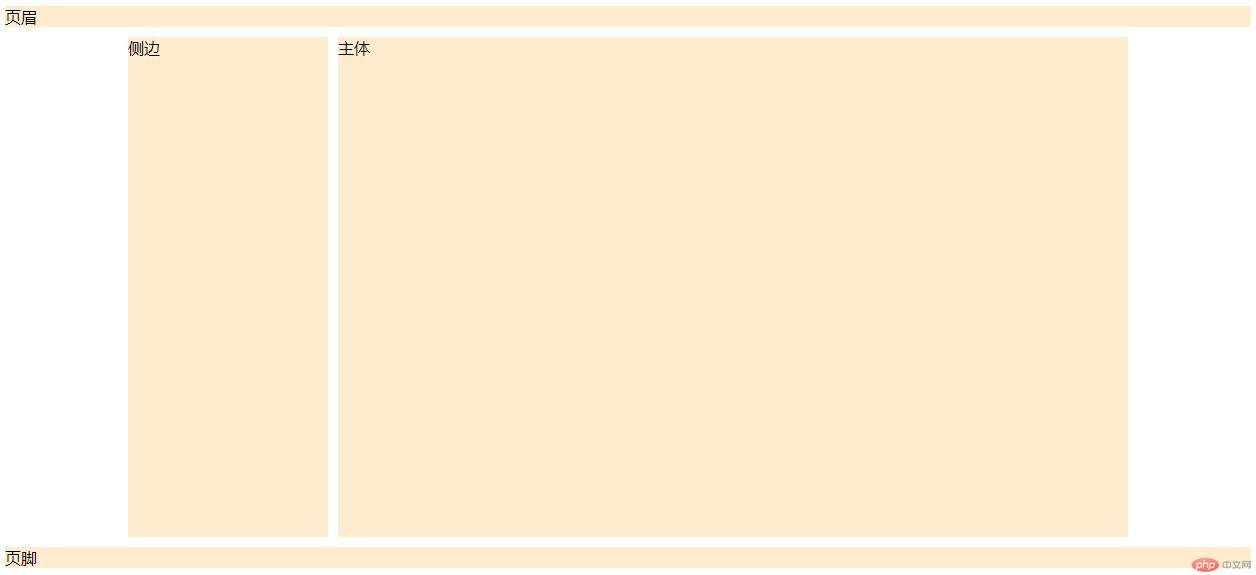
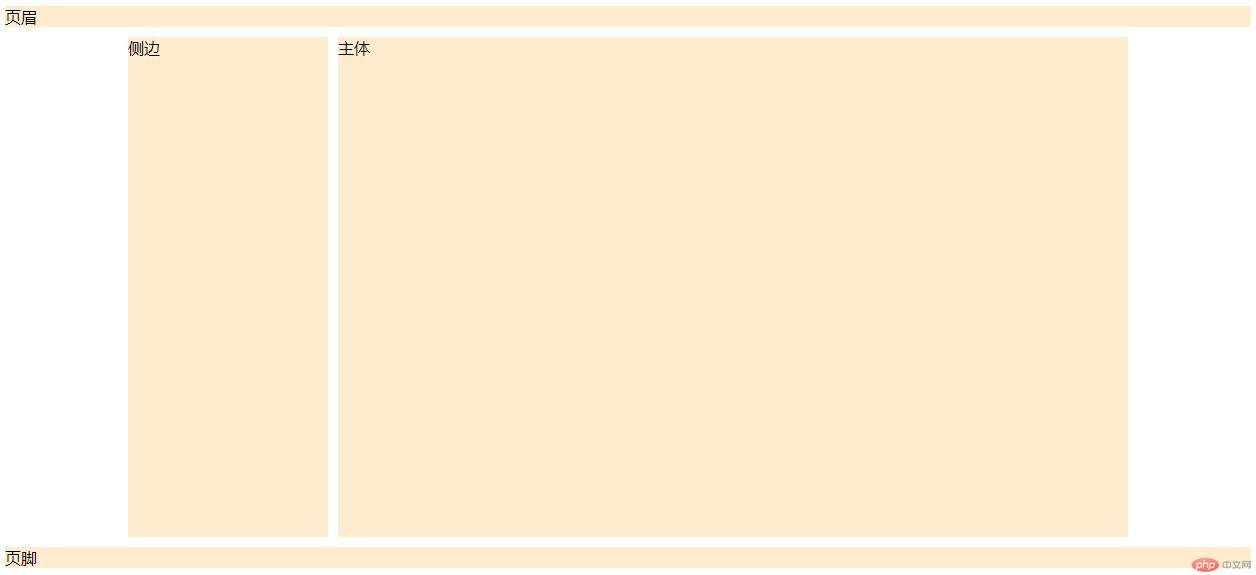
基于浮动的二列布局
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>基于浮动的二列布局</title> <style> header, footer, aside, main { background-color: blanchedalmond; } aside, main { min-height: 500px; } aside { width: 200px; float: left; } main { width: 790px; float: right; } header, footer { height: 50px; } .wrap { width: 1000px; overflow: hidden; margin: 10px auto; } </style> </head> <body> <header>页眉</header> <div class="wrap"> <aside>侧边</aside> <main>主体</main> </div> <footer>页脚</footer> </body></html>
基于绝对定位的二列布局
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>基于绝对定位的二列布局</title> <style> header, footer, aside, main { background-color: blanchedalmond; } aside, main { min-height: 500px; } aside { width: 200px; position: absolute; left: 0; top: 0; } main { width: 790px; position: absolute; top: 0; right: 0; } .wrap { width: 1000px; min-height: 500px; margin: 10px auto; /* 定位父级 */ position: relative; } </style> </head> <body> <header>页眉</header> <div class="wrap"> <aside>侧边</aside> <main>主体</main> </div> <footer>页脚</footer> </body></html>

