上代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="fonticon.css"><title>0628作业:仿php.cn课程列表</title><style>*{margin:0;padding:0;box-sizing:border-box;}a{text-decoration:none;color:#666;font-size:16px;}.courses-list{width:1200px;height:646px;margin:auto;display:grid;}.courses-list>.courses-title{color:#555;text-align:center;}.courses-list>.container{display:grid;grid-template-columns:repeat(5,1fr);grid-template-rows:repeat(3,1fr);}.courses-list>.container>.courses{width:217px;height:166px;border-radius:6%;box-shadow:0 0 10px #888;place-self:start center;}.courses-list>.container>.courses:first-of-type{grid-row:span 2;height:362px;}.courses-title{height:80px;line-height:80px;}.courses-title>span{color:#66bdff;}img{width:100%;border-radius:6%;}.decs{border-radius:6%;display:grid;place-content:space-between;min-height:84px;padding:10px;position:relative;top:-42px;background-color:#fff;}.decs>a>span{background-color:#939999;color:#fff;font-size:12px;padding:2px;border-radius:3px;}.decs>span{font-size:12px;color:#555;}.decs:hover{min-height:130px;position:relative;top:-90px;cursor:pointer;transition:top 0.5s;}</style></head><body><div class="courses-list"><h3 class="courses-title"><span class="iconfont"></span>PHP入门精品课程<span class="iconfont"></span></h3><div class="container"><div class="courses"><a href=""><img src="images/1.jpg" alt="" /></a></div><div class="courses"><a href=""><img src="images/2.jpg" alt="" /></a><div class="decs"><a href=""><span>中级</span>独孤九贱(7)_Bootstrap视频教程</a><span>1.6W+次播放</span></div></div><div class="courses"><a href=""><img src="images/3.jpg" alt="" /></a><div class="decs"><a href=""><span>中级</span>最新ThinkPHP 5.1全球首发视频教程</a><span>1.6W+次播放</span></div></div><div class="courses"><a href=""><img src="images/4.jpg" alt="" /></a><div class="decs"><a href=""><span>中级</span>MySQLi面向对象编程极速入门</a><span>1.6W+次播放</span></div></div><div