— 作者:霏梦
pc端网站首页
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="./css/font-icon.css" type="text/css" /> <title>百度一下,你就知道</title> <style> /* 初始化 */ * { margin: 0; padding: 0; box-sizing: border-box; } a { text-align: center; text-decoration: none; } li, dd { list-style: none; } html,body { display: flex; flex-flow: column nowrap; min-width: 1250px; height: 100%; } .head { display: flex; min-width: 1250px; height: 60px; padding: 10px; /* border: 1px solid red; */ align-items: center; justify-content: space-between; font-family: Arial, "Microsoft YaHei", sans-serif; /* background-color: mediumslateblue; */ } .head-left { display: flex; align-items: center; /* margin: ; */ padding: 10px 1px; height:60px; } .head-left > a { font-size: 13px; font-family: Arial, "Microsoft YaHei", sans-serif; padding: 5px 15px; height: 23px; text-align: center; /* border: 1px solid red; */ } .head-left > a:hover { color: blue; } .head-left > a:visited { color: #222222; } .head-right { display: flex; align-items: center; margin-right: 30px; } .head-right > a { font-size: 13px; /* font-family: Arial, "Microsoft YaHei", sans-serif; */ padding: 3px 10px; } .head-right > a:first-of-type { color: #f63051; } .head-right > a:first-of-type:hover { color: #f63051; } .head-right > a:first-of-type:visited { color: #f63051; } .head-right > span { font-size: 13px; padding: 0 20px; color: #222222; } .head-right > span:hover { color: blue; } .head-right > span:visited { color: #222222; } .head-right > a:last-of-type { border-radius: 6px; background-color: #4e71f2; color: #ffffff; cursor: pointer; height: 25px; } .logo { display: flex; align-content: center; margin: 0 auto; } .logo > a >img { height: 127px; width: 270px; /* align-items: center; */ } .search { display: flex; justify-content: center; line-height: 45px; } .search > input:first-of-type { width: 546px; height: 44px; font-size: 16px; border: 2px solid #c4c7ce; border-radius: 10px 