1. 仿某影视网站
此次布局引入了阿里字体图标,然后新建了index.html和index.css,在没有新建一个公共样式表的情况下,看看代码量,如下:
- index.html:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="./css/index.css" /><link rel="stylesheet" href="./css/fonts.css" /><title>Document</title></head><body><!-- 头部区域 --><header><div><a href="">影视LOGO</a><div><a href=""><span class="iconfont"> </span><span>导航<span class="iconfont" style="font-size: 10px;"></span></span></a></div><a href=""><span class="iconfont" style="font-size: 10px;"></span>一键登录</a><a href="">观看记录<span class="iconfont" style="font-size: 10px;"></span></a><div><input type="search" placeholder="请输入关键字" /><span><span class="iconfont"></span><span>搜索</span></span></div></div></header><!-- 导航区 --><section class="secNav"><nav><a href="">首页</a><a href="">电视剧</a><a href="">电影</a><a href="">综艺</a><a href="">动漫</a><a href="">脱口秀</a><a href="">网络自制</a><a href="">搞笑</a><a href="">视频名站</a></nav></section><!-- 今日热点 --><section class="secHot"><div><span class="iconfont" style="color: green; font-size: 1.8em;"></span><span>今日热点</span><div><a href="">某某茅台股价新高</a><span class="iconfont"></span><a href="">梦万州被捕画面</a><span class="iconfont"></span><a href="">荷兰弟取关迪士尼</a><span class="iconfont"></span><a href="">王媛小栈是邻居</a><span class="iconfont"></span><a href="">一学生被剔光头</a><span class="iconfont"></span><a href="">蔡某某办猪某某</a></div></div><div class="secHotImg"><p><a href="">image</a></p><p><a href="">image</a><a href="">image</a></p><p><a href="">image</a><a href="">image</a></p><p><a href="">image</a><a href="">image</a></p><p><a href="">image</a><a href="">image</a></p></div></section><!-- 热门影视 --><section class="hotFilm"><div><span>热门影视</span><a href="">如果岁月可回头</a><span class="iconfont"></span><a href="">歌手.当打之年</a><span class="iconfont"></span><a href="">狼群行动2</a></div><div><div><a href="">image</a><a href="">怪你过分美丽</a><span>秦岚变金牌经纪人,娱乐圈真人秀?</span></div><div><a href="">image</a><a href="">寻找周杰伦</a><span>周杰伦电影处女秀</span></div><div><a href="">image</a><a href="">天机之九幽业火</a><span>层层反转天机不可泄露</span></div><div><a href="">image</a><a href="">青春有你2</a><span>蔡旭坤严格获好评</span></div><div><a href="">image</a><a href="">乘风破浪的姐姐</a><span>开播猝不及防 “怼姐”上线啦</span></div><div><a href="">image</a><a href="">传闻中的陈芊芊</a><span>爆笑!这里女尊男卑,男人之奴</span></div></div></section><!-- 电视剧 --><section class="teleplay"><!-- 电视剧头部 --><div class="teleplayHeader"><span class="iconfont"></span><h3>电视剧</h3><a href="">更多<span class="iconfont"> </span></a><a href="">内地</a><span class="iconfont" style="color: gray;"></span><a href="">香港</a><span class="iconfont" style="color: gray;"></span><a href="">泰国</a><span class="iconfont" style="color: gray;"></span><a href="">美国</a><span class="iconfont" style="color: gray;"></span><a href="">日本</a><span class="iconfont" style="color: gray;"></span><a href="">韩国</a></div><!-- 图片区域 --><div class="teleplayImg"><!-- 八张图片 --><div><!-- 上面四张 --><div><div><a href="">image</a><a href="">电视剧标题</a><span>电视剧小标题</span></div><div><a href="">image</a><a href="">电视剧标题</a><span>电视剧小标题</span></div><div><a href="">image</a><a href="">电视剧标题</a><span>电视剧小标题</span></div><div><a href="">image</a><a href="">电视剧标题</a><span>电视剧小标题</span></div><div><a href="">image</a><a href="">电视剧标题</a><span>电视剧小标题</span></div></div><!-- 下面四张 --><div><div><a href="">image</a><a href="">电视剧标题</a><span>电视剧小标题</span></div><div><a href="">image</a><a href="">电视剧标题</a><span>电视剧小标题</span></div><div><a href="">image</a><a href="">电视剧标题</a><span>电视剧小标题</span></div><div><a href="">image</a><a href="">电视剧标题</a><span>电视剧小标题</span></div><div><a href="">image</a><a href="">电视剧标题</a><span>电视剧小标题</span></div></div></div><!-- 电视剧榜单 --><div><h3>电视剧榜单</h3><li><a href="">排行榜</a></li><li><a href="">排行榜</a></li><li><a href="">排行榜</a></li><li><a href="">排行榜</a></li><li><a href="">排行榜</a></li><li><a href="">排行榜</a></li><li><a href="">排行榜</a></li><li><a href="">排行榜</a></li></div></div><!-- 花絮和预告片 --><div class="trailer"><!-- 标题栏 --><div><h3>花絮&预告片</h3><a href="">猎场开播:胡歌领衔高端职场大剧</a></div><!-- 花絮图片栏 --><div><div><a href="">image</a><a href="">花絮片小标题</a></div><div><a href="">image</a><a href="">花絮片小标题</a></div><div><a href="">image</a><a href="">花絮片小标题</a></div><div><a href="">image</a><a href="">花絮片小标题</a></div><div><a href="">image</a><a href="">花絮片小标题</a></div><div><a href="">image</a><a href="">花絮片小标题</a></div></div></div></section><!-- 电影 --><section class="film"><!-- 电影导航部分 --><div class="filmNav"><span class="iconfont"> </span><h3>电影</h3><a href="">更多<span class="iconfont"></span></a><a href="">内地</a><span class="iconfont" style="color: gray;"></span><a href="">喜剧</a><span class="iconfont" style="color: gray;"></span><a href="">2018</a><span class="iconfont" style="color: gray;"></span><a href="">爱情</a><span class="iconfont" style="color: gray;"></span><a href="">恐怖</a><span class="iconfont" style="color: gray;"></span><a href="">悬疑</a><span class="iconfont" style="color: gray;"></span><a href="">科幻</a><h3>电影榜单</h3></div><!