flex弹性盒子学习一
话不多说,上代码:
1.flex单行容器
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Flexbox弹性盒布局快速预览</title><style>.container{width:800px;/* 转为flexbox弹性盒子 *//* 如果这个容器中的内容要使用弹性盒子布局,首先需要将这个容器转化为flex弹性盒子 */display:flex;}/* 只在一行显示flex:auto可以自动平均弹性项目大小 */.container>.item{/* 一但将父元素转换为弹性容器,容器内的子元素(子元素的子元素不行)就会自动成为弹性项目 *//* 不管这个项目标签之前是什么类型,统统转为行内块 *//* 行内块是一行内显示可以设置宽高 */flex:auto;/* width:60px;height:66px; */}</style></head><body><!-- 快速实现.container>.item{$}*3 --><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div></div></body></html>
2.flex多行容器
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Flexbox弹性盒多行容器</title><style>.container{width: 600px;display:flex;}/* 多行的时候要计算弹性容器的宽度和弹性项目的宽度,留下剩余空间不好看 */.container>.item{flex:auto;width:150px;}.container{flex-wrap:wrap;}</style></head><body><!-- 快速实现.container>.item{$}*3 --><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div></div></body></html>
3.flex单行容器项目对齐
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>单行容器的项目对齐</title><style>.container{width:300px;display:flex;/* justify-content:设置容器中的剩余空间在所有项目之间的分配方案 *//* 1.容器剩余空间在所有项目两边如何分配,将所有项目视为一个整体 *//* 开头对齐 */justify-content:flex-start;/* 不建议向下面两种方式写 *//* justify-content:start; *//* justify-content:left; *//* 末尾对齐 */justify-content:flex-end;/* 中间对齐 */justify-content:center;/* 2.容器剩余空间在所有项目之间如何分配,将所有项目视为一个个的个体 *//* 两端对齐 */justify-content:space-between;/* 分散对齐 剩余空间在所有项目的两侧对齐*/justify-content:space-around;/* 平均分配 */justify-content:space-evenly;}.item{width:60px;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>
4.flex多行容器项目水平对齐
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>多行容器的项目对齐主轴为水平时</title><style>.container{width:300px;display:flex;flex-wrap:wrap;/* 多行容器要给一下高度 */height:150px;/* align-content:设置多行容器中项目的排列方式 *//* stretch默认值 */align-content:stretch;/* 1.