0 0 10px; box-shadow: none; background: #fff; color: #222; } .search > input:last-of-type { background-color: #4e6ef2; width: 108px; border-radius: 0 10px 10px 0; font-size: 17px; color: #fff; height: 44px; line-height: 45px; box-shadow: none; font-weight: 400; border: none; outline: none; } .hot-change { display: flex; width: 654px; justify-content: space-between; margin: 20px auto; /* background-color: #4e71f2; */ } .hot-change > a:first-of-type { color: #222; font-size: 14px; font-family: Arial, "Microsoft YaHei", sans-serif; } .hot-change > a:last-of-type { color: #9195a3; font-size: 13px; } .hotlist { display: flex; width: 654px; /* height: 320px; */ height: 100%; /* padding: 5px 0px; */ margin: 5px auto; flex-flow: row nowrap; /* align-content: space-between; */ } .hotlist > .row { display: flex; flex-grow: 1; /* height: 100px; */ /* justify-content: space-between; */ } .hotlist > .row > ul > li > a { /* padding: 10px 0 10px 0; */ /* height: 40px; */ /* margin:30px 0 30px 0; */ color: #222; } .row>ul>li>a:hover{ color: blue; } .row > ul > li > span:first-of-type { /* padding-top: 10px 10px 10px 10px; */ /* margin:10px 10px 10px 10px; */ /* color: aqua; */ } .qrcode{ display: flex; justify-content: flex-end; height: 30px; } .qrcode > a >span{ margin-right: 20px; /* height: 30px; */ width: 30px; color: darkgray; font-size: 20px; } .footer { display: flex; text-align: center; justify-content: space-between; align-items: center; height: 40px; margin: 0 10px; background-color: #fafafa; font-family: Arial, "Microsoft YaHei", sans-serif; } .footer-left > a { color: #9195a3; font-size: 12px; padding: 10px 10px; } .footer-right > span { font-size: 12px; color: #9195a3; margin: 0 10px; } .footer-right > a { font-size: 12px; color: #9195a3; } </style> </head> <body> <div class="head"> <div class="head-left"> <a href="" target="_blank">新闻</a> <a href="" target="_blank">hao123</a> <a href="" target="_blank">地图</a> <a href="" target="_blank">视频</a> <a href="" target="_blank">贴吧</a> <a href="" target="_blank">学术</a> <a href="" target="_blank">更多</a> </div> <div class="head-right"> <a href="">抗击疫情</a> <span>设置</span> <a href="" style="text-align: center;">登录</a> </div> </div> <div class="logo"> <a href="" ><img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="" /></a> </div> <div class="search"> <input type="text" name="" maxlength="255" autocomplete="off" /> <input type="submit" name="" class="s_btn" value="百度一下" /> </div> <div class="hot-change"> <a href="" class="hot-title">百度热榜</a> <a href="" class="change" ><span class="iconfont"></span> <span>换一换</span> </a> </div> <div class="hotlist"> <div class="row"> <ul> <li> <span class="iconfont" style="color:darksalmon;"></span> <a href=""></a>北京现有39个中风险地区</a> <span class="iconfont" style="color: coral; padding: 30px;"></span> </li> <li> <span class="iconfont" style="color: lightblue;"></span> <a href="">英国民众无视疫情涌向南部海边</a> </li> <li> <span class="iconfont" style="color: mediumslateblue;"></span> <a href="">北京老郑州烩面馆又有两员工确诊</a> </li> </ul> </div> <div class="row"> <ul> <li> <span class="iconfont"></span> <a href="">易烊千玺谈回锅肉</a> </li> <li> <span class="iconfont"></span> <a href="">北京7社区解除应急封闭管理</a> </li> <li> <span class="iconfont"></span> <a href="">乘风破浪的姐姐淘汰名单</a> </li> </ul> </div> </div> <div class="qrcode"> <a href=""> <span class="iconfont"></span> </a> </div> <div class="footer"> <div class="footer-left"> <a href="">设为首页</a> <a href="">关于百度</a> <a href="">About Baidu</a> <a href="">百度营销</a> <a href="">使用百度前必读</a> <a href="">意见反馈</a> <a href="">帮助中心</a> </div> <div class="footer-right"> <span>©2020 Baidu (京)-经营性-2017-0020</span> <a href="">京公网安备11000002000001号</a> <span>京ICP证030173号</span> </div> </div> </body></html>
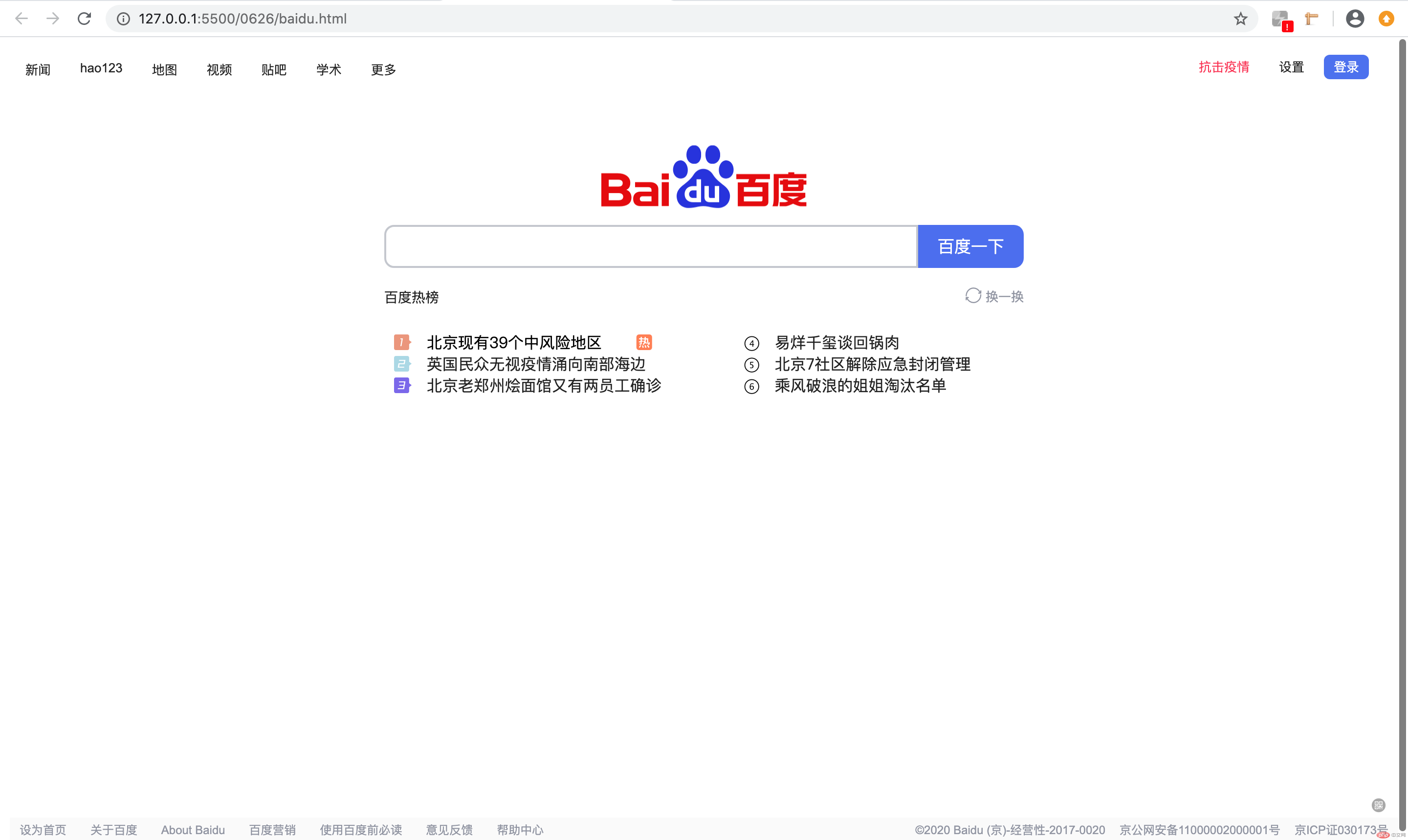
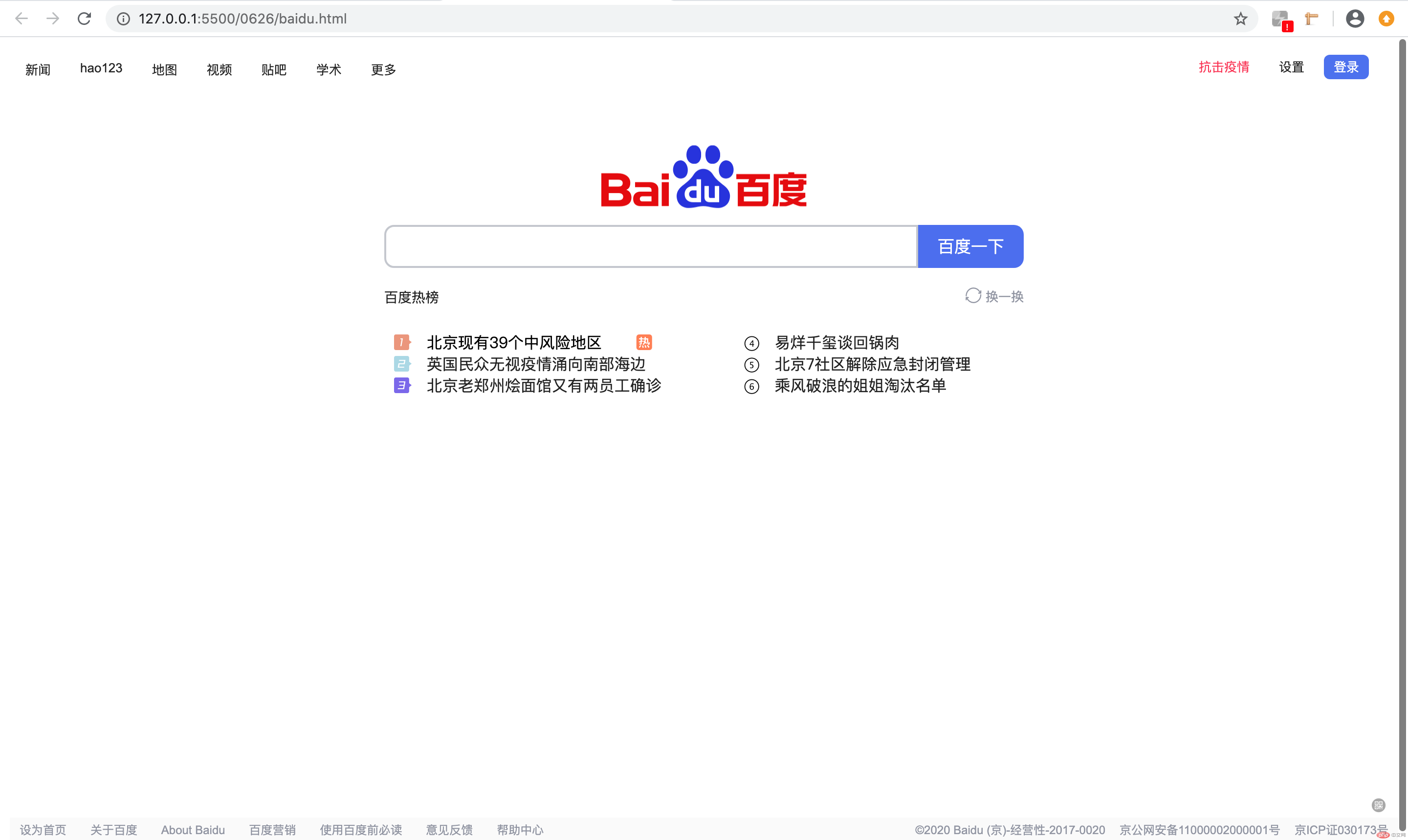
- 效果图

- 总结:
- 在实际过程中,还是会出现位置调出来后不对。
- 望对这个案例帮忙讲解一下思路,问题出在哪了。
- 多谢!