水平与垂直对齐
实例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>元素的水平与垂直对齐</title></head><style>*{margin: 0;padding: 0;box-sizing: border-box;}.box{width: 300px;height: 300px;margin: 5px;border: 1px solid #000;position: relative;float: left;}.item{width: 100px;height: 100px;border: 1px solid #000;position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin:auto;}.item_1{text-align: center;}.box1{width: 300px;height: 300px;margin: 5px;border: 1px solid #000;float: left;}.box1 .item1{width: 100px;height: 100px;border: 1px solid #000;text-align: center;margin: 0 auto;}.box2{width: 300px;height: 300px;margin: 5px;border: 1px solid #000;float: left;position: relative;}.box2 .item2{width: 100px;height: 100px;border: 1px solid #000;text-align: center;position: absolute;top: 100PX;}</style><body><div class="box"><div class="item"></div><div class="item_1">水平垂直居中</div></div><div class="box1"><div class="item1"></div><div class="item1_1">水平居中</div></div><div class="box2"><div class="item2"></div><div class="item2_1">垂直居中</div></div></body></html>
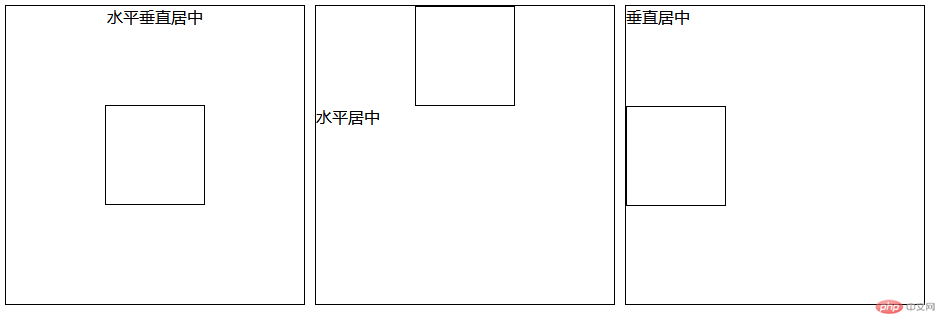
- 实例效果