容器剩余空间在所有项目两边如何分配,将所有项目视为一个整体 *//* 开头对齐 */align-content:flex-start;/* 末尾对齐 */align-content:flex-end;/* 中间对齐 */align-content:center;/* 2.容器剩余空间在所有项目之间如何分配,将所有项目视为一个个的个体 *//* 两端对齐 */align-content:space-between;/* 分散对齐 剩余空间在所有项目的两侧对齐*/align-content:space-around;/* 平均分配 */align-content:space-evenly;}.item{width:60px;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div></div></body></html>
5.flex多行容器垂直对齐
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>多行容器的项目对齐主轴为垂直时</title><style>.container{width:300px;height:150px;display:flex;flex-direction:row;flex-direction:column;/* 项目两边分配 */justify-content:flex-start;justify-content:flex-end;justify-content:center;/* 项目之间对齐 */justify-content:space-between;justify-content:space-around;justify-content:space-evenly;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>
6.flex项目在交叉轴排列
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>项目在交叉轴排列</title><style>.container{width:300px;display:flex;height:200px;/* 默认项目时在交叉轴自动拉伸的 */align-items:stretch;align-items:flex-start;align-items:flex-end;align-items:center;}.item{width:60px;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>
7.flex主轴方向与项目排列的简写
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>主轴方向与项目排列的简写</title><style>.container{width:300px;display:flex;height:50px;/* 默认值就不用写出来了flex-direction:row;flex-wrap:nowrap;这一行代码代替上面两行flex-flow:row nowrap; */flex-flow:column wrap;}.item{width:60px;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div></div></body></html>
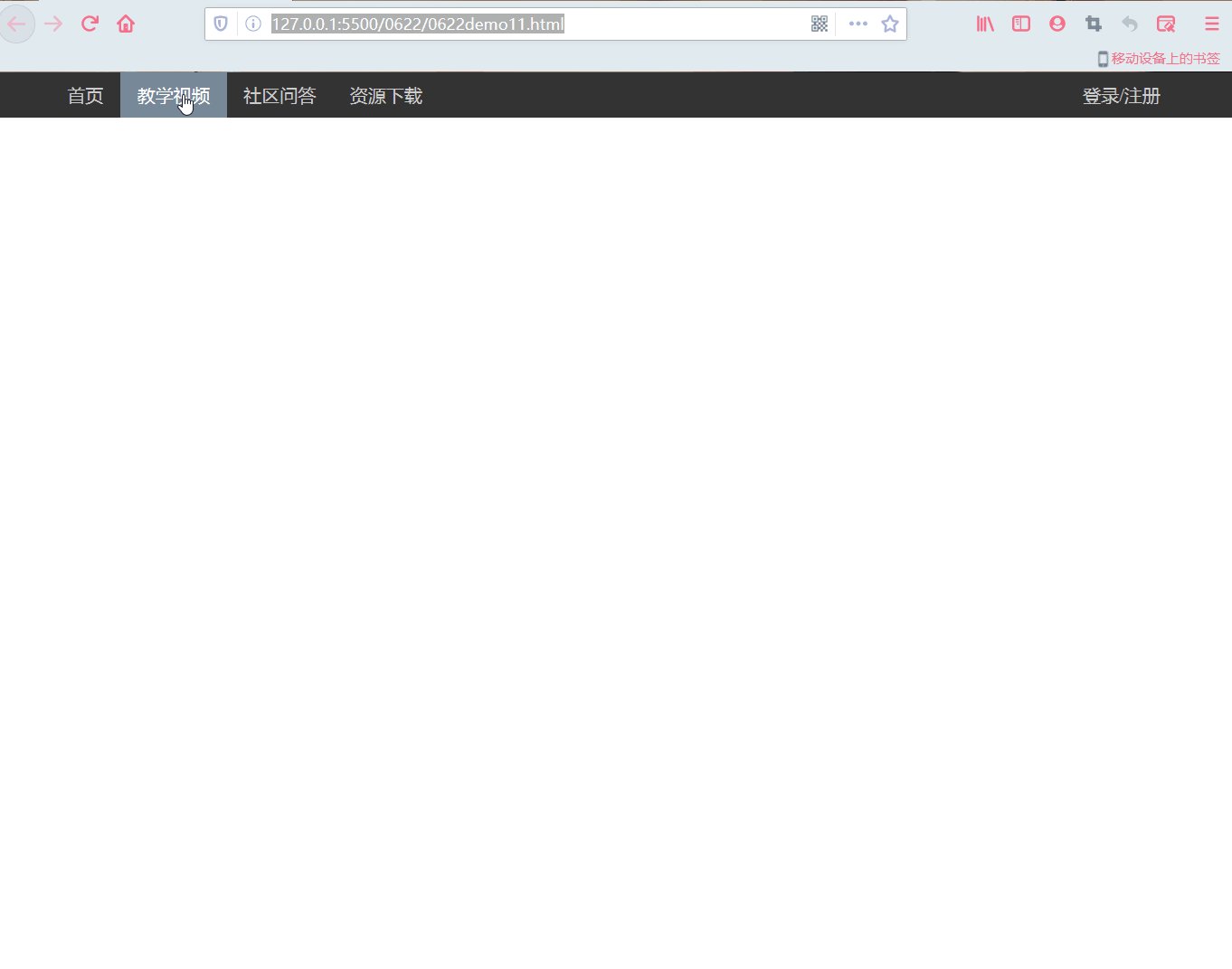
8.用felx快速写一个主导航
