vscode的下载及安装
1.进入https://code.visualstudio.com/官网下载vscode,如下截图,它会自动识别你的系统,

1-1.安装vscode,根据自己电脑的配置,安装路径可以更改的,另外值得注意的是,需要安装一下必备的插件,如图,举例;
此处说明一下,对于初学者来说可以安装一个中文语言包,
1-2 vscode中前端和PHP中会用到的
| 类型 | 名称 | 功能 |
|---|---|---|
| 通用 | Chinese Language | 简体中文语言包 |
| 通用 | Vscode-icons | 受欢迎的文件图标 |
| 通用 | Prettier-Code formatter | 通用的代码格式化工具 |
| 前端 | HTML-CSS Support | HTML/CSS代码提示神器 |
| 前端 | Auto Close Tag | HTML标签自动闭合 |
| 前端 | Auto Rename Tag | HTML标签自动更名 |
| PHP | PHP intelephense | PHP代码智能分析与提示 |
| PHP | PHP intelliSense | PHP代码智能感知与重购 |
| MarkDown | Markdownlint | markdown语言检查器 |
| 执行 | Live Server | 创建本地Web服务器实时预览 |
| Markdown | Markdown Preview Enhanced | markdown的增强预览版 |
—————————————————————-
Phpstudy_pro8.1的安装配置
1.在浏览器中输入xp.cn,根据系统版本进行选择即可,如下图
2.安装的时候根据自己电脑配置,自定义选择路径,当然默认安装的路径是D盘,安装完后自动启动,安装完后的界面如下图,另外一点注意的是
启动服务器,apache和Nginx两个服务器,二选一即可;
2-1 如下图,配置创建本地网站目录,端口号可以默认不用改,路径指向
phpstudy安装目录下的www目录下自己创建的本地网站文件夹即可
2-2 如图 创建好网站后,点击管理,然后选择打开网站,如果能正常显示出一个页面说明创建成功了;

