1. 熟悉盒模型所有常用属性,并举例说明
常用属性:
Margin(外边距) —-》 外边距是透明的,不能设置颜色
Border(边框) —-》 可以设置颜色
Padding(内边距) —-》内边距是透明的,不能设置颜色
Content(内容) - 盒子的内容,显示文本和图像。
<div class="box one"></div><div class="box two"></div><hr /><div class="box parent"><div class="son"></div></div>
.box {width: 200px;height: 200px;}.box.one {padding: 10px;margin: 20px;border: 2px solid #000;background-color: blueviolet;}

position属性:
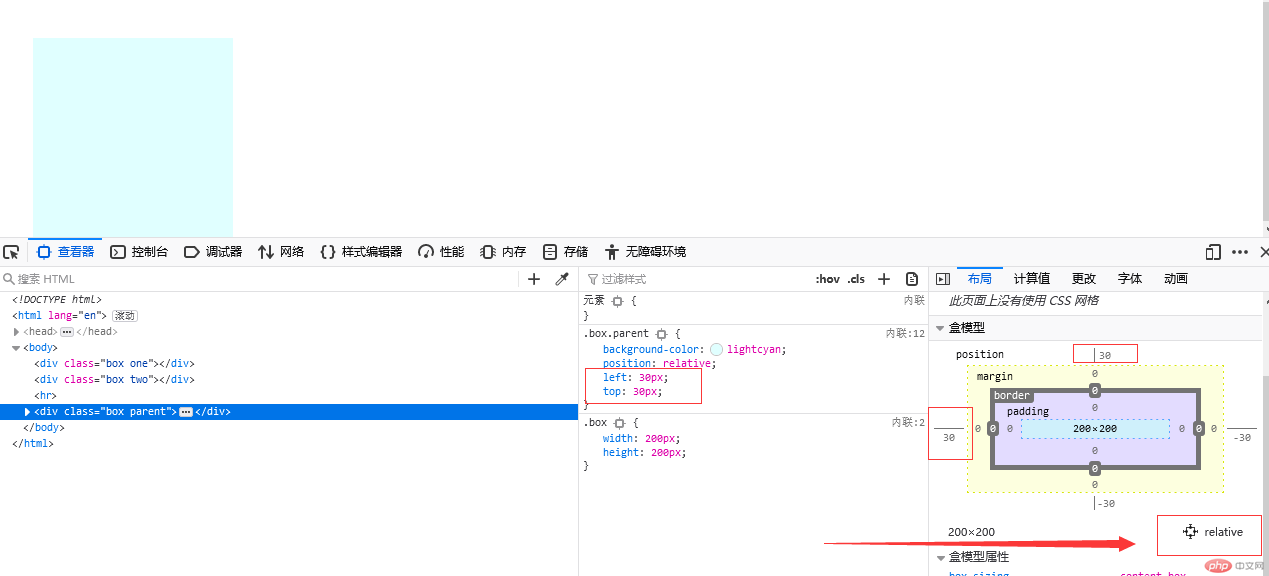
relative:相对定位是相对自己做了偏移
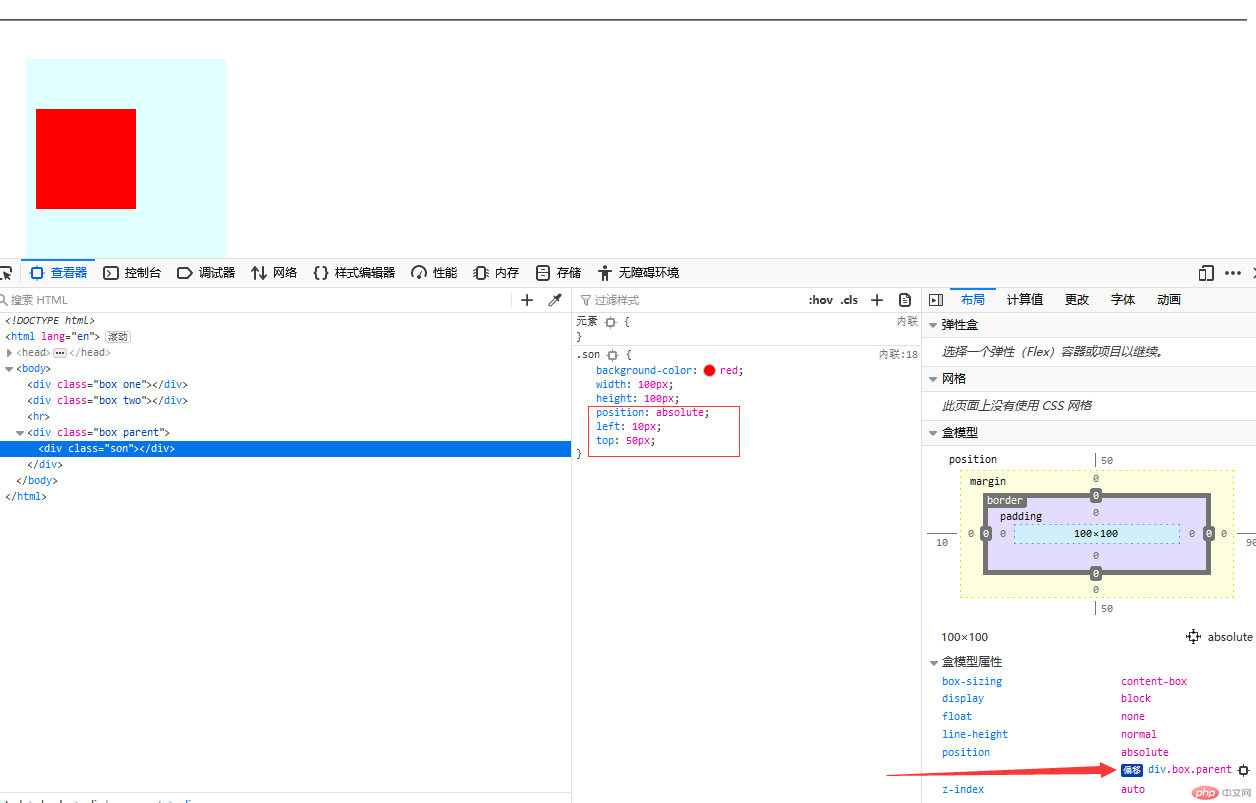
absolute:绝对定位: 相对于它的定位父级进行定位
fixed: 固定定位: 忽略你的定位父级,总是相对于body标签定位
relative举例:
absolute举例:只有父级position值非static,那么它就是定位元素 ,子元素才相对他定位,否则会继续向上一级](https://img.php.cn/upload/image/402/757/148/1593237594945954.png)
fixed举例:

box-sizing属性:
border-box为值时,计算盒子宽度、高度

content-box为值时,计算盒子宽度、高度

水平居中:

垂直居中:
/* 默认margin-top/bottom: 0 所以不能用这中实现垂直居中*//* margin-top: auto;margin-bottom: auto; */
通过绝对定位来实现垂直居中