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex弹性容器快速撸一个主导航</title><style>*{margin:0;padding:0;box-sizing:border-box;}a{text-decoration:none;color:#ccc;}nav{height:40px;background-color:#333;padding:0 50px;display:flex;}nav a{height:inherit;line-height:40px;padding:0 15px;}nav a:hover{background-color:lightslategray;color:white;}nav a:last-of-type{margin-left:auto;}</style></head><body><header><nav><a href="">首页</a><a href="">教学视频</a><a href="">社区问答</a><a href="">资源下载</a><a href>登录/注册</a></nav></header></body></html>
效果展示:
9.flex项目属性order控制项目顺序
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>项目属性-order控制项目顺序</title><style>.container{width:300px;display:flex;}.container>.item{width:60px;}.container>.item:first-of-type{/* order默认值是0 */order:3;}.container>.item:last-of-type{order:5;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>
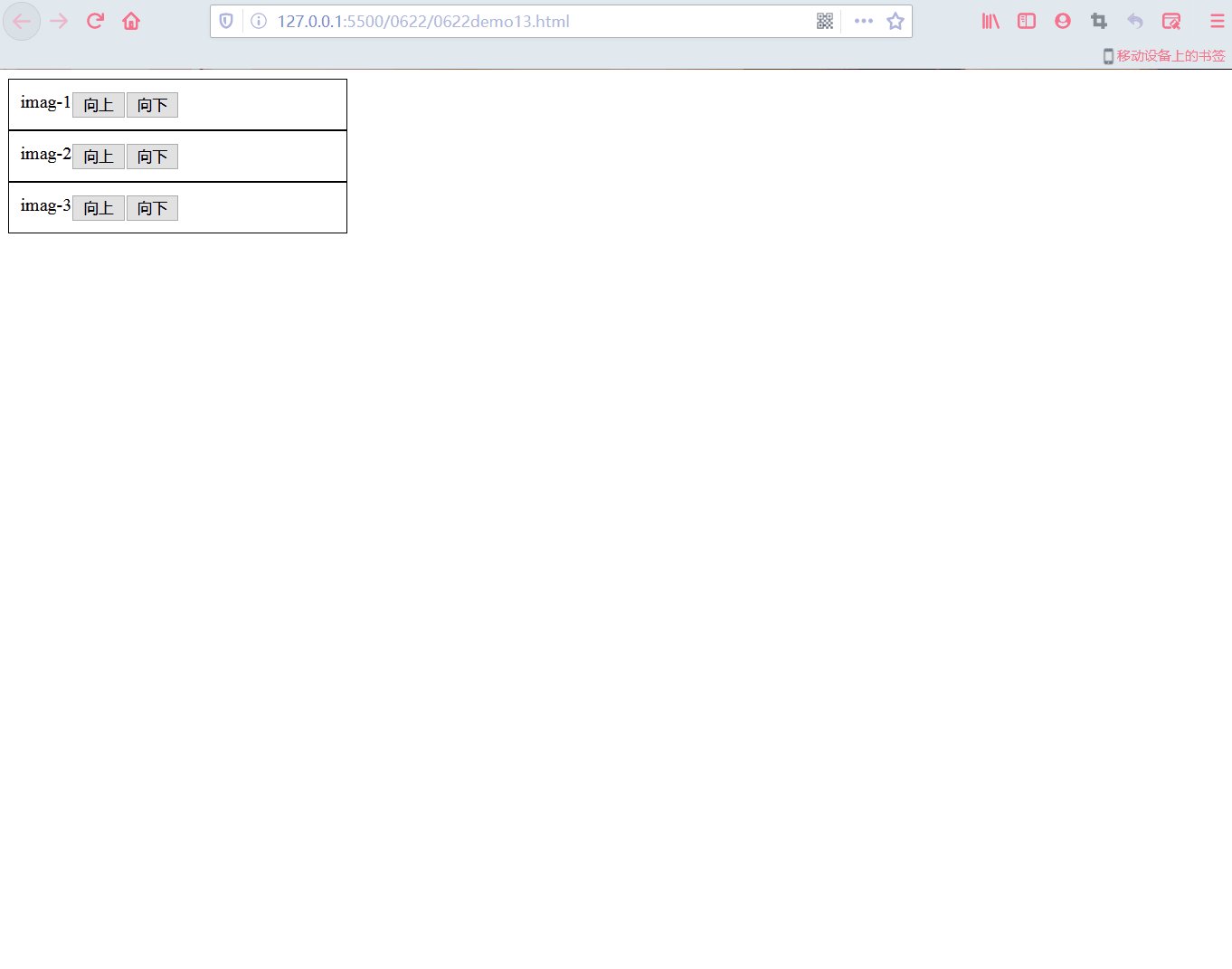
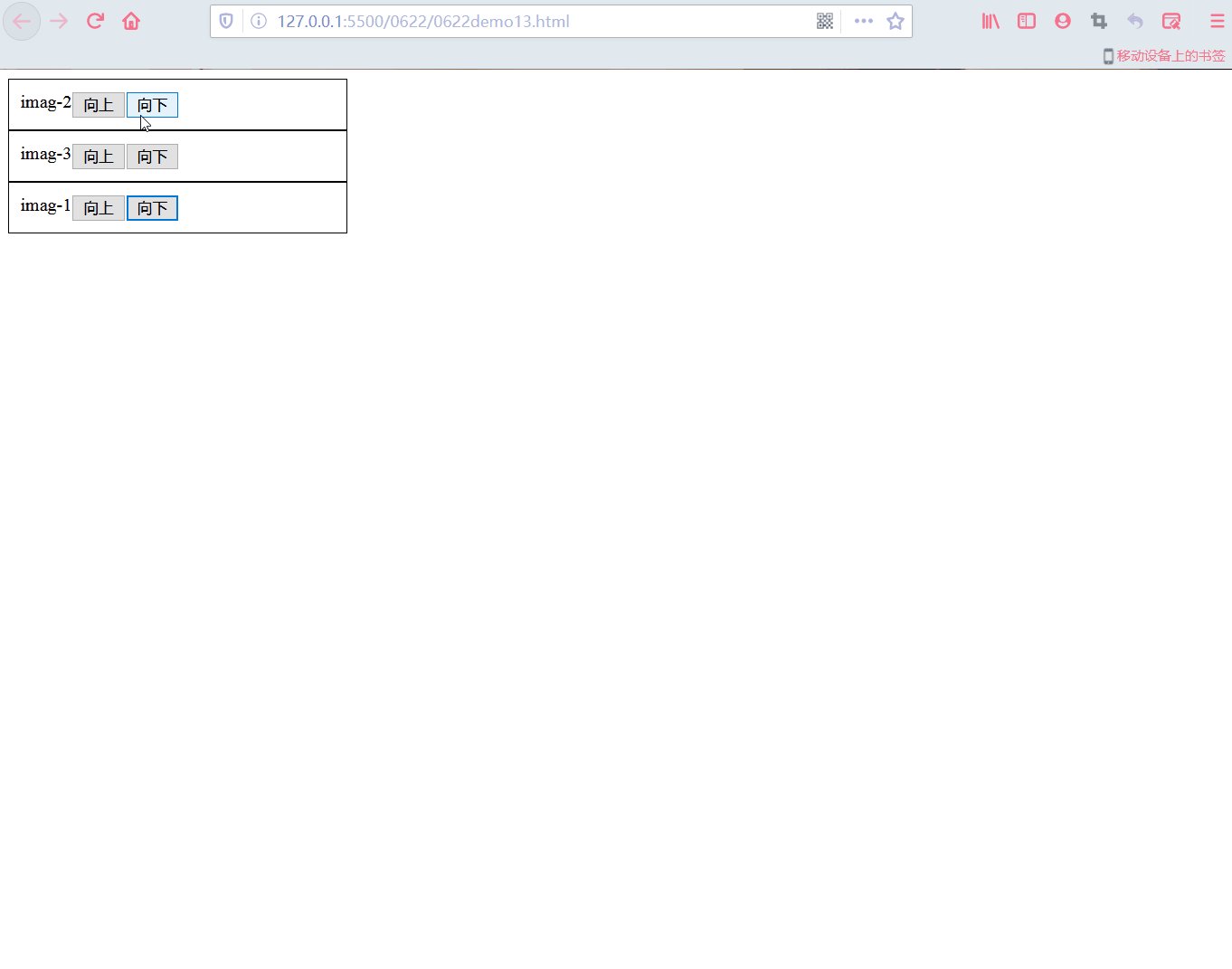
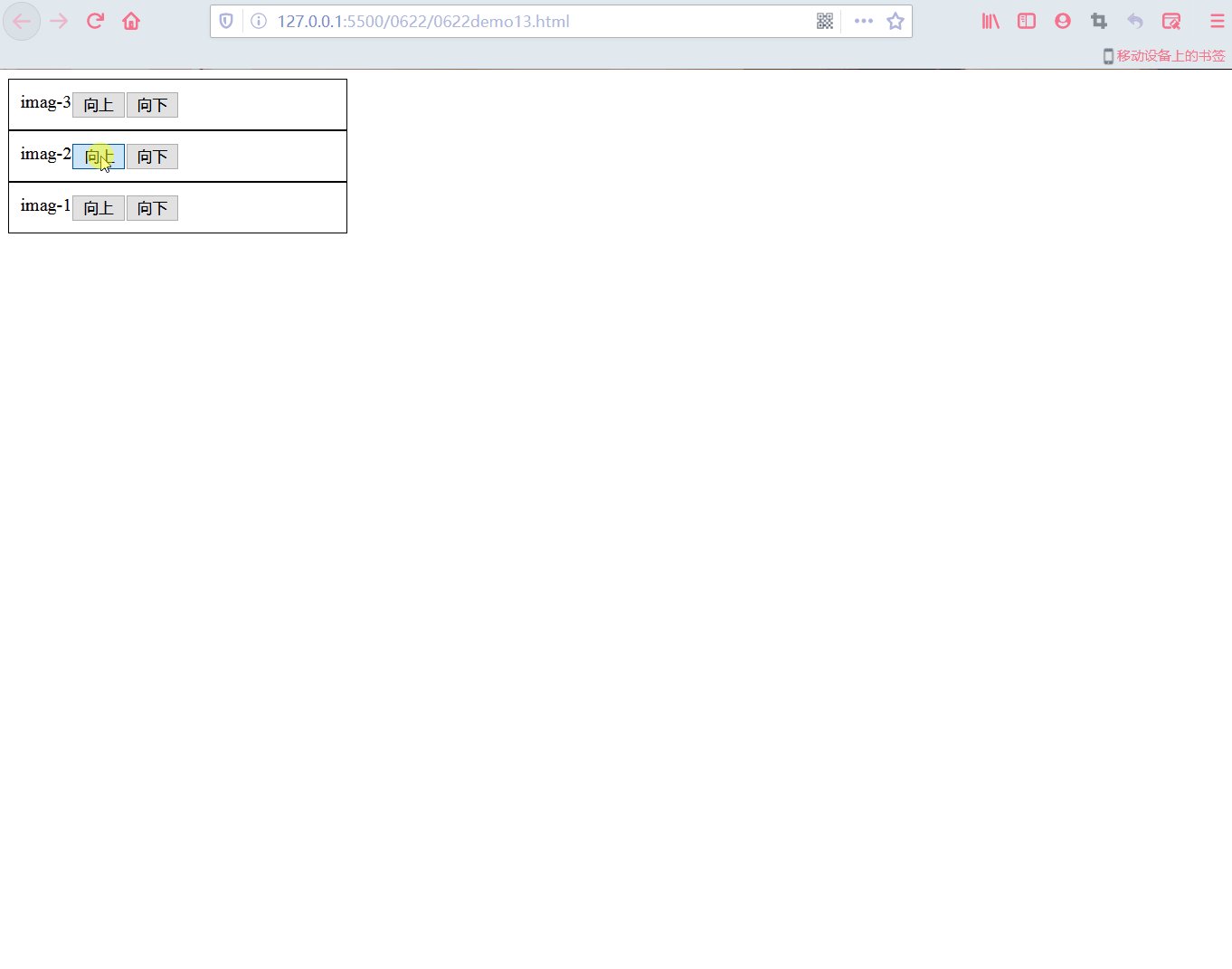