-- 上排图片区 --><div class="filmImgUP"><div><a href="">image</a><a href="">电影标题</a><span>电影小标题</span></div><div><a href="">image</a><a href="">电影标题</a><span>电影小标题</span></div><div><a href="">image</a><a href="">电影标题</a><span>电影小标题</span></div><div><a href="">image</a><a href="">电影标题</a><span>电影小标题</span></div><div><a href="">image</a><a href="">电影标题</a><span>电影小标题</span></div><div><a href="">image</a><a href="">电影标题</a><span>电影小标题</span></div><div><a href="">image</a><a href="">电影标题</a><span>电影小标题</span></div><div><a href="">电影排行</a><a href="">电影排行</a><a href="">电影排行</a><a href="">电影排行</a><a href="">电影排行</a><a href="">电影排行</a><a href="">电影排行</a></div></div><!-- 下排图片区 --><div class="filmImgDown"><div><a href="">image</a><a href="">电影标题</a><span>电影小标题</span></div><div><a href="">image</a><a href="">电影标题</a><span>电影小标题</span></div><div><a href="">image</a><a href="">电影标题</a><span>电影小标题</span></div><div><a href="">image</a><a href="">电影标题</a><span>电影小标题</span></div><div><a href="">image</a><a href="">电影标题</a><span>电影小标题</span></div><div><a href="">image</a><a href="">电影标题</a><span>电影小标题</span></div><div><a href="">image</a><a href="">电影标题</a><span>电影小标题</span></div><div><a href="">image</a><a href="">电影标题</a><span>电影小标题</span></div></div></section><!-- 综艺区部分 --><section class="show"><!-- 综艺区导航部分 --><div class="showNav"><span class="iconfont"> </span><h3>综艺</h3><a href="">更多<span class="iconfont"></span></a><a href="">综合</a><span class="iconfont" style="color: gray;"></span><a href="">播报</a><span class="iconfont" style="color: gray;"></span><a href="">真人秀</a><span class="iconfont" style="color: gray;"></span><a href="">情感</a><span class="iconfont" style="color: gray;"></span><a href="">访谈</a><span class="iconfont" style="color: gray;"></span><a href="">音乐</a><span class="iconfont" style="color: gray;"></span><a href="">美食</a></div><!-- 上排图片区 --><div class="showImgUP"><div><a href="">image</a><a href="">综艺标题</a><span>综艺小标题</span></div><div><a href="">image</a><a href="">综艺标题</a><span>综艺小标题</span></div><div><a href="">image</a><a href="">综艺标题</a><span>综艺小标题</span></div><div><a href="">image</a><a href="">综艺标题</a><span>综艺小标题</span></div><div><a href="">image</a><a href="">综艺标题</a><span>综艺小标题</span></div><div><a href="">image</a><a href="">综艺标题</a><span>综艺小标题</span></div></div><!-- 下排图片区 --><div class="showImgDown"><div><a href="">image</a><a href="">综艺标题</a><span>综艺小标题</span></div><div><a href="">image</a><a href="">综艺标题</a><span>综艺小标题</span></div><div><a href="">image</a><a href="">综艺标题</a><span>综艺小标题</span></div><div><a href="">image</a><a href="">综艺标题</a><span>综艺小标题</span></div><div><a href="">image</a><a href="">综艺标题</a><span>综艺小标题</span></div><div><a href="">image</a><a href="">综艺标题</a><span>综艺小标题</span></div></div></section><!-- 动漫部分 --><section class="animation"><!-- 动漫区导航部分 --><div class="animationNav"><span class="iconfont"> </span><h3>动漫</h3><a href="">更多<span class="iconfont"></span></a><a href="">萌主页</a><span class="iconfont" style="color: gray;"></span><a href="">少儿</a><span class="iconfont" style="color: gray;"></span><a href="">国产</a><span class="iconfont" style="color: gray;"></span><a href="">日本</a><h3>动漫排行</h3></div><!-- 中间图片区 --><div class="animationImg"><!-- 左边图片 --><div><!-- 上排图片区 --><div class="animationImgUP"><div><a href="">image</a><a href="">动漫标题</a><span>动漫小标题</span></div><div><a href="">image</a><a href="">动漫标题</a><span>动漫小标题</span></div><div><a href="">image</a><a href="">动漫标题</a><span>动漫小标题</span></div><div><a href="">image</a><a href="">动漫标题</a><span>动漫小标题</span></div><div><a href="">image</a><a href="">动漫标题</a><span>动漫小标题</span></div></div><!-- 下排图片区 --><div class="animationImgDown"><div><a href="">image</a><a href="">动漫标题</a><span>动漫小标题</span></div><div><a href="">image</a><a href="">动漫标题</a><span>动漫小标题</span></div><div><a href="">image</a><a href="">动漫标题</a><span>动漫小标题</span></div><div><a href="">image</a><a href="">动漫标题</a><span>动漫小标题</span></div><div><a href="">image</a><a href="">动漫标题</a><span>动漫小标题</span></div></div></div><!-- 右边榜单 --><div class="animationHot"><a href="">排行</a><a href="">排行</a><a href="">排行</a><a href="">排行</a><a href="">排行</a><a href="">排行</a><a href="">排行</a><a href="">排行</a></div></div></section><!-- 页脚 --><footer><div class="footUp"><!-- 页脚LOGO --><a href="">LOGO</a><!