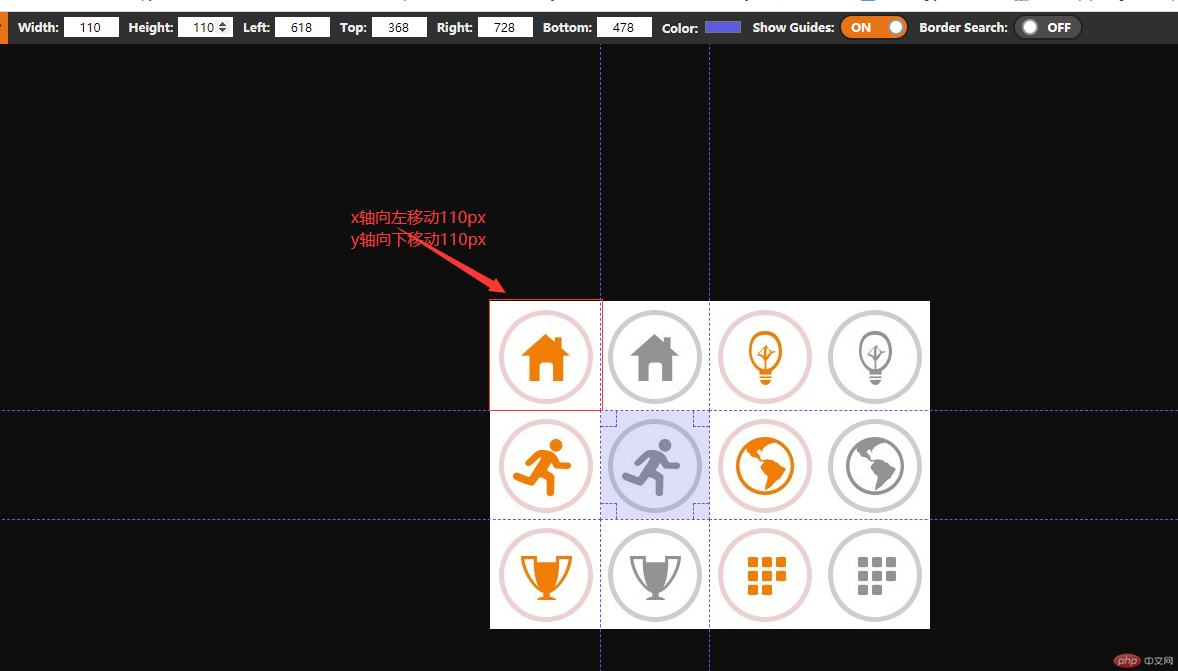
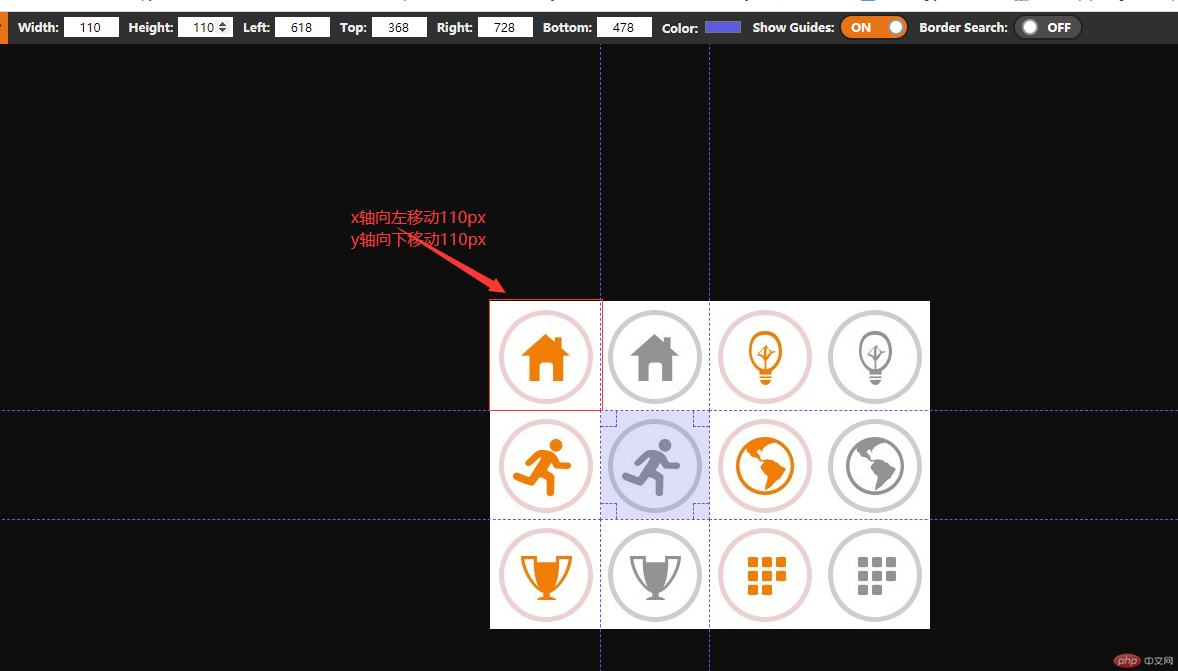
先安装Page Ruler谷歌插件,把图片导入vscode 用浏览器打开,点击Page Ruler插件进行测量

.box1 {width: 110px;height: 110px;background-image: url("1.png");background-position: -110px -110px;}

博客列表 >演示精灵图的原理与实现

.box1 {width: 110px;height: 110px;background-image: url("1.png");background-position: -110px -110px;}