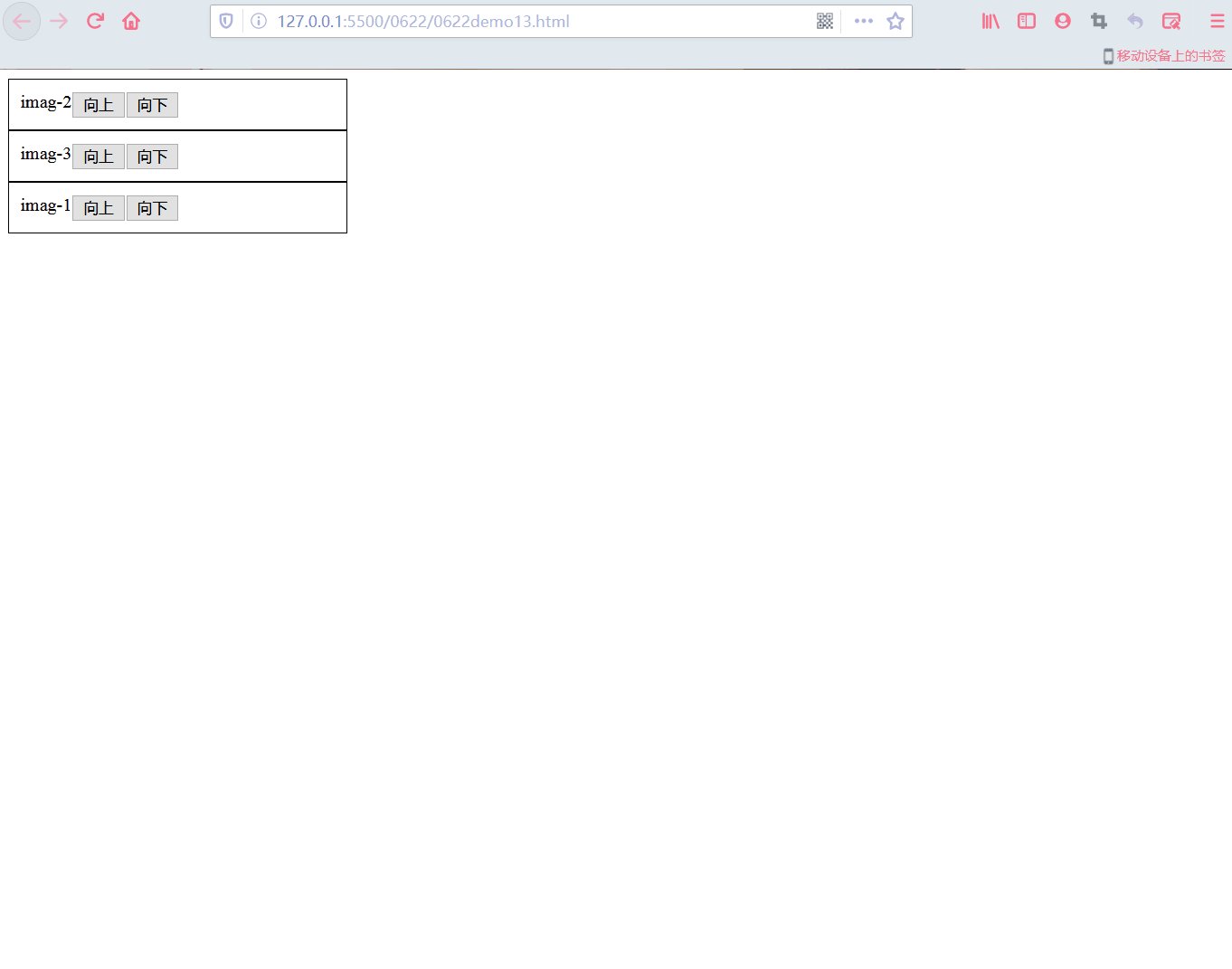
10.order实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>order小案列,用户调整元素顺序</title><style>.container{width:300px;display:flex;flex-direction:column;}.container>.item{border:1px solid #000;padding:10px;display:flex;position:relative;}.container>.item>div{display:flex;}</style></head><body><div class="container"><div class="item">imag-1<div><button onclick="up(this)">向上</button><button onclick="down(this)">向下</button></div></div><div class="item">imag-2<div><button onclick="up(this)">向上</button><button onclick="down(this)">向下</button></div></div><div class="item">imag-3<div><button onclick="up(this)">向上</button><button onclick="down(this)">向下</button></div></div></div></body><script>let up=(ele)=>(ele.offsetParent.style.order-=1);let down=(ele)=>(ele.offsetParent.style.order+=1);</script></html>
效果展示: