一、背景控制的常用属性
| 属性 | 描述 |
|---|---|
background-color: |
指定背景颜色 |
background-clip: |
控制背景的覆盖范围限制在内容区,裁切 |
background-image: |
设置一个背景图片 |
background-image: linear-gradient(direction, color-stop1, color-stop2, ...); |
创建一个线性渐变 |
background-repeat: |
设置如何平铺对象的 background-image 属性 |
background-attachment: |
置背景图像是否固定或者随着页面的其余部分滚动 |
background-position: |
设置背景图像的起始位置 |
background-size: |
指定背景图片大小 |
border-radius: |
允许你为元素添加圆角边框等形状 |
具体实例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>背景</title><style>.box {height: 300px;width: 300px;/* border: 1px solid #000; *//* 背景色 */background-color: lightgreen;/* 内边距是透明的,只能设置宽度不能设置样式,因此,背景色默认可以从内边距透出来 *//* padding: 20px; *//* 控制背景的覆盖范围限制在内容区,裁切 */background-clip: content-box;/* 渐变色 *//* 从上到下渐变 */background: linear-gradient(red, yellow);/* 从左下45度较渐变 */background: linear-gradient(45deg, red, yellow);/* 向右渐变 */background: linear-gradient(to right, red, yellow);/* 向左渐变 */background: linear-gradient(to left, red, yellow);background: linear-gradient(to left, rgb(0, 255, 0, 0.7), red, yellow);/* 背景图片 */background: url("girl.jpg");background-repeat: no-repeat;/* background-attachment: fixed; *//* 背景定位: 位置 *//* background-position: 50px 60px; *//* 用关键字时关键字的顺序无所谓 *//* background-position: right center; *//* background-position: center right; *//* 只写一个,第二个默认就是center *//* background-position: left; *//* background-position: 50% 20%; *//* 只写第一个,第二个默认与第一个一样 *//* background-position: 50%; *//* background-size: contain; */background-size: cover;/* 简写 *//* 图片背景色和背景互斥 */background: url("girl.jpg") no-repeat center;position: relative;left: 0px;top: 30px;/* 设置盒子阴影 *//* box-shadow: 5px 8px 6px lawngreen; *//* 添加圆角 */border-radius: 150px;}.box:hover {/* 外发光 */box-shadow: 0 0 10px lightcoral;}</style></head><body><div class="box"></div></body></html>
我最终实现的效果预览:
二、精灵图的原理与实现