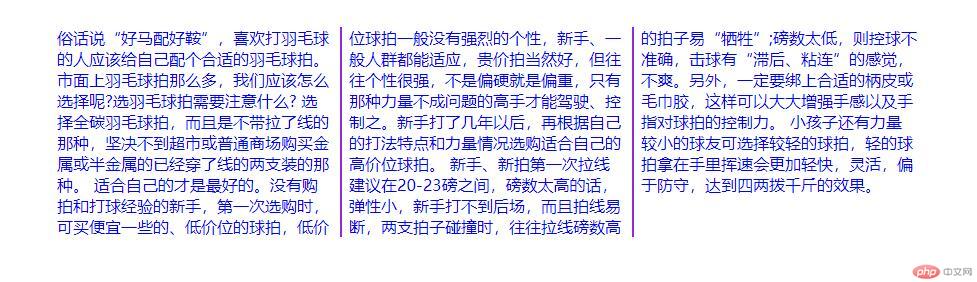
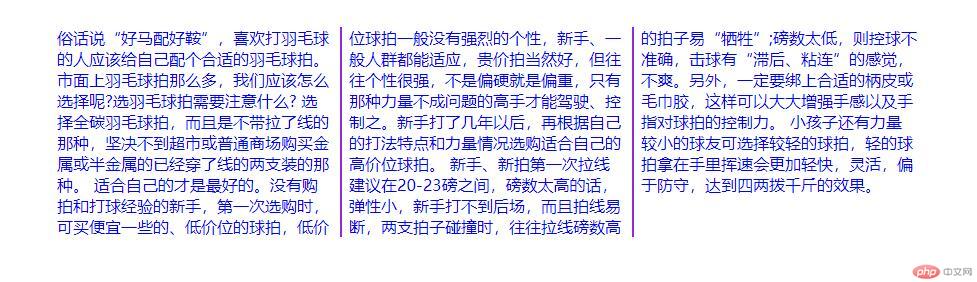
内容的多栏/列显示
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>内容的多栏/列显示</title> <style> * { padding: 0; margin: 0; box-sizing: border-box; } /* 这个伪类可以拿到Xhtml的根元素 */ :root { font-size: 16px; color: blue; } div { padding: 50px; width: 60rem; margin: 3px auto; /* 分列显示 3列*/ column-count: 3; /* 计算宽度自动分列 可以是20rem auto*/ column-width: auto; /* 竖分割条 */ column-rule: 2px solid blueviolet; } </style> </head> <body> <div> 俗话说“好马配好鞍”,喜欢打羽毛球的人应该给自己配个合适的羽毛球拍。市面上羽毛球拍那么多,我们应该怎么选择呢?选羽毛球拍需要注意什么? 选择全碳羽毛球拍,而且是不带拉了线的那种,坚决不到超市或普通商场购买金属或半金属的已经穿了线的两支装的那种。 适合自己的才是最好的。没有购拍和打球经验的新手,第一次选购时,可买便宜一些的、低价位的球拍,低价位球拍一般没有强烈的个性,新手、一般人群都能适应,贵价拍当然好,但往往个性很强,不是偏硬就是偏重,只有那种力量不成问题的高手才能驾驶、控制之。新手打了几年以后,再根据自己的打法特点和力量情况选购适合自己的高价位球拍。 新手、新拍第一次拉线建议在20-23磅之间,磅数太高的话,弹性小,新手打不到后场,而且拍线易断,两支拍子碰撞时,往往拉线磅数高的拍子易“牺牲”;磅数太低,则控球不准确,击球有“滞后、粘连”的感觉,不爽。另外,一定要绑上合适的柄皮或毛巾胶,这样可以大大增强手感以及手指对球拍的控制力。 小孩子还有力量较小的球友可选择较轻的球拍,轻的球拍拿在手里挥速会更加轻快,灵活,偏于防守,达到四两拨千斤的效果。 </div> </body></html>

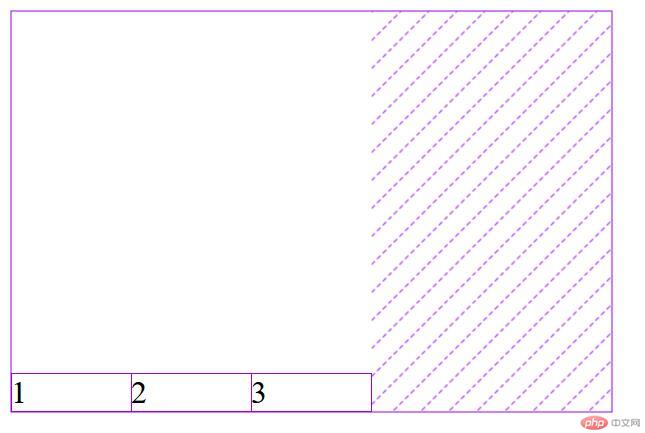
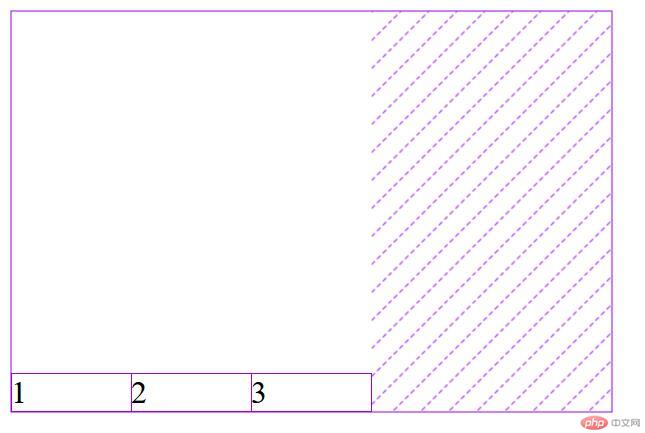
项目在交叉轴上的排列
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>项目在交叉轴上的排列</title> <style> .container { width: 300px; height: 200px; display: flex; /* 项目在交叉轴上默认是自动伸缩的 */ align-items: stretch; /* 顶部 */ align-items: flex-start; /* 居中 */ align-items: center; /* 底部 */ align-items: flex-end; } .container > .item { width: 60px; } </style> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div> </body></html>

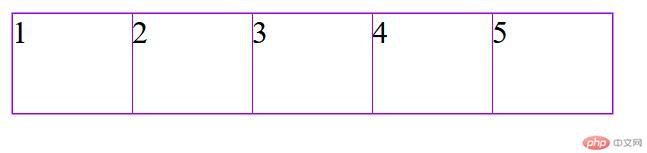
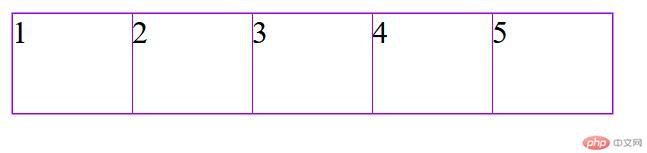
主轴方向与项目排列的简写
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>主轴方向与项目排列的简写</title> <style> .container { width: 300px; height: 50px; display: flex; /* 默认值可以不写出来 */ /* 设置一下方向 */ flex-direction: row; /* 是否换行 禁止*/ flex-wrap: nowrap; /* 简写 */ /* 第一个参数是主轴的排列方向,第二个是否换行 */ flex-flow: row nowrap; } .container > .item { width: 60px; } </style> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> </div> </body></html>

flex容器属性实战:快速写一个主导航
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>flex容器属性实战:快速写一个主导航</title> <style> * { padding: 0; margin: 0; box-sizing: border-box; } a { /* 去掉下划线 */ text-decoration: none; color: burlywood; } nav { height: 50px; background-color: #333; padding: 0 50px; /* 转为弹性盒子 */ display: flex; } nav a { /* 继承高度 */ height: inherit; /* 垂直居中 */ line-height: 50px; padding: 0 20px; } nav a:hover { /* 继承高度 */ height: inherit; /* 垂直居中 */ line-height: 50px; padding: 0 20px; color: white; background-color: yellowgreen; } nav a:last-of-type { margin-left: auto; } </style> </head> <body> <header> <nav> <a href="">首页</a> <a href="">教学视频</a> <a href="">社区问答</a> <a href="">资源下载</a> <a href="">PHP培训</a> <a href="">登录/注册</a> </nav> </header> </body></html>

项目属性:order控制项目顺序
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>order案例,调整元素顺序</title> <style> .container { width: 300px; display: flex; /* 主轴改为列 */ flex-direction: column; } .container > .item { width: 180px; border: 2px solid royalblue; padding: 10px; display: flex; /* 定位属性 用来获取元素用的 */ position: relative; } .container > .item > div { display: flex; } </style> </head> <body> <div class="container"> <div class="item"> 1 <div> <button onclick="up(this)">向上</button ><button onclick="dowm(this)">向下</button> </div> </div> <div class="item"> 2 <div> <button onclick="up(this)">向上</button ><button onclick="dowm(this)">向下</button> </div> </div> <div class="item"> 3 <div> <button onclick="up(this)">向上</button ><button onclick="dowm(this)">向下</button> </div> </div> </div> <script> let up = (ele) => (ele.offsetParent.style.order -= 1); let down = (ele) => (ele.offsetParent.style.order += 1); </script> </body></html>