-- 页脚导航 --><div><p>影视导航</p><div><a href="">电影</a><a href="">连续剧</a><a href="">综艺</a><a href="">动漫</a><a href="">视频名站</a><a href="">X分钟</a><a href="">短视频</a><a href="">美女</a><a href="">体育赛事</a><a href="">直播</a><a href="">排行榜</a><a href="">专题</a></div></div><div><p>其他频道</p><div><a href="">新闻</a><a href="">小说</a><a href="">旅游</a><a href="">星座</a><a href="">交友</a><a href="">页游</a><a href="">网游</a><a href="">游戏</a><a href="">音乐</a><a href="">天气</a><a href="">体育</a><a href="">足球</a><a href="">NBA</a><a href="">房产</a><a href="">汽车</a><a href="">银行</a><a href="">基金</a><a href="">特价</a><a href="">购物</a><a href="">团购</a><a href="">彩票</a><a href="">考试</a><a href="">女性</a><a href="">儿童</a><a href="">母婴</a><a href="">健康</a></div></div></div><div class="footDown"><a href="">关于我们</a><a href="">常见问题</a><a href="">反馈意见</a><a href="">全站地图</a><span>京ICP证030173号</span><div><a href=""> <span class="iconfont"></span>官方微博 </a><a href=""><span class="iconfont"> </span>收藏本站</a></div></div></footer></body></html>
- index.css:
/* 引入阿里字体图标 */.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}/* 去掉a标签下划线,改变文本颜色 */a {text-decoration: none;color: black;}/* 根元素,默认字体,高,宽 */:root {font-size: 16px;width: 100vw;height: 100vh;}/* body转为弹性盒 */body {display: flex;flex-flow: column nowrap;}/* 头部大区域加背景色 */header {background: rgb(40, 151, 40);}/* 头部区域的大div */header > div {display: flex;width: 75vw;min-width: 1000px;height: 60px;align-items: center;margin: 0 auto;}/* 搜索框靠最右边 */header > div > div:last-of-type {margin-left: auto;display: flex;align-items: center;}/* 导航项目稍向右移,产生一点距离 */header > div > div:first-of-type {margin: 0 50px;color: rgb(238, 236, 236);}/* 导航项目的字体大小 */header > div > div:first-of-type a {font-size: 1rem;display: inline-block;height: 60px;line-height: 60px;padding: 0 10px;}/* 一键登录和观看记录的样式 */header > div a:last-of-type,header > div a:nth-last-of-type(2) {margin: 10px;font-size: 12px;color: rgb(238, 236, 236);display: inline-block;height: 60px;line-height: 60px;padding: 0 10px;}/* 导航、一键登录、观看记录的光标移入效果 */header > div > div:first-of-type a:hover,header > div a:last-of-type:hover,header > div a:nth-last-of-type(2):hover {background-color: rgb(28, 99, 28);}/* 影视LOGO的样式 */header > div > a:first-of-type {color: rgb(238, 236, 236);font-size: 1.3rem;}/* 搜索框的样式 */header input {height: 2rem;width: 20rem;border: none;outline: none;border-radius: 5px 0 0 5px;padding: 0 5px;}/* 搜索框旁边的搜索按钮 */header input + span {background: rgb(28, 99, 28);color: rgb(238, 236, 236);padding: 6px 10px;}/* 光标移入搜索按钮时 */header input + span:hover {cursor: pointer;}/* nav导航 */.secNav {background: rgb(40, 151, 40);border-top: 1px solid rgba(156, 149, 149, 0.8);}/* nav导航转弹性盒,设置对齐方式 */.secNav > nav {width: 75vw;min-width: 1000px;margin: 0 auto;height: 40px;display: flex;align-items: center;}/* nav导航中的a标签 */.secNav > nav > a {color: beige;padding: 0 1em;height: inherit;line-height: 40px;}/* 光标移入a标签时 */.secNav > nav > a:hover {color: white;background-color: rgb(38, 51, 38);}/* 今日热点部分 */.secHot {width: 75vw;min-width: 1000px;margin: 10px auto;padding: 20px 0;}/* 今日热点部分的导航栏 */.secHot > div:first-of-type {display: flex;align-items: center;margin-bottom: 20px;}/* 今日热点字体样式 */.secHot > div > span:last-of-type {font-size: 1.5em;padding: 0 15px;}/* 今日热点的右边文字显示部分 */.secHot > div > div {margin-left: auto;display: flex;align-items: center;}/* 文字的颜色和字体 */.secHot > div > div > a {color: gray;font-size: 13px;}/* 文字中间的圆点图标 */.secHot > div > div > span {color: gray;}/* 光标移入到文字上时 */.secHot > div > div > a:hover {color: green;border-bottom: 1px solid green;}/* 今日热点下面的视频部分 */.secHot .secHotImg {display: flex;}/* 今日热点下的第一张大图片 */.secHot .secHotImg p:first-of-type a {display: inline-block;border: 1px solid black;width: 400px;height: 250px;margin-right: 10px;}/* 其他右边图片 */.secHot .secHotImg p:not(:first-of-type) {display: flex;flex-flow: column nowrap;}/* 其他右边图片样式 */.secHot .secHotImg p:not(:first-of-type) a {display: inline-block;border: 1px solid black;width: 190px;height: 120px;margin-right: 10px;margin-bottom: 10px;}/* 热门影视部分 */.hotFilm {width: 75vw;margin: 0 auto;min-width: 1000px;}/* 热门影视部分导航栏 */.hotFilm > div:first-of-type {display: flex;align-items: center;margin-bottom: 15px;}/* 热门影视字体样式 */.hotFilm > div:first-of-type > span:first-of-type {font-size: 1.3em;font-weight: bold;padding-right: 50px;}/* 热门影视右边小字体 */.hotFilm > div:first-of-type a {display: inline-block;font-size: 13px;color: gray;padding: 0 10px;}/* 鼠标移入小字体时 */.hotFilm > div:first-of-type a:hover {color: green;text-decoration: underline green;}/* 圆点图标 */.hotFilm > div:first-of-type span:not(:first-of-type) {color: gray;}/* 热门影视下方视频区 */.hotFilm > div:last-of-type {display: flex;justify-content: space-between;}/* 视频区的图片样式 */.hotFilm > div:last-of-type > div a:first-of-type {display: inline-block;width: 191px;height: 100px;border: 1px solid black;}/* 每一个视频区 */.hotFilm > div:last-of-type > div {display: flex;flex-flow: column