:字符集(utf-8或者GBK)--><meta charcet="UTF-8"><--viewport:视口,当前在浏览器中的可视区域--><!--1.width=device-width :表示宽度是设备屏幕的宽度2.initial-scale=1.0:表示初始的缩放比例3.minimum-scale=0.5:表示最小的缩放比例4.maximum-scale=2.0:表示最大的缩放比例5.user-scalable=yes:表示用户是否可以调整缩放比例--><meta name="viewport" content="widht=device-widht, initial-scale=1.0"><tiele>这里表示标题</tiele></head><!--<body>...</body>:主体元素,表示网页的主体部分,也是用户可以看到的内容--><body></body></html>
2.元素和属性
- 什么是元素和属性,元素和属性之间的关系。
元素: 启始标签 + 结束标签 由双标签组成
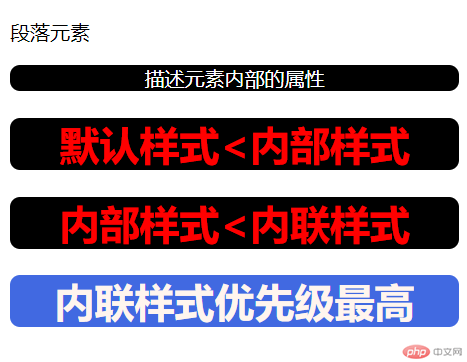
属性:描述标签内部的属性
<!--三大通用属性:style,class,id--><p>段落元素</p><p style="background: #000;color: #fff;border-radius: 8px;text-align: center;">描述元素内部的属性</p><style>h1{background: #000;color: red;border-radius: 8px;text-align: center;}</style><p><h1>默认样式<内部样式</h1></p><p><h1>内部样式<内联样式</h1></p><p><h1 style="background:royalblue;color: seashell;">内联样式优先级最高</h1></p>

3.语义化结构元素
- html5:树状结构,结构化使用标签描述的文档
语义化使用标签描述文档
块元素:垂直排列,两端不允许有内容,独占一行,即使为空。
内联元素:总是水平显示,顺序排列,当一行显示不下,就换行。小知识: div (通用块元素:容器) span (通用行内元素:通常不会暴露出来,应该放在一个块元素中)
<!--页眉--><header><!--导航--><nav><a href="#">分类1</a><a href="#">分类2</a></nav></header><!--主体--><main><section class="#">轮播</section><article class="#">内容</article><section class="#">推荐</section></main><!--页脚--><footer><!--导航--><nav><a href="#">baidu.com</a><a href="#">360.com</a></nav></footer>
4.链接元素
- 页面中的传递
小知识:浏览器不检查id的唯一性,而js有依赖它的唯一性来获取元素。
应用场景:
1.锚点。
2.表单元素中的控件。
<1--target:打开方式--><!--_self:默认值,当前窗口打开--><a href="baidu.com" target="_self">百度</a><!--_blank:新窗口打开,也是经典用法--><a href="360.com" target="_blank">360</a><a href="360.com" target="_parent">父窗口打开</a><a href="360.com" target="_top">顶层窗口打开</a><!--下载文件--><a href="index.md" download="index.md">当页面不能解析:用download来指定一个文件名字触发下载</a><!--打电话--><a href="tel:138****0000">通过标识:tel唤起拨号软件</a><!--发邮件--><a href="mailto:912269888@qq.com">通过标识:mailto唤起邮箱</a><!--锚点:在当前页面跳转--><a href="#red">推荐</a><h2 id="red">推荐</h2><!--回到顶部--><a href="#">回到顶部</a>
5.列表元素
- 初步认识有序列表,无序列表,自定义列表
<!--无序列表--><ul><li>html</li><li>css</li><li>php</li></ul><!--有序列表--><!--start:指定启始编号--><ol start="5"><li>预习</li><li>学习</li><!--列表具有可嵌套性--><ul><li>练习</li></ul><li>复习</li></ol><!--自定义列表--><!--define:定义; list:列表-- 简写:dl><dl><dt>列表项标题</dt><dd>通用的服务器编写语言</dd></dl>
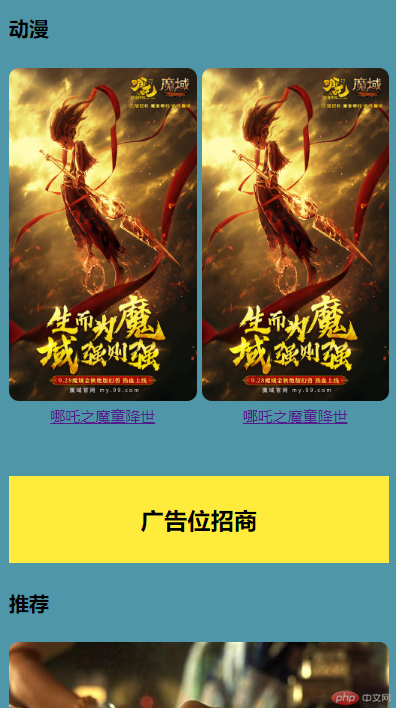
html5基础知识,完成简单页面
