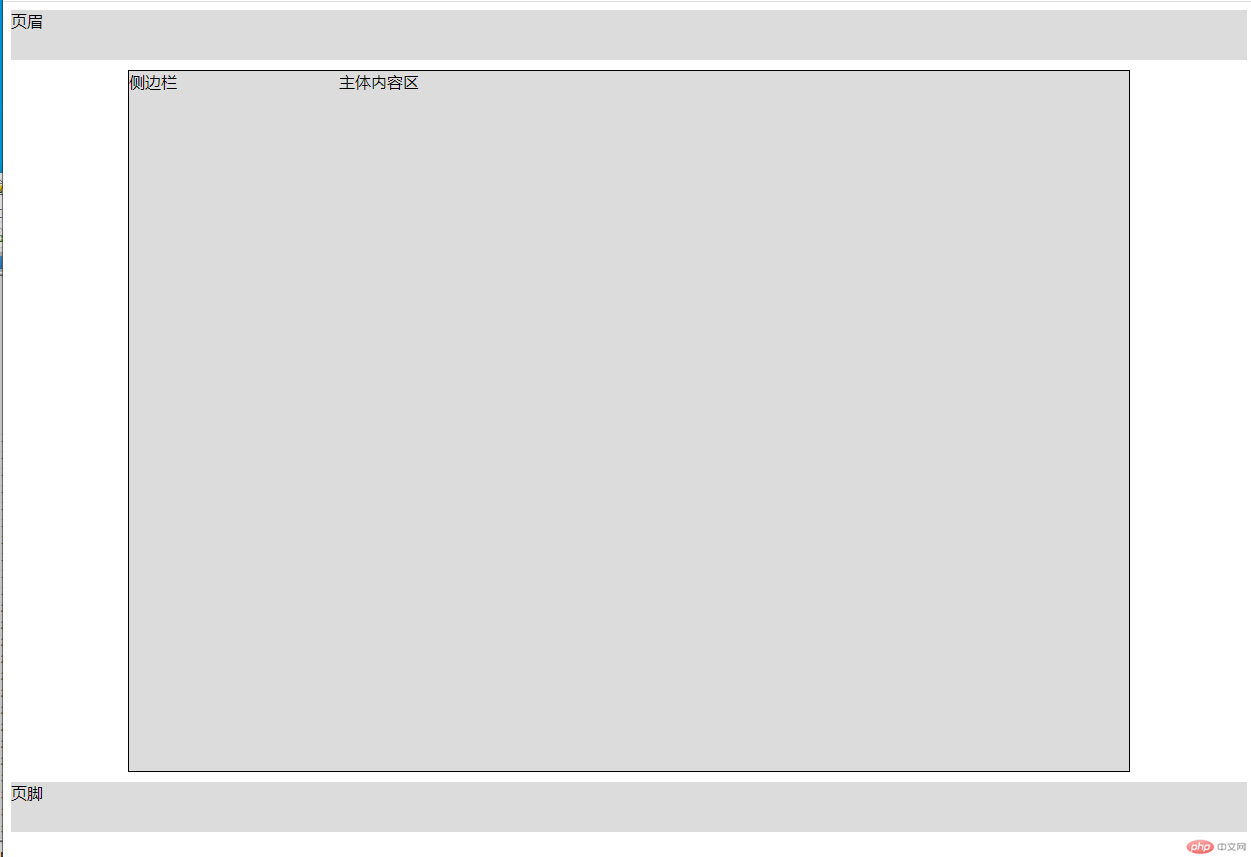
<header>页眉</header><div class="wrap"><aside>侧边栏</aside><main>主体内容区</main></div><footer>页脚</footer>
<style>header,footer,aside,main{background-color: gainsboro;}header,footer{height: 50px;}aside,main{min-width: 700px;}.wrap{width: 1000px;border: 1px solid #000;/* 最小高度 */min-height: 700px;margin: 10px auto;/* 定位父级 */position: relative;}aside{width: 200px;/* inherit 继承父类值 */min-height: inherit;position: absolute;}main{width: 790px;min-height: inherit;position: absolute;/* 从右边开始 */right: 0;}</style>