nowrap;flex: 1;margin-right: 10px;}/* 每个视频区的小文字 */.hotFilm > div:last-of-type > div span {font-size: 12px;color: gray;}/* 每个视频区的标题 */.hotFilm > div:last-of-type > div a:last-of-type {margin: 5px 0;font-size: 15px;}/* 鼠标移入标题时 */.hotFilm > div:last-of-type > div a:last-of-type:hover {color: green;text-decoration: underline green;}/* 电视剧部分 */.teleplay {width: 75vw;margin: 30px auto;min-width: 1000px;padding-top: 10px;border-top: 1px solid rgba(128, 128, 128, 0.3);}/* 电视剧头部 */.teleplay .teleplayHeader {display: flex;align-items: center;margin-bottom: 10px;}/* 电视剧图标 */.teleplay .teleplayHeader > span:first-of-type {color: green;font-weight: bolder;font-size: 1.5em;padding-right: 15px;}/* 电视剧文字 */.teleplay .teleplayHeader > h3 {font-size: 20px;padding-right: 30px;}/* 右边“更多”文字 */.teleplay .teleplayHeader > a:first-of-type {color: gray;font-size: 13px;padding-right: 50px;}/* 电视剧头部小导航 */.teleplay .teleplayHeader > a:not(:first-of-type) {color: gray;font-size: 13px;padding: 0 5px;}/* 移入小导航时 */.teleplay .teleplayHeader > a:hover {color: green;text-decoration: underline green;}/* 电视剧图片区域 */.teleplay .teleplayImg {display: flex;}.teleplay .teleplayImg > div:last-of-type {margin-left: auto;}/* 每个图片区的样式 */.teleplay .teleplayImg > div > div > div > a:first-of-type {display: inline-block;width: 190px;height: 100px;border: 1px solid black;}.teleplay .teleplayImg > div > div {display: flex;}.teleplay .teleplayImg > div > div > div {display: flex;flex-flow: column nowrap;margin-right: 10px;}/* 每个图片区的标题 */.teleplay .teleplayImg > div > div > div > a:last-of-type {font-size: 15px;margin: 5px 0;}/* 移入标题时 */.teleplay .teleplayImg > div > div > div > a:last-of-type:hover {color: green;text-decoration: underline green;}/* 标题下面小文字 */.teleplay .teleplayImg > div > div > div > span {font-size: 13px;color: gray;}/* 电视剧榜单 */.teleplay .teleplayImg > div:last-of-type {width: 190px;min-width: 190px;height: 295px;display: flex;flex-flow: column nowrap;justify-content: space-between;align-items: center;background-color: lightsteelblue;position: relative;bottom: 20px;}/* 电视剧榜单的列表标记 */.teleplay .teleplayImg > div:last-of-type li {list-style: decimal;}/* 预告片部分 */.trailer {margin-top: 10px;}.trailer > div:first-of-type {display: flex;align-items: center;}/* 预告片标题文字 */.trailer h3 {font-size: 20px;padding-right: 30px;}/* 标题右边小文字 */.trailer > div:first-of-type > a {font-size: 13px;color: gray;}/* 移入小文字时 */.trailer > div:first-of-type > a:hover {color: green;text-decoration: underline green;}/* 预告片下面图片部分 */.trailer > div:last-of-type {display: flex;flex-flow: column nowrapw;margin-top: 10px;}/* 预告片下面每个图片区域 */.trailer > div:last-of-type > div {display: flex;flex-flow: column nowrap;margin-right: 10px;/* 这一步很重要,之前的CSS设置都有点问题,到现在才感觉到这个属性的重要性用了flex以后,不再需要设置图片区域宽度,让其自增扩大即可 */flex: 1 0 auto;}/* 每个图片区域的样式 */.trailer > div:last-of-type > div > a:first-of-type {height: 100px;border: 1px solid black;}/* 预告片图片区域小标题 */.trailer > div:last-of-type > div > a:last-of-type {font-size: 13px;color: gray;margin: 5px 0;}/* 移入小标题时 */.trailer > div:last-of-type > div > a:last-of-type:hover {color: green;text-decoration: underline green;}/* 电影区部分 */.film {width: 75vw;min-width: 1000px;margin: 0 auto;padding-top: 10px;border-top: 1px solid rgba(128, 128, 128, 0.3);}/* 电影区导航部分 */.film .filmNav {display: flex;align-items: center;}/* 圆点图标 */.filmNav > span:first-of-type {color: green;padding-right: 15px;font-size: 1.6em;}/* 电影标题文字 */.filmNav > h3:first-of-type {font-size: 20px;padding-right: 30px;}/* 电影榜单文字 */.filmNav > h3:last-of-type {margin-left: auto;padding-right: 60px;}/* 电影区右边“更多”文字 */.filmNav > a:first-of-type {color: gray;font-size: 13px;padding-right: 50px;}/* 电影区导航文字 */.filmNav > a:not(:first-of-type) {color: gray;font-size: 13px;padding: 0 5px;}/* 光标移入导航文字时 */.filmNav > a:hover {color: green;text-decoration: underline green;}/* 电影部分的上排图片区 */.film > .filmImgUP {display: flex;margin: 15px 0;}/* 每个图片区转弹性盒 */.film > .filmImgUP > div {display: flex;flex-flow: column nowrap;margin-right: 10px;flex: 1 0 auto;}/* 除掉最右边电影榜单的其他图片区 */.film > .filmImgUP > div:not(:last-of-type) > a:first-of-type {height: 220px;border: 1px solid black;}/* 电影榜单下面的列表显示 */.film > .filmImgUP > div:last-of-type {background: lightblue;align-items: center;justify-content: space-evenly;}/* 图片区下方的小标题 */.film > .filmImgUP > div:not(:last-of-type) > a:last-of-type {margin: 5px 0;font-size: 15px;}/* 光标移入小标题时 */.film > .filmImgUP > div:not(:last-of-type) > a:last-of-type:hover {color: green;text-decoration: underline green;}/* 小标题下方的小文字 */.film > .filmImgUP > div:not(:last-of-type) > span {font-size: 13px;color: gray;}/* 电影部分下排图片区 */.film .filmImgDown {display: flex;}.film .filmImgDown > div {display: flex;flex-flow: column