class="courses"><a href=""><img src="images/5.jpg" alt="" /></a><div class="decs"><a href=""><span>中级</span>PDO操作极速入门,今天你用了吗?</a><span>1.6W+次播放</span></div></div><div class="courses"><a href=""><img src="images/6.jpg" alt="" /></a><div class="decs"><a href=""><span>中级</span>PHP与Ajax极速入门</a><span>1.6W+次播放</span></div></div><div class="courses"><a href=""><img src="images/7.jpg" alt="" /></a><div class="decs"><a href=""><span>中级</span>正则表达式极速入门</a><span>1.6W+次播放</span></div></div><div class="courses"><a href=""><img src="images/8.jpg" alt="" /></a><div class="decs"><a href=""><span>中级</span>命名空间30分钟极速入门</a><span>1.6W+次播放</span></div></div><div class="courses"><a href=""><img src="images/9.jpg" alt="" /></a><div class="decs"><a href=""><span>中级</span>PHP字符串操作经典入门</a><span>1.6W+次播放</span></div></div><div class="courses"><a href=""><img src="images/10.jpg" alt="" /></a><div class="decs"><a href=""><span>中级</span>CI框架30分钟极速入门</a><span>1.6W+次播放</span></div></div><div class="courses"><a href=""><img src="images/11.jpg" alt="" /></a><div class="decs"><a href=""><span>中级</span>PHP实战天龙八部之微信支付视频教程</a><span>1.6W+次播放</span></div></div><div class="courses"><a href=""><img src="images/12.jpg" alt="" /></a><div class="decs"><a href=""><span>中级</span>PHP实战天龙八部之仿爱奇艺电影网站</a><span>1.6W+次播放</span></div></div><div class="courses"><a href=""><img src="images/13.jpg" alt="" /></a><div class="decs"><a href=""><span>中级</span>大型公益实战天龙八部</a><span>1.6W+次播放</span></div></div><div class="courses"><a href=""><img src="images/14.jpg" alt="" /></a><div class="decs"><a href=""><span>中级</span>php全栈开发之小博客大智慧</a><span>1.6W+次播放</span></div></div></div></div></body></html>
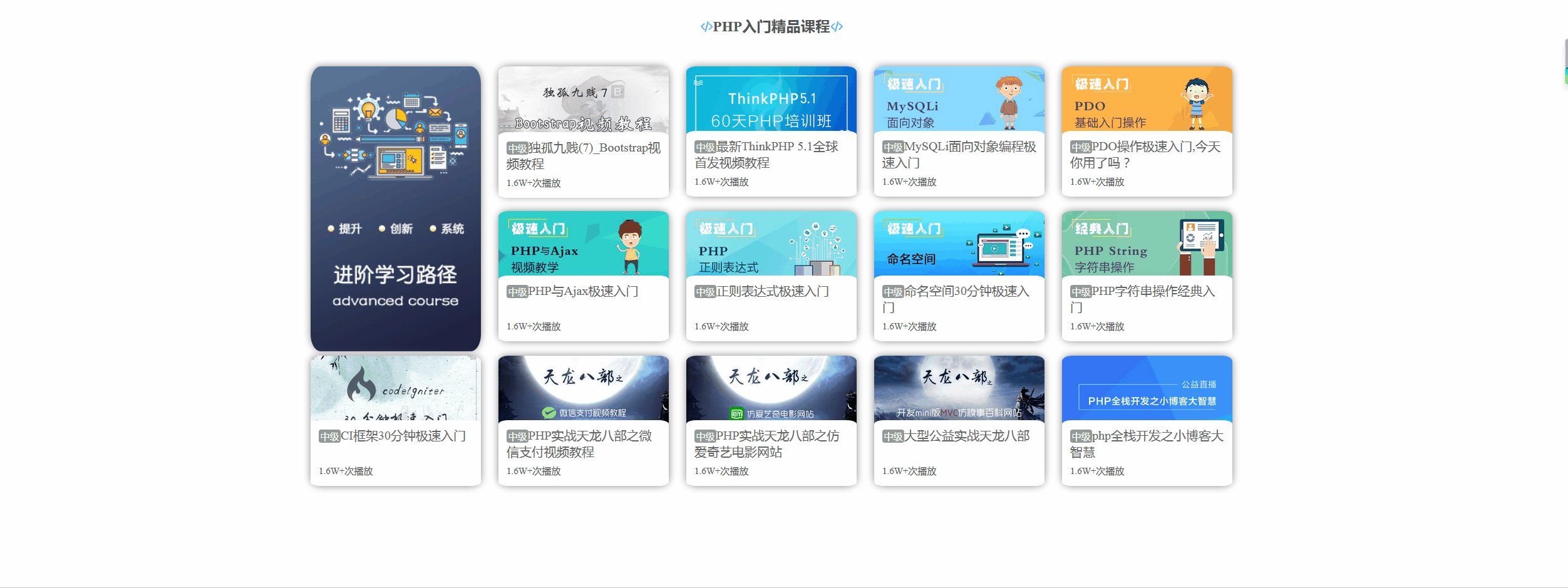
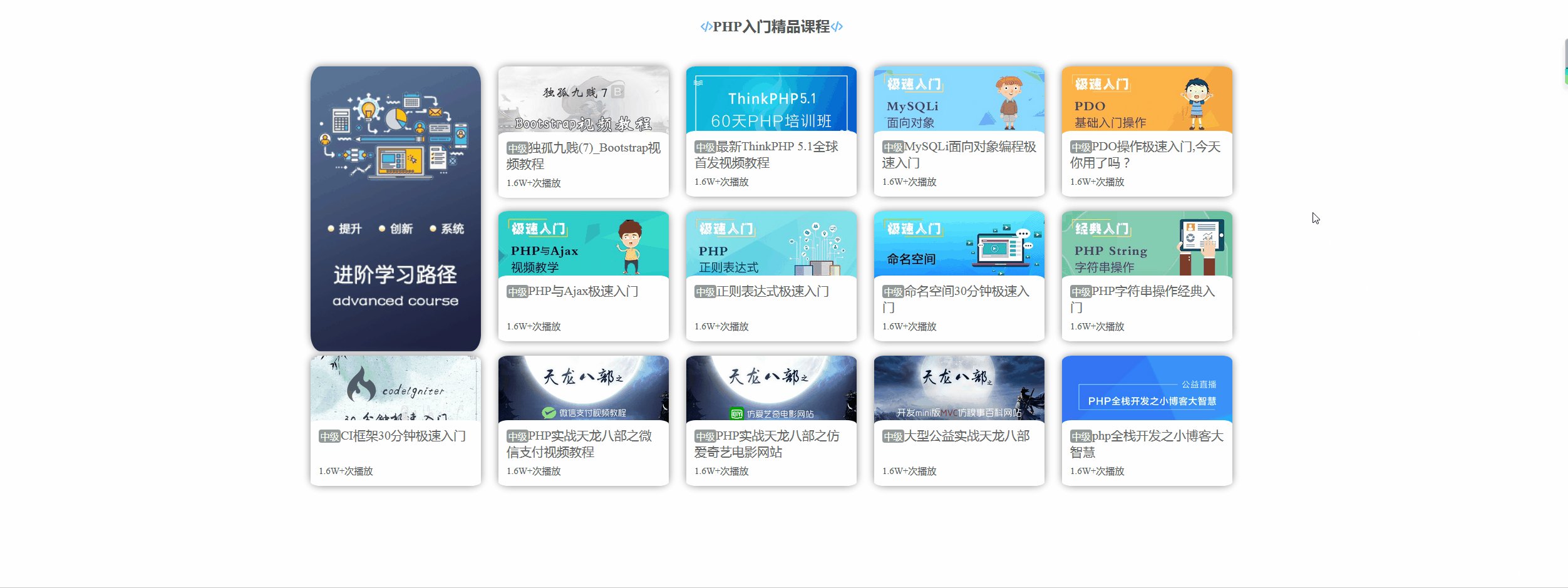
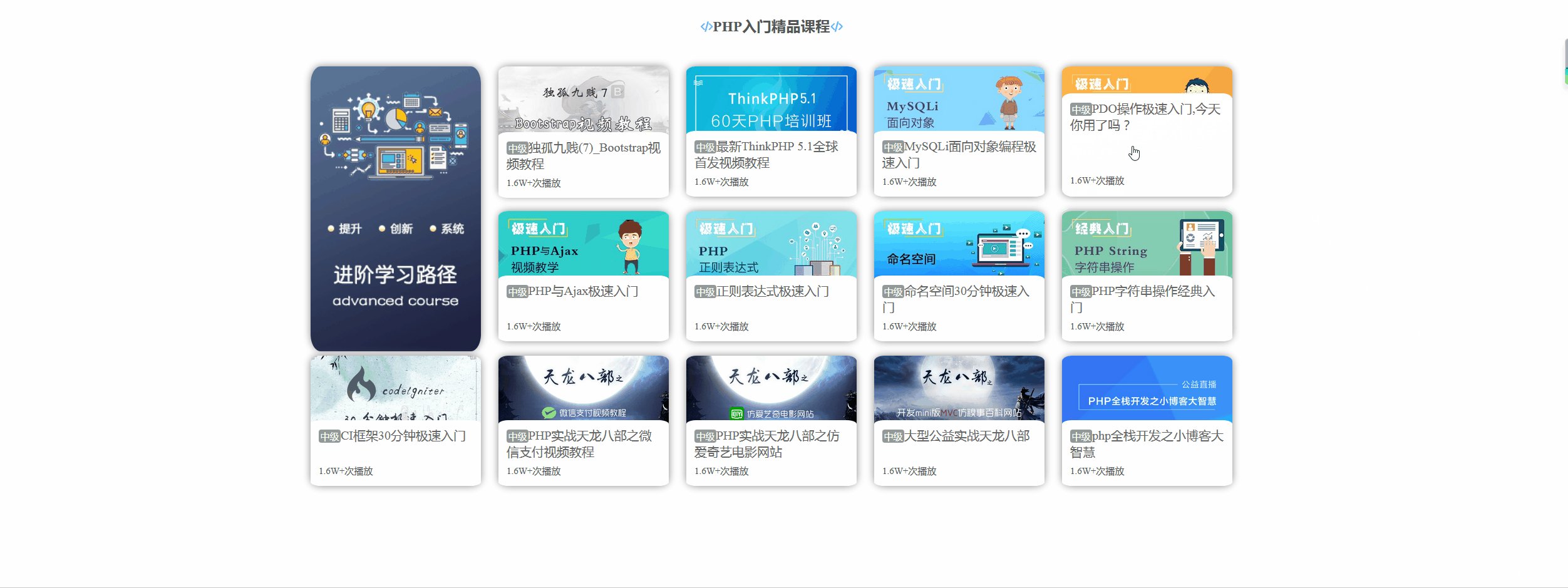
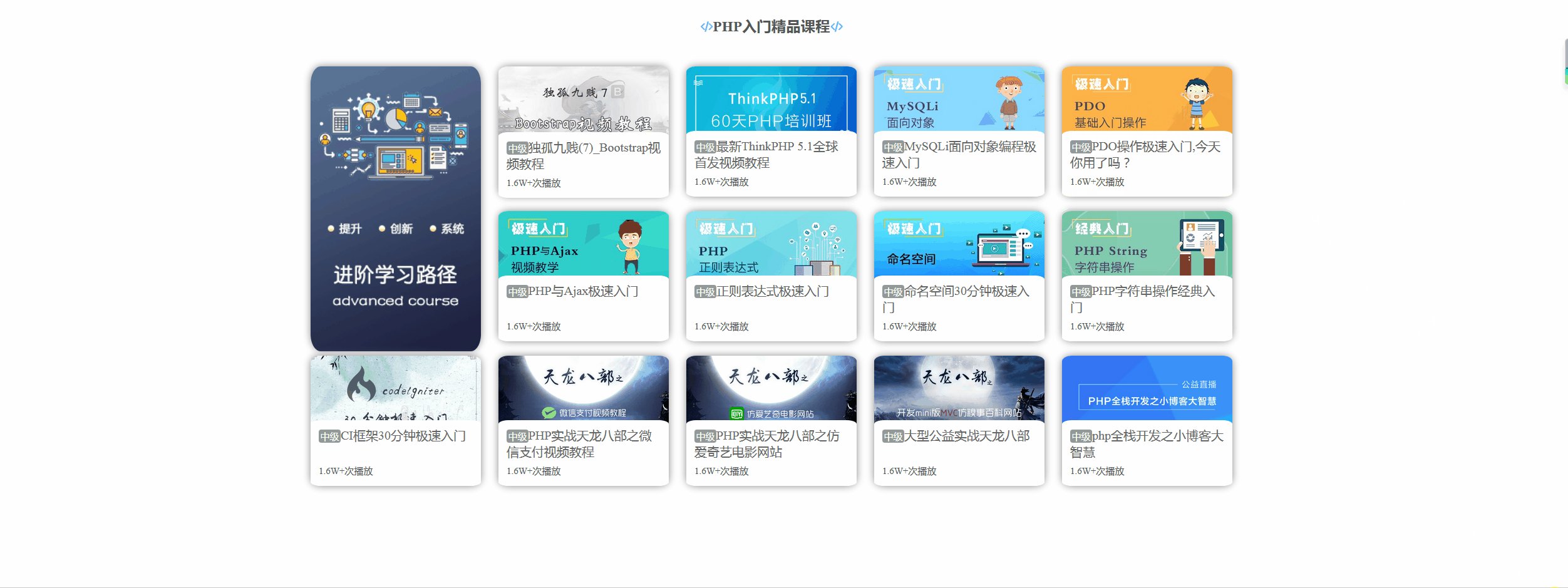
效果: