1.浮动元素使其父元素高度塌陷与解决方案
- 我们经常会遇到一种情况,给一个元素设置浮动之后 float:left/right;,如果该元素的父元素有背景颜色,那么会发现父元素的背景颜色消失了;如果父元素有一个边框,那么浮动元素无法将边框撑开。
浮动元素使其父元素高度塌陷示例代码
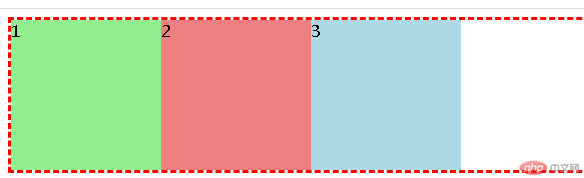
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>浮动元素的高度塌陷</title><style>.container {border: 3px dashed red;}.item {width: 150px;height: 150px;}.item:first-of-type {background-color: lightgreen;}.item:nth-last-of-type(2) {background-color: lightcoral;}.item:last-of-type {background-color: lightblue;}/* 将三个子元素全部浮动 */.item {float: left;}</style></head><body><!-- <div class="box"> --><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><!-- <div class="clear"></div> --></div><!-- </div> --></body></html>
如图
- 解决方案1:给父元素添加一个高度,缺点此方法无法自适应.
- 解决方案2:把父元素浮动起来 ,会产生传导效应,级数越多很麻烦.
- 解决方案3: 添加一个专用元素用于清浮动 ,但依赖DOM结构
- 解决方案4: 添加一个伪元素来解决,也可以
- 解决方案5: 最简单的解决方案,加overflow属性(hidden/auto)
示例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>浮动元素的高度塌陷与解决方案</title><style>.container {border: 3px dashed red;}.item {width: 150px;height: 150px;}.item:first-of-type {background-color: lightgreen;}.item:nth-last-of-type(2) {background-color: lightcoral;}.item:last-of-type {background-color: lightblue;}/* 将三个子元素全部浮动 */.item {float: left;}/* 解决方案1: 给父元素也添加一个高度 *//* .container { *//* height: 150px; *//* } *//* 解决方案2: 把父元素也浮动起来 *//* .container {float: left;}.box {float: left;} *//* 解决方案3: 添加一个专用元素用于清浮动 *//* div.clear {clear: both;} *//* 解决方案4: 通过添加一个伪元素来解决 *//* .container::after {content: "";display: block;clear: both;} *//* 解决方案5: 最简单的解决方案,用到BFC(块级格式化上下文) */.container {/* overflow: hidden; */overflow: auto;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>
如图
2.浮动实现三列布局
- 示例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>浮动布局</title><style>* {margin: 0;padding: 0;}.header,.footer {width: 960px;height: 50px;background: red;margin: 0 auto;}.main {height: 600px;width: 960px;margin: 10px auto;}.left,.right {min-width: 190px;min-height: 600px;background: rgb(40, 231, 14);}.main>* {float: left;}.content {min-width: 560px;min-height: 600px;background: rgb(29, 1, 27);margin: 0 10px;}</style></head><body><!-- 头部 --><div class="header"></div><!-- 主体 --><div class="main"><div class="left"></div><div class="content"></div><div class="right"></div></div><!-- 尾部 --><div class="footer"></div></body></html>
如图
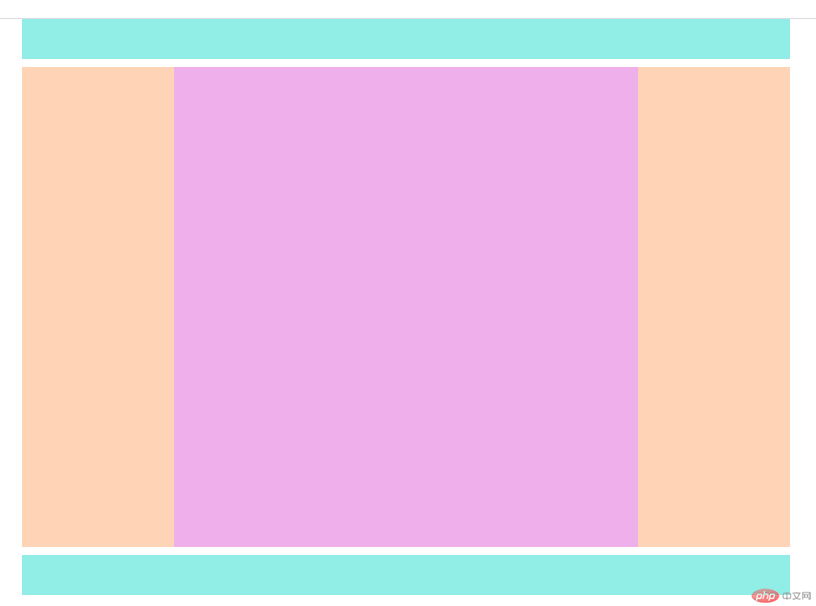
3.圣杯布局,两边固定,中间自适应。
- 示例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title></title><style>* {margin: 0;padding: 0;}.header,.footer {width: 960px;height: 50px;background: rgb(144, 238, 230);margin: 0 auto;}.main {height: 600px;width: 960px;margin: 10px auto;}.left,.right {width: 190px;height: 600px;background: rgb(255, 211, 181);}.main>* {float: left;}.left {margin-left: -100%;}.right {margin-left: -190px;position: relative;top: 0;}.content {width: 100%;height: 600px;background: rgb(238, 175, 235);padding: 0 -200px;}</style></head><body><!-- 头部 --><div class="header"></div><!-- 主体 --><div class="main"><div class="content"></div><div class="left"></div><div class="right"></div></div><!-- 尾部 --><div class="footer"></div></body></html>
如图
4.用grid网格布局
- 示例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title></title><style>body {display: grid;grid-template-columns: 200px 1fr 200px;grid-template-rows: 40px 500px 40px;}/* 轮廓线 */body>* {outline: 1px dashed red;}.header,.footer {grid-column-end: span 4;}</style></head><body><!-- 头部 --><div class="header"></div><!-- 主体 --><div class="content"></div><div class="left"></div><div class="right"></div><!-- 尾部 --><div class="footer"></div></body></html>
如图