nowrap;flex: 1 0 auto;margin-right: 10px;}.film .filmImgDown > div > a:first-of-type {height: 220px;border: 1px solid black;}.film .filmImgDown > div > a:last-of-type {margin: 5px 0;font-size: 15px;}.film .filmImgDown > div > a:last-of-type:hover {color: green;text-decoration: underline green;}.film .filmImgDown > div > span {color: gray;font-size: 13px;}/* 综艺部分区 */.show {width: 75vw;min-width: 1000px;margin: 30px auto;padding-top: 10px;border-top: 1px solid rgba(128, 128, 128, 0.3);}/* 综艺区导航 */.show .showNav {display: flex;align-items: center;}/* 综艺区最左边的图标 */.showNav > span:first-of-type {color: green;padding-right: 15px;font-size: 1.6em;}/* 综艺标题文字 */.showNav > h3 {font-size: 20px;padding-right: 30px;}/* 综艺区中“更多”文字 */.showNav > a:first-of-type {color: gray;font-size: 13px;padding-right: 50px;}/* 综艺区右边导航栏 */.showNav > a:not(:first-of-type) {color: gray;font-size: 13px;padding: 0 5px;}/* 移入导航栏文字时 */.showNav > a:hover {color: green;text-decoration: underline green;}/* 综艺部分的上排图片区 */.show > .showImgUP {display: flex;margin: 15px 0;}/* 每个图片区转弹性盒 */.show > .showImgUP > div {display: flex;flex-flow: column nowrap;margin-right: 10px;flex: 1 0 auto;}/* 每个图片区的图片样式 */.show > .showImgUP > div > a:first-of-type {height: 120px;border: 1px solid black;}/* 每个图片区的下方小标题 */.show > .showImgUP > div > a:last-of-type {margin: 5px 0;font-size: 15px;}/* 光标移入小标题时 */.show > .showImgUP > div > a:last-of-type:hover {color: green;text-decoration: underline green;}/* 小标题下方的小文字 */.show > .showImgUP > div > span {color: gray;font-size: 13px;}/* 综艺部分下排图片区 */.show .showImgDown {display: flex;}/* 每个图片区转弹性盒 */.show .showImgDown > div {display: flex;flex-flow: column nowrap;flex: 1 0 auto;margin-right: 10px;}.show .showImgDown > div > a:first-of-type {height: 120px;border: 1px solid black;}.show .showImgDown > div > a:last-of-type {margin: 5px 0;font-size: 15px;}.show .showImgDown > div > a:last-of-type:hover {color: green;text-decoration: underline green;}.show .showImgDown > div > span {color: gray;font-size: 13px;}/* 动漫区部分 */.animation {width: 75vw;min-width: 1000px;margin: 30px auto;padding-top: 10px;border-top: 1px solid rgba(128, 128, 128, 0.3);}/* 动漫区右边导航栏 */.animation .animationNav {display: flex;align-items: center;}/* 动漫区中最左边图标 */.animationNav > span:first-of-type {color: green;padding-right: 15px;font-size: 1.6em;}/* 动漫区标题文字 */.animationNav > h3:first-of-type {font-size: 20px;padding-right: 30px;}/* “动漫排行”文字 */.animationNav > h3:last-of-type {font-size: 20px;margin-left: auto;padding-right: 50px;}/* 动漫区导航栏中“更多”文字 */.animationNav > a:first-of-type {color: gray;font-size: 13px;padding-right: 50px;}/* 动漫区右边导航文字(除“更多”外) */.animationNav > a:not(:first-of-type) {color: gray;font-size: 13px;padding: 0 5px;}/* 移入导航栏文字时 */.animationNav > a:hover {color: green;text-decoration: underline green;}/* 动漫中间图片区为一个大容器,转弹性盒 */.animationImg {display: flex;}/* 左侧图片集合区域 */.animationImg > div:first-of-type {flex: 1 0 auto;}/* 右侧动漫排行区域 */.animationImg > div:last-of-type {flex: 0 0 150px;margin-left: auto;display: flex;flex-flow: column nowrap;background: lightpink;justify-content: space-around;align-items: center;}/* 动漫部分的上排图片区 */.animationImg .animationImgUP {display: flex;margin: 15px 0;}.animationImgUP > div {display: flex;flex-flow: column nowrap;margin-right: 10px;flex: 1 0 auto;}.animationImgUP > div > a:first-of-type {height: 120px;border: 1px solid black;}.animationImgUP > div > a:last-of-type {margin: 5px 0;font-size: 15px;}.animationImgUP > div > a:last-of-type:hover {color: green;text-decoration: underline green;}.animationImgUP > div > span {color: gray;font-size: 13px;}/* 动漫部分下排图片区 */.animation .animationImgDown {display: flex;}.animationImgDown > div {display: flex;flex-flow: column nowrap;flex: 1 0 auto;margin-right: 10px;}.animationImgDown > div > a:first-of-type {height: 120px;border: 1px solid black;}.animationImgDown > div > a:last-of-type {margin: 5px 0;font-size: 15px;}.animationImgDown > div > a:last-of-type:hover {color: green;text-decoration: underline green;}.animationImgDown > div > span {color: gray;font-size: 13px;}/* 页脚 */footer {background: #e9e8ef;height: 200px;display: flex;flex-flow: column nowrap;align-items: center;}/* 页脚LOGO和右边导航 */.footUp {width: 75vw;margin: auto;display: flex;min-width: 1000px;}.footUp > * {height: 100px;}.footUp > a {width: 300px;text-align: center;border: 1px solid black;margin-right: 20px;}.footUp > div > P {color: gray;padding: 15px 0;font-size: 14px;}.footUp > div a {color: gray;font-size: 12px;padding: 2px 5px 2px 0;}.footUp > div:last-of-type {margin-left: 50px;}/* 页脚中最下面文字和右边“微博”、“收藏” */.footDown {width: 75vw;min-width: 1000px;margin: auto;display: flex;}.footDown a,.footDown span {color: gray;font-size: 14px;padding-right: 10px;}.footDown > div {margin-left: auto;}.footDown > div a {font-size: 16px;}
