背景控制的常用属性、精灵图的原理与实现、阿里字体图标的两种引用流程
背景控制的常用属性
| 语法 |
描述 |
background-color |
设置背景颜色 |
background-image |
设置背景图片 |
background-repeat |
设置背景平铺方向 |
background-position |
设置背景图像的位置 |
background-size |
拉伸背景图片 |
background-clip |
设置背景覆盖范围 |
background: linear-gradient() |
设置背景色渐变 |
box-shadow |
设置背景阴影外发光效果 |
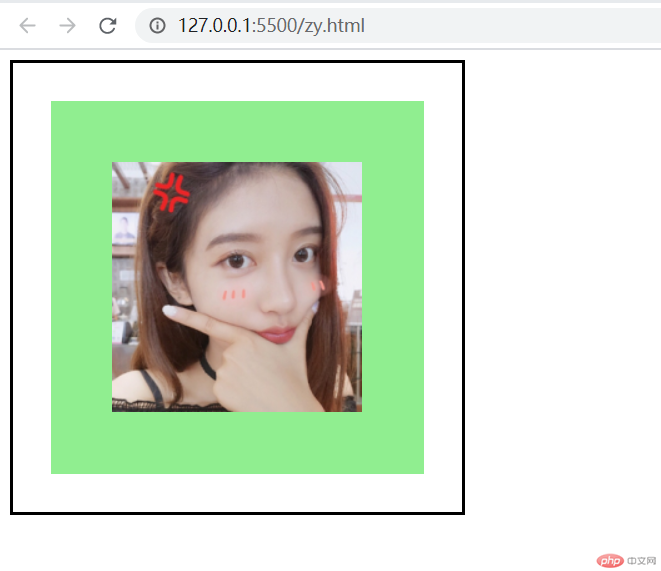
示例代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>背景控制的常用属性</title> <style> .box { width: 300px; height: 300px; padding: 30px; border: 2px solid #000; background-color: lightgreen; background-image: url(girl.jpg); background-repeat: no-repeat; background-position: center; /* background-size: contain; */ background-clip: content-box; } </style> </head> <body> <div class="box"></div> </body></html>
显示效果

精灵图的原理与实现
- 精灵图是将多张图片合成到一张图片里
- 打开网页的时候只用加载这一张图片
- 利用 CSS 实现多张图片的显示
- 主要是利用 CSS 背景图片的
background-position属性
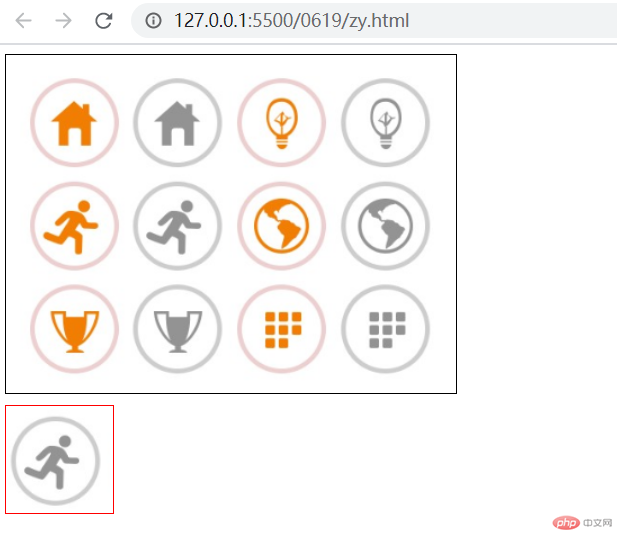
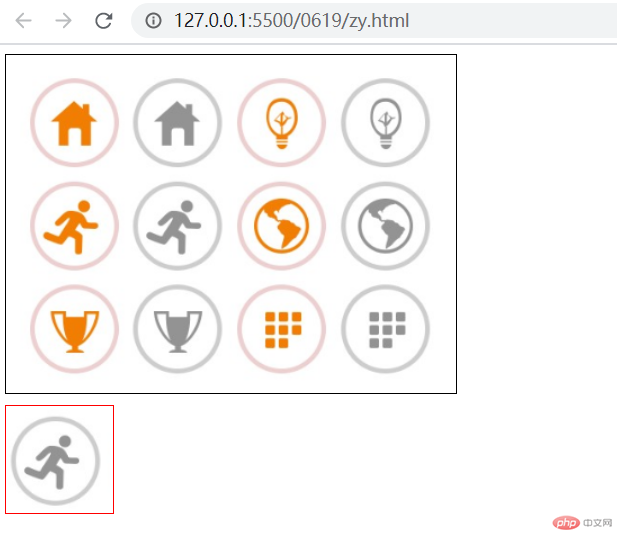
示例代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>精灵图的原理与实现</title> <style> .box1 { width: 400px; height: 300px; border: 1px solid #000; background-image: url(pic.png); background-repeat: no-repeat; background-position: center; } .box2 { margin-top: 10px; width: 95px; height: 95px; border: 1px solid red; background-image: url(pic.png); background-position: -96px, -96px; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body></html>
显示效果

阿里字体图标的引用
- 进入阿里图标网站
www.iconfont.cn - 使用
Github或者微博账号注册登录 - 搜索相应图标 添加入库 在库中选择添加进项目选择项目或者新建项目
- 在图标管理下我的项目中可以看见自己项目下的图标
- 选择下载至本地 解压至设计文件根目录
- 打开解压的文件夹 打开
demo_index.html 可以看到使用说明 - 第一种字体图标使用方式:
font-class引用-主要进行以下两步骤
- 获取字体图标的 CSS 样式表
<link rel="stylesheet" href="./iconfont.css"> - 在页面上显示图标
<span class="iconfont icon-xxx"></span>
- 第二种字体图标使用方式:
Unicode 引用(兼容性更好)-主要进行以下四步骤
- 新建字体图标层叠样式表
font-icon.css - 粘贴字体图标的 font-face 进入样式表
@font-face {font-family: "iconfont";src: url("iconfont.eot");src: url("iconfont.eot?#iefix") format("embedded-opentype"), url("iconfont.woff2") format("woff2"), url("iconfont.woff") format("woff"), url("iconfont.ttf") format("truetype"), url("iconfont.svg#iconfont") format("svg");}
- 粘贴字体图标的 iconfont 通用样式进入样式表
.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
- 找到相应图标的代码 在页面上显示
<span class="iconfont">3</span>
font-class引用
示例代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>阿里字体图标`font-class`引用</title> <link rel="stylesheet" href="font/iconfont.css" /> <style> .zhengyan { font-size: 36px; color: red; } </style> </head> <body> <div> <span class="iconfont icon-zhengyan zhengyan"></span> </div> </body></html>
显示效果

Unicode 引用
示例代码
@font-face { font-family: "iconfont"; src: url("font/iconfont.eot"); src: url("font/iconfont.eot?#iefix") format("embedded-opentype"), url("font/iconfont.woff2") format("woff2"), url("font/iconfont.woff") format("woff"), url("font/iconfont.ttf") format("truetype"), url("font/iconfont.svg#iconfont") format("svg");}.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>阿里字体图标`Unicode`引用</title> <link rel="stylesheet" href="font-icon.css" /> <style> .zhengyan { font-size: 36px; color: red; } </style> </head> <body> <div> <span class="iconfont zhengyan"></span> </div> </body></html>
显示效果