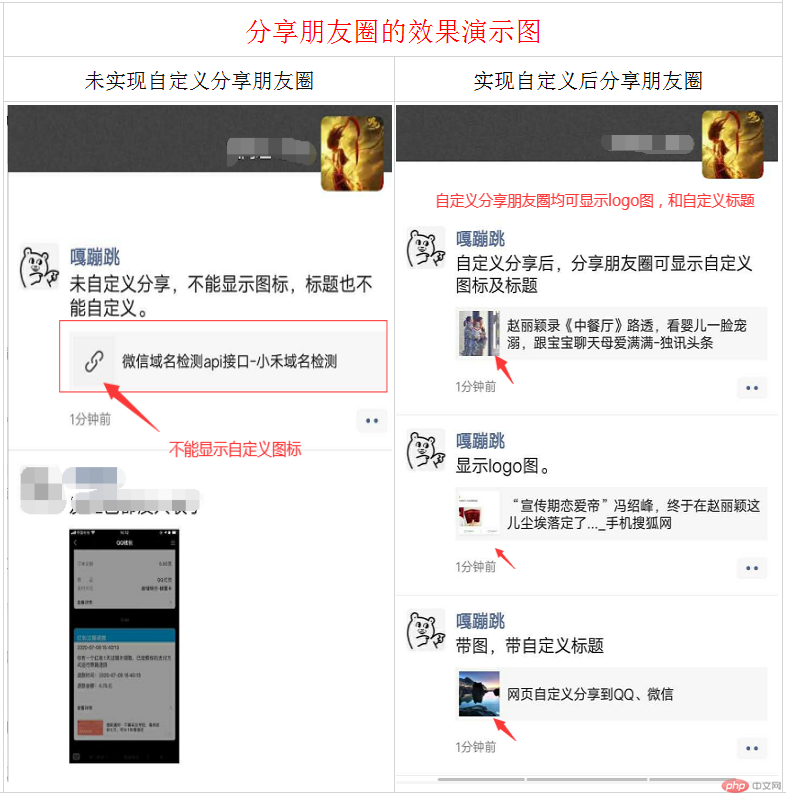
我们直接看效果:


由上面效果图可以看出,是否实现了自定义分享决定了您分享出去的推广链接的展示效果。实现自定义分享后分享给好友或者朋友圈可以实现自定义标题,描述,图片功能,让您的分享链接以图文卡片的形式展示出来,更加美观与专业!那下面我就说说如何来实现自定义微信分享的功能。
实现方式:
首先我们要知道,实现好友朋友圈分享自定义内容,必须要接入微信的JS-SDK。再用前端代码实现自定义内容:
实例
<script type="text/javascript">
$(function() {
var timestamp = $("#timestamp").val();//时间戳
var nonceStr = $("#noncestr").val();//随机串
var signature = $("#signature").val();//签名
wx.config({
debug : false,
appId : 'wx622ca8545e5c354b', // 必填,公众号的唯一标识
timestamp : timestamp, // 必填,生成签名的时间戳
nonceStr : nonceStr, // 必填,生成签名的随机串
signature : signature,// 必填,签名,见附录1
jsApiList : [ 'scanQRCode','onMenuShareAppMessage','onMenuShareTimeline' ]
// 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
// wx.hideOptionMenu();
wx.onMenuShareTimeline({
title: '这是一个测试的标题',
link: 'http://blog.csdn.net/frankcheng5143',
imgUrl: 'http://avatar.csdn.net/E/B/6/1_frankcheng5143.jpg',
success: function () {
// 用户确认分享后执行的回调函数
alert('分享到朋友圈成功');
},
cancel: function () {
// 用户取消分享后执行的回调函数
alert('你没有分享到朋友圈');
}
});
wx.onMenuShareAppMessage({
title: '这是一个测试的标题--百度',
desc: '这个是要分享内容的一些描述--百度一下,你就知道',
link: 'http://www.baidu.com',
imgUrl: 'https://www.baidu.com/img/bd_logo1.png',
trigger: function (res) {
},
success: function (res) {
alert('分享给朋友成功');
},
cancel: function (res) {
alert('你没有分享给朋友');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
});
});
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
通过上述代码即可在前面自定义我们分享出的链接带有标题,描述和图标的微信图文卡片。但是前提是一定要对接微信JS-SDK。
--------------------------------0.0---------------------------------------------------------
详情获取:http://www.188tool.cn/card
当然我们在做对接过程中肯定会遇到各种各样的问题,也会有很多不明白的地方。如果需要帮忙对接的话也可以加我qq:814102037。有偿提供帮助。