展示效果如下:
- 动态图:

- 静态图:





1.1 小总结:
第一个PC端完成了,没有加入图片,确实不怎么好看,而且颜色没有调好,先不说外观,就看代码的话,肯定有点蒙圈,加上注释有接近800行,代码量太大了,虽然效果出来了,但是我觉得不理想,而且第一次写这种整站布局,入手的时候就有点困惑,从最开始布局的时候就已经出错了,最开始的想法就是先一点一点写DOM结构,再一点一点调样式,而没有对整体结构做过多的思考,上手就是敲代码,样式再慢慢调,结果导致使用了太多的代码来展示效果,不值当。布局中的上半部分代码,不管是html,还是css,都很混乱,自己都有点看不懂的感觉,到后半部分了,稍稍有所改观,也能明显的感觉到了一些代码的重复性,比如弹性盒的排列方式,字体的样式,所以,很有必要加一个公共样式表,比如common.css,专用于写一些公共的代码,而且这个布局我没有用好FlexBox的属性,只是用了一些它的对齐方式而已,越做到后面我越发现弹性项目中flex属性相当重要,如果运用好了,根本不需要像这个布局里面,来把一个图片区划分为上排和下排,做得不理想之余,我又写了下面一个网页。
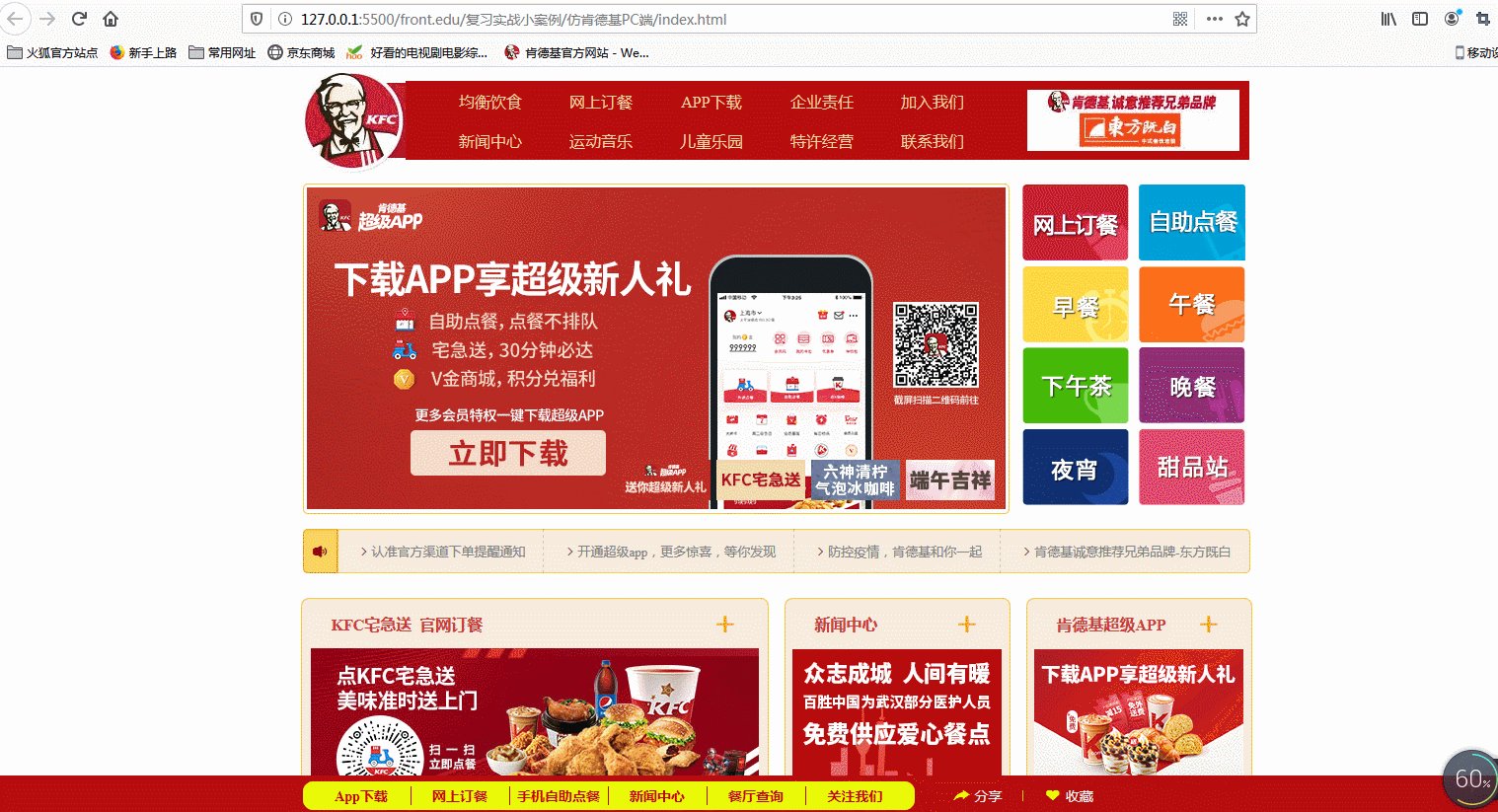
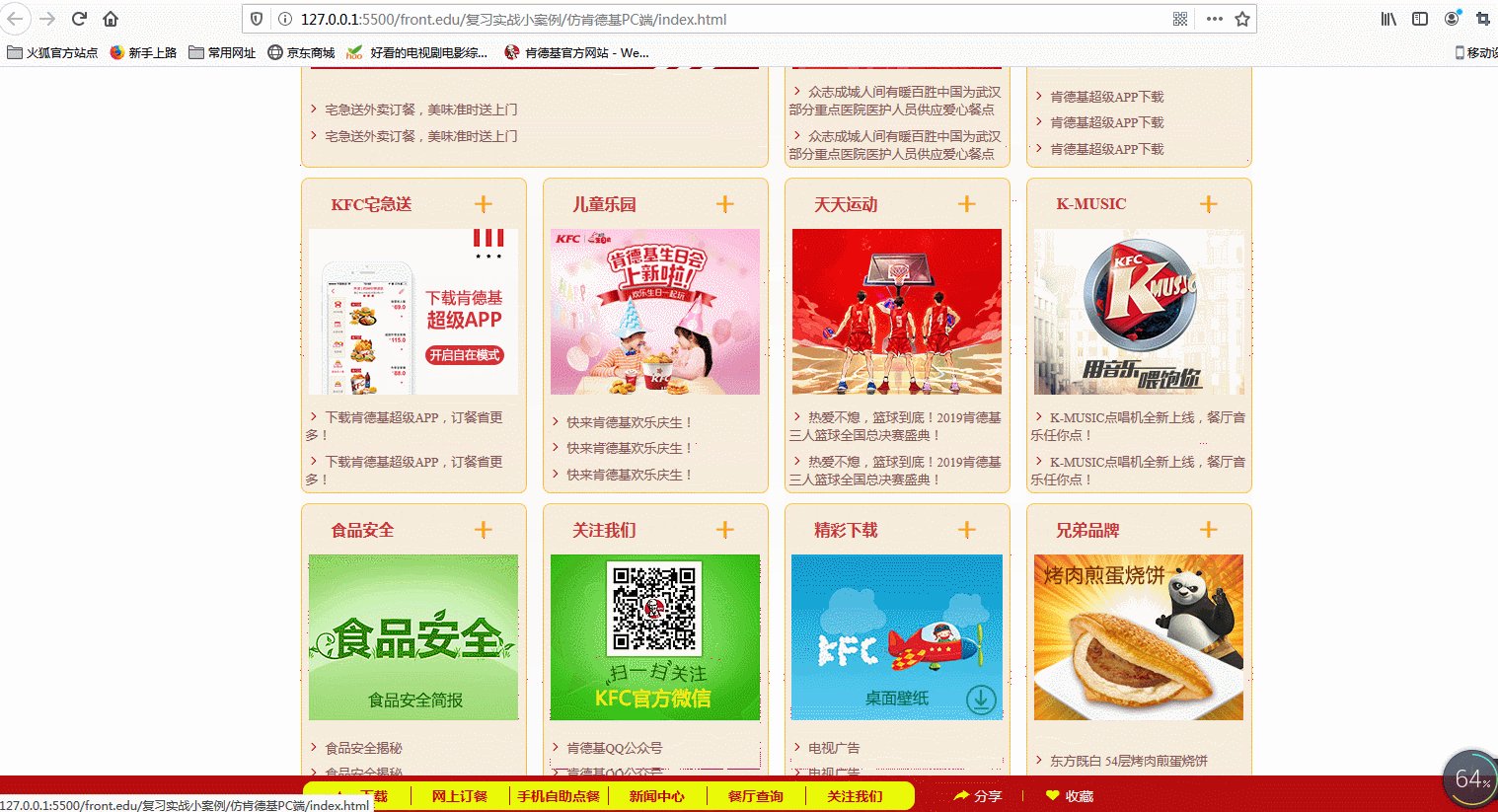
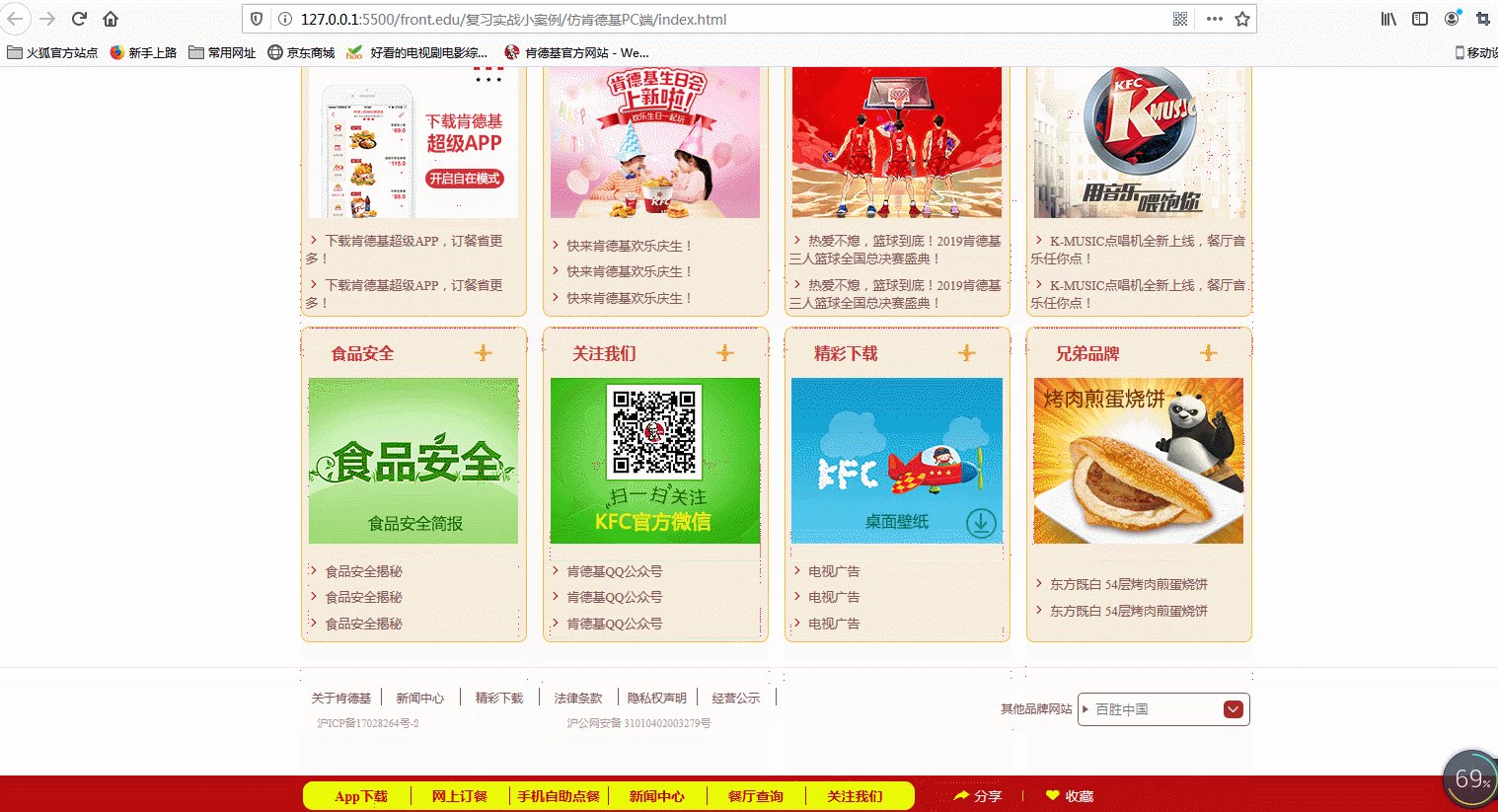
2. 仿肯德基PC端
此次布局,主要和上次不一样的地方是加入了公共样式表common.css,另外对网页中大量类似图片区使用了flex属性,简单来说,一排代码让所有图片区完美展示,然后对整体DOM结构多思考了一下,不会像上次布局中结构太混乱。代码如下:
- index.html:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="./css/index.css" /><link rel="stylesheet" href="./css/fonts.css" /><link rel="stylesheet" href="./css/common.css" /><title>Document</title></head><body><!-- 头部 --><header class="flexFlowR same head"><!-- 左边LOGO --><a href=""></a><!-- 中间导航 --><nav class="flexFlowRowWrap"><li><a href="">均衡饮食 </a></li><li><a href="">网上订餐 </a></li><li><a href="">APP下载 </a></li><li><a href="">企业责任 </a></li><li><a href="">加入我们 </a></li><li><a href="">新闻中心 </a></li><li><a href="">运动音乐 </a></li><li><a href="">儿童乐园 </a></li><li><a href="">特许经营 </a></li><li><a href="">联系我们 </a></li></nav><!-- 右边LOGO --><a href="" class="flexFlowR"><img src="./images/logo-right.jpg" alt=""/></a></header><!-- 轮播图区域 --><div class="container flexFlowR same"><div><a href=""><img src="./images/adv1.jpg" alt="" /></a><a href=""><img src="./images/adv2.jpg" alt="" /></a><a href=""><img src="./images/adv3.jpg" alt="" /></a><a href=""><img src="./images/adv4.jpg" alt="" /></a><ul class="flexFlowR"><li><a href=""><img src="./images/adv1-click.jpg" alt="" /></a></li><li><a href=""><img src="./images/adv2-click.jpg" alt="" /></a></li><li><a href=""><img src="./images/adv3-click.jpg" alt="" /></a></li><li><a href=""><img src="./images/adv4-click.jpg" alt="" /></a></li></ul></div><div class="flexFlowRowWrap"><a href=""><img src="./images/right1.jpg" alt="" /></a><a href=""><img src="./images/right2.jpg" alt="" /></a><a href=""><img src="./images/right3.jpg" alt="" /></a><a href=""><img src="./images/right4.jpg" alt="" /></a><a href=""><img src="./images/right5.jpg" alt="" /></a><a href=""><img src="./images/right6.jpg" alt="" /></a><a href=""><img src="./images/right7.jpg" alt="" /></a><a href=""><img src="./images/right8.jpg" alt="" /></a></div></div><!-- 信息播报区 --><div class="info same flexFlowR"><div class="flexFlowR"><span class="iconfont" style="color: rgb(146, 7, 7);"> </span></div><div class="flexFlowR info-scroll"><div class="flexFlowR"><span class="iconfont"></span><a href="">认准官方渠道下单提醒通知</a></div><div class="flexFlowR"><span class="iconfont"></span><a href="">开通超级app,更多惊喜,等你发现</a></div><div class="flexFlowR"><span class="iconfont"></span><a href="">防控疫情,肯德基和你一起</a></div><div class="flexFlowR"><span class="iconfont"></span><a href="">肯德基诚意推荐兄弟品牌-东方既白</a></div></div></div><!-- 主体菜单区 --><section class="main flexFlowRowWrap"><!-- 每一个图片菜单区 ,第一个--><div class="flexFlowC"><div class="flexFlowR"><h4>KFC宅急送 官网订餐</h4><a href=""><span class="iconfont"></span></a></div><a href=""><img src="./images/main1.jpg" alt="" /></a><div><div><span class="iconfont"> </span><a href="">宅急送外卖订餐,美味准时送上门</a></div><div><span class="iconfont"> </span><a href="">宅急送外卖订餐,美味准时送上门</a></div></div></div><!-- 第二个 --><div class="flexFlowC"><div class="flexFlowR"><h4>新闻中心</h4><a href=""><span class="iconfont"></span></a></div><a href=""><img src="./images/main2.jpg" alt="" /></a><div><div><span class="iconfont"></span><a href="">众志成城人间有暖百胜中国为武汉部分重点医院医护人员供应爱心餐点</a></div><div><span class="iconfont"></span><a href="">众志成城人间有暖百胜中国为武汉部分重点医院医护人员供应爱心餐点</a></div></div></div><!-- 第三个 --><div class="flexFlowC"><div class="flexFlowR"><h4>肯德基超级APP</h4><a href=""><span class="iconfont"></span></a></div><a href=""><img src="./images/main3.jpg" alt="" /></a><div><div><span class="iconfont"></span><a href="">肯德基超级APP下载</a></div><div><span class="iconfont"></span><a href="">肯德基超级APP下载</a></div><div><span class="iconfont"></span><a href="">肯德基超级APP下载</a></div></div></div><!-- 第四个 --><div class="flexFlowC"><div class="flexFlowR"><h4>KFC宅急送</h4><a href=""><span class="iconfont"></span></a></div><a href=""><img src="./images/main4.jpg" alt="" /></a><div><div><span class="iconfont"></span><a href="">下载肯德基超级APP,订餐省更多!</a></div><div><span class="iconfont"></span><a href="">下载肯德基超级APP,订餐省更多!</a></div></div></div><!