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>html5基础知识,完成简单页面</title></head><body style="background: #4e96a8;"><style>img {width: 100%;border-radius: 8px;}p {font-size: 12px;text-align: center;margin: auto;}</style><!-- 页眉 --><header><!-- 导航 --><nav style="margin: 2px 0px; text-align: center; font-size: 22px;"><img src="https://dss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3753598509,2268083869&fm=26&gp=0.jpg" alt="" style="width: 22px;float: left;" /><a href="#tj">推荐</a><a href="#dy">电影</a><a href="#dm">动漫</a><a href="android.apk" download="android.apk" style="float: right;">下载</a></nav></header><!-- 主体 --><main><!--重复区块--><section><imgsrc="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1595982626924&di=3bd64703293d71566e848dc1281dd8ff&imgtype=0&src=http%3A%2F%2Fimages.sucaihuo.com%2Fjquery%2F6%2F632%2Fbig.jpg"alt="隐姓亿万富豪"/><hr /></section><!--内容区块--><article><div id="dy" style="height: 300px;"><h4>电影</h4><a href="#" target="_blank" style="float: left;"><imgsrc="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3286410008,3346770103&fm=26&gp=0.jpg"alt="当心福来敲门"style="width: 150px;"/><p>当心福来敲门</p></a><a href="#" target="_blank" style="float: right;"><imgsrc="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3286410008,3346770103&fm=26&gp=0.jpg"alt="当心福来敲门"style="width: 150px;"/><p>当心福来敲门</p></a></div><div id="dm" style="height: 350px;"><h4>动漫</h4><a href="#" target="_blank" style="float: left;"><imgsrc="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1052148271,2125335769&fm=26&gp=0.jpg"alt="哪吒之魔童降世"style="width: 150px;"/><p>哪吒之魔童降世</p></a><a href="#" target="_blank" style="float: right;"><imgsrc="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1052148271,2125335769&fm=26&gp=0.jpg"alt="哪吒之魔童降世"style="width: 150px;"/><p>哪吒之魔童降世</p></a></div></article><!--附加区块--><aside><section><h3style="background: #ffeb3b; text-align: center; line-height: 70px;">广告位招商</h3></section></aside><!--重复区块--><section id="tj"><h4>推荐</h4><p><imgsrc="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1041601389,15453495&fm=26&gp=0.jpg"/><abbr>121931903</abbr><time style="float: right;">2020-07-29 00:00:00</time><imgsrc="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1041601389,15453495&fm=26&gp=0.jpg"/><abbr>2132141241</abbr><time style="float: right;">2020-07-29 00:00:00</time></p></section></main><!-- 页脚 --><footer><!-- 导航 --><nav><h3>合作伙伴</h3><a href=""><mark>腾讯视频</mark></a><a href=""><mark>优酷视频</mark></a><a href=""><mark>腾讯视频</mark></a><a href=""><mark>优酷视频</mark></a><dl><dt>联系我们</dt><dd><a href="tel:138****0000">138****0000</a></dd><dd><a href="mailto:91***@qq.com">91***@qq.com</a></dd></dl></nav></footer></body></html>