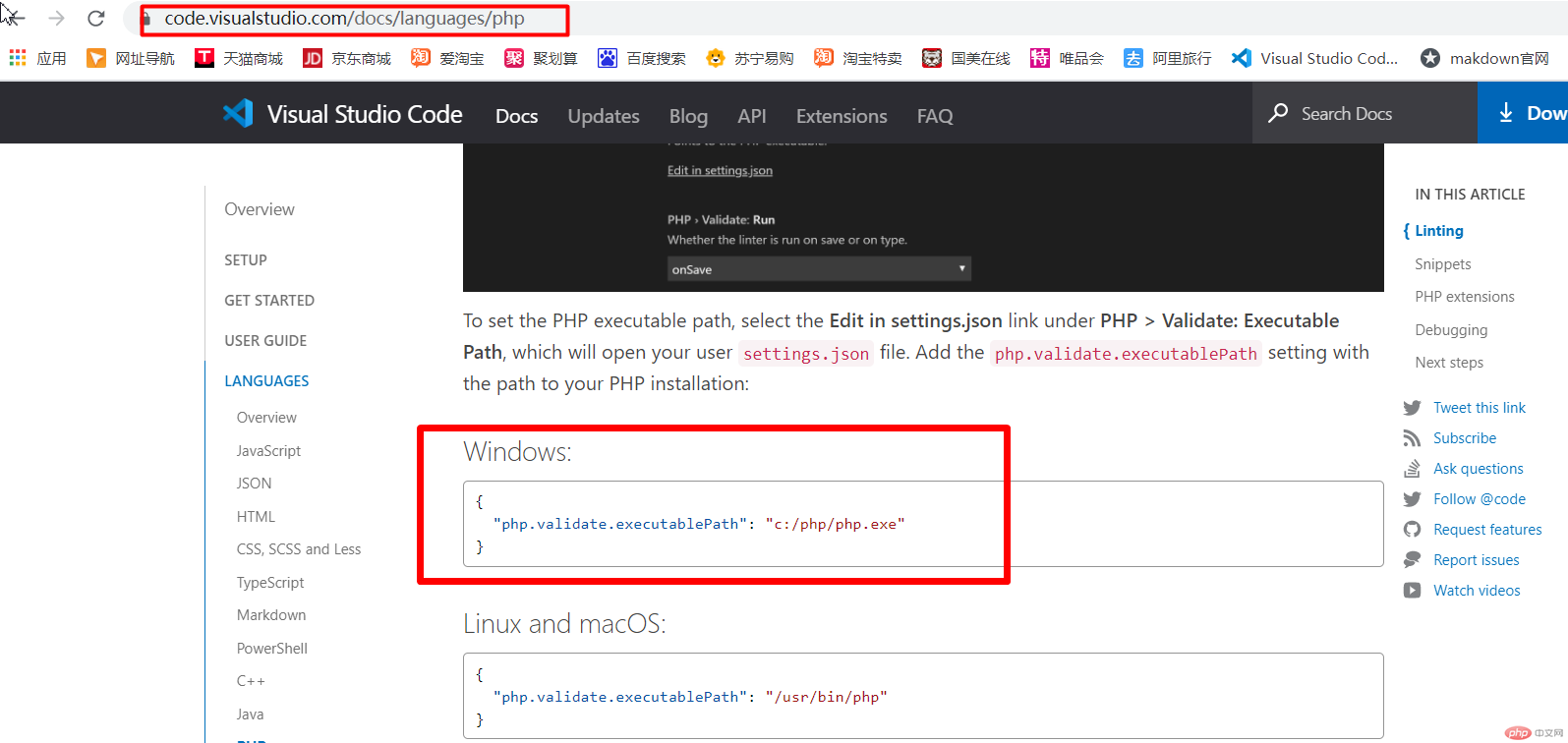
3.设置vscode编程器的php运行环境路径,首先打开vscode的 “文件
——首选项——设置”,在右边找到一个json的图标,打开后,进到vscode的官网doc目录下找到一行命令将其复制进去,同时打开php安装目录的Extensions\php\php7.3.4nts下的php.exe这个路径,将其复制进去到vscode设置里面即可,如图


————————————————————-
4.接下来用vscode打开本地php创建的front文件夹目录,如下图
5.vscode设置界面主题和文件夹主题,可以打开 “文件菜单————首选项————颜色主题/文件主题,可以根据自己的爱好,如下图
——————————————————-
markdown的一些语法的用法
1.一个#号代表一级标题,两个#代表二级标题,以此类推,#号越多字体越小,举例
php 中文网
PHP中文网
PHP中文网
1-1 在一行输入三个及三个以上的减号可以输入一条灰色线,以示提醒,举例
1-2 表格的用法
markdown 表格 左右两边都加冒号指的是内容居中,如果只是左边加冒号就是左对齐,右边加是右对齐,很好理解的,他们用线条来表示
| id | name | age | sex | salary |
|---|---|---|---|---|
| 1 | dd | 28 | nale | 656 |
| 2 | cc | 30 | man | 5654 |
| 3 | ss | 20 | nv | 51212 |
Noitce
在markdown中换行是在要换行的位置敲上两个空格; 在markdown 中分段落的话就要空一行
1-3 在markdown 中三个星号和三个减号都是分割线,输入的时候可以连续也可以不用连续,举例
1-4 在markdown中可以用反引号来显示代码的高亮显示,如下
function hello(name) {return 'Hello' + name; //返回用户名}
1-5 markdown的注释方法,举例
<!-- PHP中文网最棒的 --> 左右两边的中间是输入内容的;
—-
1-6 在markdown中强调内容的方式举例
1.例如 内容 <!--左右两个星号表示加粗-->
2.例如 内容 <!-- 左右各一个星号表示斜体 -->
3.例如 大哥发的 贵 范 <!--左右各一个空格和两个减号才能表示加粗-->
4.例如 电饭锅 电饭锅 的非官方的<!-- 左右各一个空格和各一个减号才能表示斜体-->