-- 第五个 --><div class="flexFlowC"><div class="flexFlowR"><h4>儿童乐园</h4><a href=""><span class="iconfont"></span></a></div><a href=""><img src="./images/main5.jpg" alt="" /></a><div><div><span class="iconfont"></span><a href="">快来肯德基欢乐庆生!</a></div><div><span class="iconfont"></span><a href="">快来肯德基欢乐庆生!</a></div><div><span class="iconfont"></span><a href="">快来肯德基欢乐庆生!</a></div></div></div><!-- 第六个 --><div class="flexFlowC"><div class="flexFlowR"><h4>天天运动</h4><a href=""><span class="iconfont"></span></a></div><a href=""><img src="./images/main6.jpg" alt="" /></a><div><div><span class="iconfont"></span><a href="">热爱不熄,篮球到底!2019肯德基三人篮球全国总决赛盛典!</a></div><div><span class="iconfont"></span><a href="">热爱不熄,篮球到底!2019肯德基三人篮球全国总决赛盛典!</a></div></div></div><!-- 第七个 --><div class="flexFlowC"><div class="flexFlowR"><h4>K-MUSIC</h4><a href=""><span class="iconfont"></span></a></div><a href=""><img src="./images/main7.jpg" alt="" /></a><div><div><span class="iconfont"></span><a href="">K-MUSIC点唱机全新上线,餐厅音乐任你点!</a></div><div><span class="iconfont"></span><a href="">K-MUSIC点唱机全新上线,餐厅音乐任你点!</a></div></div></div><!-- 第八个 --><div class="flexFlowC"><div class="flexFlowR"><h4>食品安全</h4><a href=""><span class="iconfont"></span></a></div><a href=""><img src="./images/main8.jpg" alt="" /></a><div><div><span class="iconfont"></span><a href="">食品安全揭秘</a></div><div><span class="iconfont"></span><a href="">食品安全揭秘</a></div><div><span class="iconfont"></span><a href="">食品安全揭秘</a></div></div></div><!-- 第九个 --><div class="flexFlowC"><div class="flexFlowR"><h4>关注我们</h4><a href=""><span class="iconfont"></span></a></div><a href=""><img src="./images/main9.jpg" alt="" /></a><div><div><span class="iconfont"></span><a href="">肯德基QQ公众号</a></div><div><span class="iconfont"></span><a href="">肯德基QQ公众号</a></div><div><span class="iconfont"></span><a href="">肯德基QQ公众号</a></div></div></div><!-- 第十个 --><div class="flexFlowC"><div class="flexFlowR"><h4>精彩下载</h4><a href=""><span class="iconfont"></span></a></div><a href=""><img src="./images/main10.jpg" alt="" /></a><div><div><span class="iconfont"></span><a href="">电视广告</a></div><div><span class="iconfont"></span><a href="">电视广告</a></div><div><span class="iconfont"></span><a href="">电视广告</a></div></div></div><!-- 第十一个 --><div class="flexFlowC"><div class="flexFlowR"><h4>兄弟品牌</h4><a href=""><span class="iconfont"></span></a></div><a href=""><img src="./images/main11.jpg" alt="" /></a><div><div><span class="iconfont"></span><a href="">东方既白 54层烤肉煎蛋烧饼</a></div><div><span class="iconfont"></span><a href="">东方既白 54层烤肉煎蛋烧饼</a></div></div></div></section><!-- 页脚 --><footer><div class="same flexFlowR"><div class="footLeft"><ul class="flexFlowR"><li><a href="">关于肯德基</a></li><li><a href="">新闻中心</a></li><li><a href="">精彩下载</a></li><li><a href="">法律条款</a></li><li><a href="">隐私权声明</a></li><li><a href="">经营公示</a></li></ul><div class="flexFlowR"><p>沪ICP备17028264号-2</p><p>沪公网安备 31010402003279号</p></div></div><div class="footRight flexFlowR"><p>其他品牌网站</p><span class="iconfont"></span><input type="text" name="brand" placeholder="百胜中国" list="brand" /><datalist id="brand"><option value="百胜中国"></option><option value="必胜客"></option><option value="肯德基宅急送"></option><option value="小肥羊"></option></datalist><span class="iconfont"> </span></div></div></footer><!-- 底部固定栏 --><section class="fixed"><div class="flexFlowR same"><ul class="flexFlowR"><li><a href="">App下载</a></li><li><a href="">网上订餐</a></li><li><a href="">手机自助点餐</a></li><li><a href="">新闻中心</a></li><li><a href="">餐厅查询</a></li><li><a href="">关注我们</a></li></ul><span class="iconfont"></span><a href="">分享</a><span>| </span><span class="iconfont"></span><a href="">收藏</a></div></section></body></html>
- index.css:
/* 头部区域 */.head {margin: auto;}/* 左边LOGO图像 */.head > a:first-of-type {width: 104px;height: 108px;background: url("../images/logo-left.jpg");background-size: cover;}/* 头部中的导航栏 */.head > nav {height: 80px;width: 620px;background: rgb(184, 13, 13);padding: 0 30px;}.head > a:last-of-type {width: 235px;height: 80px;background-color: rgb(184, 13, 13);}.head > nav > li {width: 100px;flex: 1 0 auto;text-align: center;}.head > nav > li a {color: rgb(245, 213, 165);padding: 5px 10px;border-radius: 8px;}.head > nav > li a:hover {background: rgb(236, 166, 36);color: rgb(146, 7, 7);}/* 轮播图区域 */.container {position: relative;height: 330px;margin: 10px auto;}/* 轮播图的每张图片设置绝对定位 */.container > div:first-of-type > a {position: absolute;top: 0;left: 0;height: 335px;padding: 3px;border: 1px solid rgb(247, 188, 62);border-radius: 5px;}/* 每张图片的索引小图片 */.container > div:first-of-type > ul {top: 280px;left: 320px;position: absolute;}.container > div:first-of-type > ul > li {padding: 0 3px;}.container > div:last-of-type {margin-left: auto;width: 235px;height: 330px;}/* 轮播图右边的导航 */.container > div:last-of-type > a {flex: 1 0 auto;text-align: center;}/* 轮播图中只显示一张图片 */.container > div:first-of-type > a:not(:first-of-type) {display: none;}/* 信息播报区 */.info {height: 45px;margin: 20px auto 0 auto;}/* 喇叭图标 */.info > div:first-of-type {width: 35px;height: 45px;border: 1px solid rgb(221, 160, 29);border-radius: 5px 0 0 5px;background-color: rgb(248, 212, 94);}/* 喇叭图标右边的文字样式 */.info .info-scroll {width: 925px;height: 45px;border: 1px solid rgb(247, 188, 62);border-radius: 0 5px 5px 0;background-color: rgb(247, 236, 221);}.info .info-scroll > div {height: 45px;flex: 1 0 auto;border-right: 1px dashed rgba(128, 128, 128, 0.4);}.info .info-scroll > div:last-of-type {border: none;}.info .info-scroll > div > a {font-size: 13px;color: gray;}.info .info-scroll > div > a:hover {color: black;text-decoration: underline black;}/* 主体菜单区 */.main {margin: 20px auto 0 auto;width: 980px;min-width: 900px;}/* 第一张图片的宽度不一样,所以先设置其他图片的宽度是一样的 */.main > div:not(:first-of-type) {width: 225px;}/* 第一张图片宽度单独设置 */.main > div:first-of-type {width: 470px;}/* 对所有十一张图片设置,用好flex属性 */.main > div {flex: 1 0 auto;background-color: rgb(247, 236, 221);height: 320px;margin: 5px 8px;border: 1px solid rgb(247, 188, 62);border-radius: 8px;justify-content: center;align-items: center;}/* 设置每个菜单区的标题栏一致 */.main > div > div:first-of-type {width: 100%;height: 50px;flex: 1 0 auto;justify-content: space-between;padding: 0 30px;}/* 每个菜单区的标题文字 */.main > div > div:first-of-type h4 {color: rgb(199, 56, 56);}/* 标题文字右边的“+”号 */.main > div > div:first-of-type span {color: rgb(248, 165, 10);font-size: 25px;font-weight: bolder;}/* 设置每个菜单区的底部信息区一致 */.main > div > div:last-of-type {width: 100%;height: 90px;flex: 1 0 auto;margin-top: 5px;display: flex;flex-flow: column nowrap;justify-content: center;}/* 每个菜单区最下面的文字 */.main > div > div:last-of-type div {padding: 4px;}.main > div > div:last-of-type a {font-size: 13px;color: rgb(133, 86, 86);}.main > div > div:last-of-type a:hover {text-decoration: underline black;}.main > div > div:last-of-type span {color: rgb(184, 13, 13);}/* 页脚 */footer {height: 150px;border-top: 1px solid rgb(241, 219, 219);margin-top: 20px;padding-top: 20px;}footer > div {margin: auto;}.footLeft {margin-right: auto;}/* 页脚中右边部分作为定位父容器 */.footRight {margin-left: auto;position: relative;}.footLeft li {width: 80px;text-align: center;border-right: 1px solid rgb(133, 86, 86);}.footLeft li a {font-size: 12px;color: rgb(133, 86, 86);}.footLeft li a:hover {text-decoration: underline rgb(133, 86, 86);}.footLeft div {justify-content: flex-start;}.footLeft div p:first-of-type {font-size: 11px;color: rgba(133, 86, 86, 0.6);padding: 10px 150px 0 15px;}.footLeft div p:last-of-type {font-size: 11px;color: rgba(133, 86, 86, 0.6);padding-top: 10px;}.footRight p,span {font-size: 12px;color: rgb(133, 86, 86);}/* 页脚中的输入框 */.footRight input {border-radius: 5px;border: 1px solid rgb(133, 86, 86);outline: none;padding: 8px 18px;}/* 绝对定位右边的小图标 */.footRight span:first-of-type {font-size: 0.7em;position: absolute;left: 80px;}.footRight span:last-of-type {width: 20px;text-align: center;background-color: brown;color: white;border-radius: 5px;position: absolute;left: 225px;}.footRight p {padding-right: 5px;}/* 底部固定栏 */.fixed {background-color: rgb(184, 13, 13);height: 40px;width: 100%;position: fixed;bottom: 0;}.fixed div {margin: auto;height: 40px;justify-content: start;}.fixed div ul {background-color: rgb(234, 250, 7);border-radius: 10px;padding: 5px 10px;margin-right: 40px;}.fixed div li {width: 100px;text-align: center;border-right: 1px solid rgb(209, 6, 6);}.fixed div li:last-of-type {border: none;}.fixed div li a {font-size: 14px;font-weight: bold;color: rgb(209, 6, 6);}.fixed div li a:hover {text-decoration: underline rgb(209, 6, 6);}.fixed div span {color: rgb(234, 250, 7);}.fixed div > a {color: whitesmoke;font-size: 14px;padding: 0 20px 0 5px;}
- common.css:
.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}a {text-decoration: none;color: black;}li {list-style: none;}/* 垂直排列 ,不换行*/.flexFlowC {display: flex;flex-flow: column nowrap;}/* 垂直排列,可换行 */.flexFlowColWrap {display: flex;flex-flow: column wrap;}/* 水平排列,不换行 */.flexFlowR {display: flex;flex-flow: row nowrap;align-items: center;justify-content: center;}/* 水平排列,可换行 */.flexFlowRowWrap {display: flex;flex-flow: row wrap;align-items: center;align-content: space-around;}/* 使内容具有相同的宽度 */.same {width: 960px;min-width: 900px;}
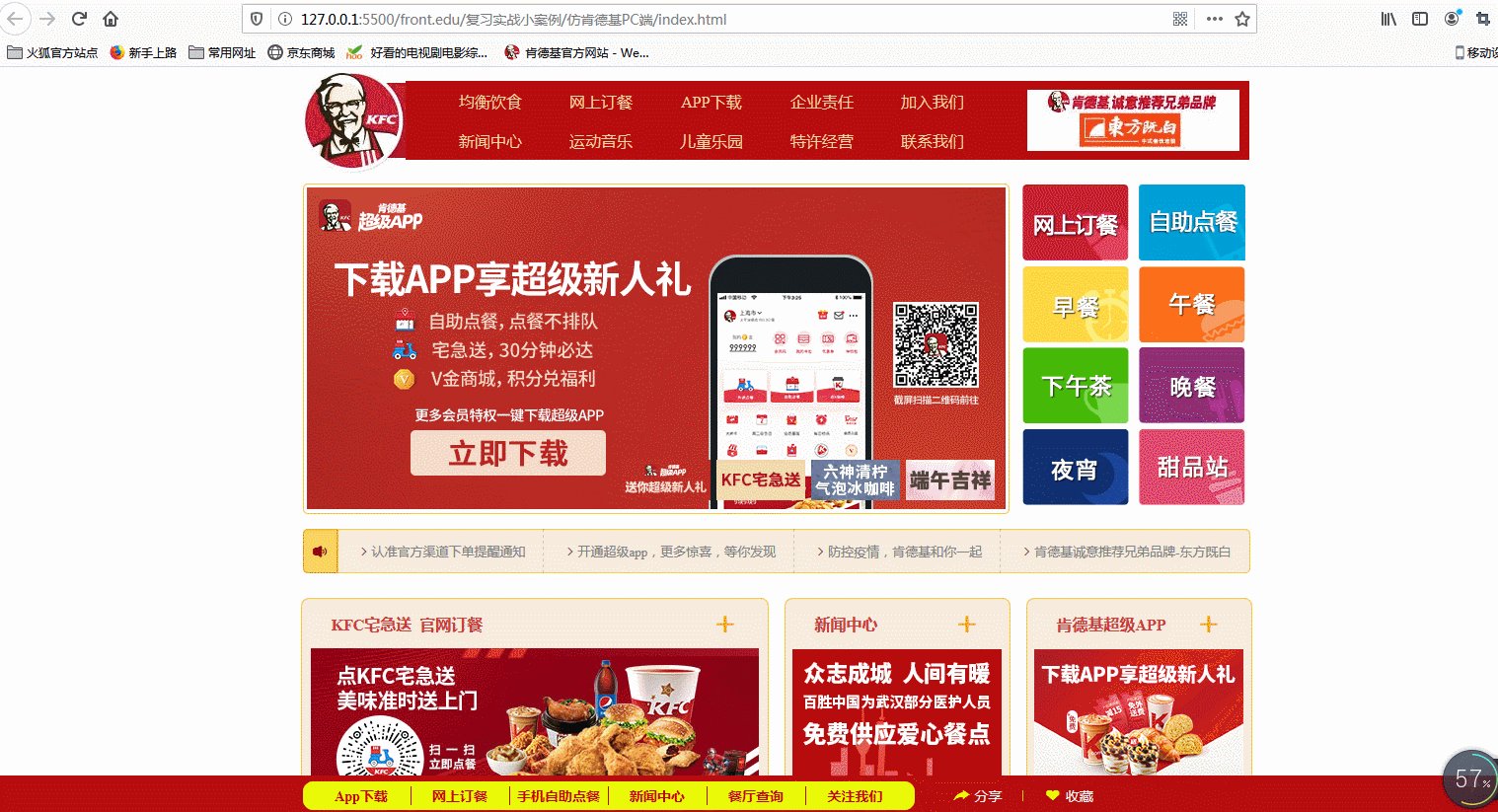
展示效果如下:
- 动态图:

- 静态图:



2.1 小总结:
此次布局,整理思路比上次要清晰很多,多分析了下DOM结构,然后flex属性的运用使效率提高不少,但是这次的公共样式表里面的一些属性没有写好,导致index.css里面一些代码重复设置了,这里还需要优化,可能太急,没有回放之前老师的视频,主要就是想看看自己看能写出来不,结果还是有点难,还是要拿出时间看看,掌握好布局重点,DOM结构分析,属性要运用到恰到好处!