精灵图原理: 把网页中一些背景图片整合到一张图片文件中,再利用 CSS 的”background-image”,”background-repeat”,”background-position”的组合进行背景定位,background-position 可以用数字精确地定位出背景图片的位置。
精灵图实现案例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>背景实战:精灵图/雪碧图</title><style>.box1 {width: 500px;height: 400px;border: 1px solid #000;background-image: url("1.png");background-repeat: no-repeat;background-position: 50px 20px;}.box2 {width: 110px;height: 110px;background-image: url("1.png");background-repeat: no-repeat;background-position: -220px -110px;}.box3 {width: 110px;height: 110px;background-image: url("1.png");background-repeat: no-repeat;background-position: 0px -220px;}</style></head><body><div class="box1"></div><div class="box2"></div><div class="box3"></div></body></html>
效果预览:
- 综上可知精灵图优点:
① 减少网页的 http 请求,从而加快了网页加载速度,提高用户体验。
② 减少图片的体积,因为每个图片都有一个头部信息,把多个图片放到一个图片里,就会共用同一个头信息,从而减少了字节数。
③ 解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名。
④ 更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。
三、阿里字体图标的完整引用流程
1.上网搜索阿里字体库:https://www.iconfont.cn/,并登录(用 github 或微博账号登录) 2.找到自己需要的字体图标(加入购物车后右上角的购物车图标会显示你加入的数量): 3.选好后点击右上角购物车进入本页面,点击添加至项目:
3.选好后点击右上角购物车进入本页面,点击添加至项目: 4.这里创建一个项目(这里我之前已经创建好了一个)后点击确定:
4.这里创建一个项目(这里我之前已经创建好了一个)后点击确定: 5.之前所选的字体图标已经加入到项目里了,现在点击下载到本地:
5.之前所选的字体图标已经加入到项目里了,现在点击下载到本地: 6.下载后解压压缩包,打开这个demo.index.html网页(这个网页就是提供使用字体图标的引用方法):
6.下载后解压压缩包,打开这个demo.index.html网页(这个网页就是提供使用字体图标的引用方法): 7.打开网页后,这里提供三种方法,下面有正确引用的方法步骤:
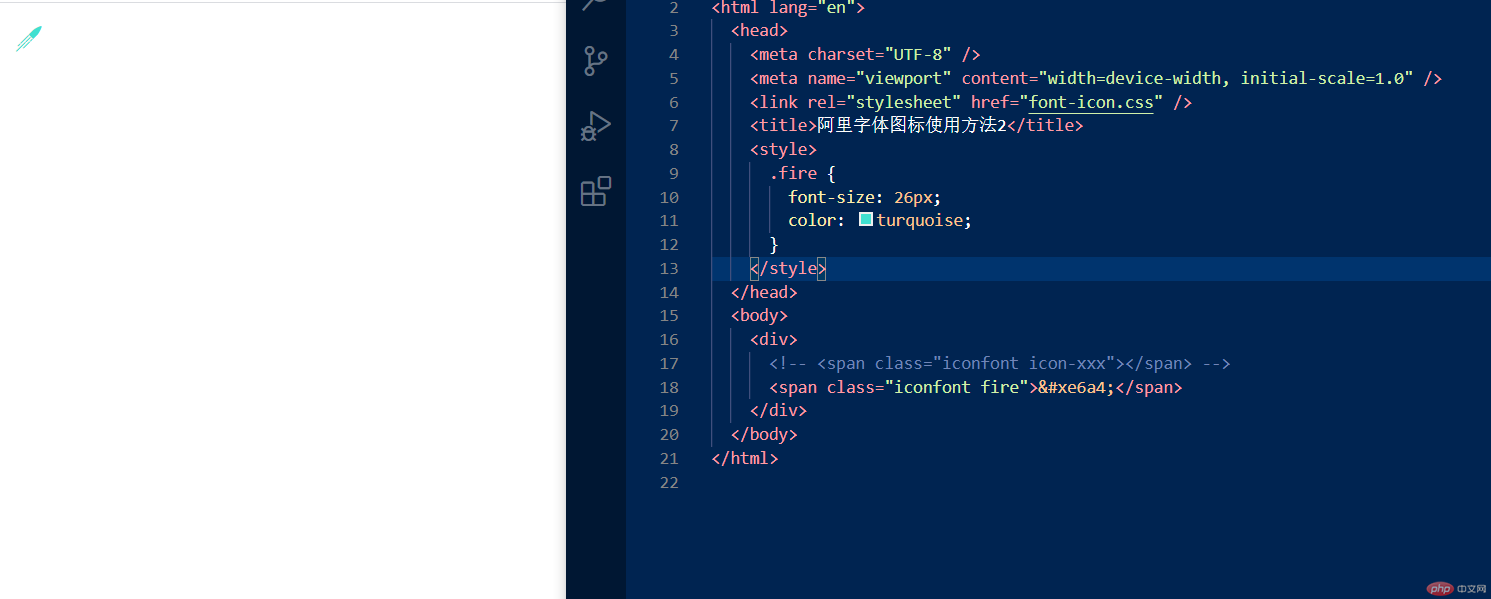
7.打开网页后,这里提供三种方法,下面有正确引用的方法步骤:
最后附上三种方法效果图:
综上使用字体图标库的优点:
轻量级: 一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,不需要下载一个个图像。这样可以减少 HTTP 的请求数量,而且和 HTML5 的离线存储配合,可以对性能做出优化。
灵活性: 不调字体可以像页面中的文字一样,通过 font-size 属性来对其进行大小的设置,而且还可以添加各种文字效果,如 color、hover、filter、text-shadow、transform 等效果。灵活的简直不像话!
兼容性: 图标字体支持现代浏览器,甚至是低版本的 IE 浏览器,所以可以放心的使用它。相比于位图放大图片会出现失真、缩小又会浪费掉像素点,图标字体不会出现这种情况。